移動端h5開發,華為手機輸入法鍵盤影響頁面佈局的問題。
阿新 • • 發佈:2019-01-05
在做移動端h5的時候,有些簡單的頁面,我們一般都會給body寫上:
width:100%;
height:100%;然後給一個滿屏的背景圖,簡單方便的適應不同螢幕的手機。
有時候為了採集使用者資訊,頁面上會放置幾個input框讓使用者填寫,那麼問題就來了。
如圖,一個100%佈局的頁面,上面有一個input

在input沒有獲得焦點(即沒有彈出輸入法)的時候,我們的華為手機和其他機型表現的都很完美

這是iphone的樣式
別高興的太早,我們點選input試試看

看起來Iphone好像也沒什麼問題,input獲得了焦點,頁面自動滾動到了合適的位置,將input正好置於頁面的中間(請忽略那個安全警告,快下班了,截圖截的很心急….)
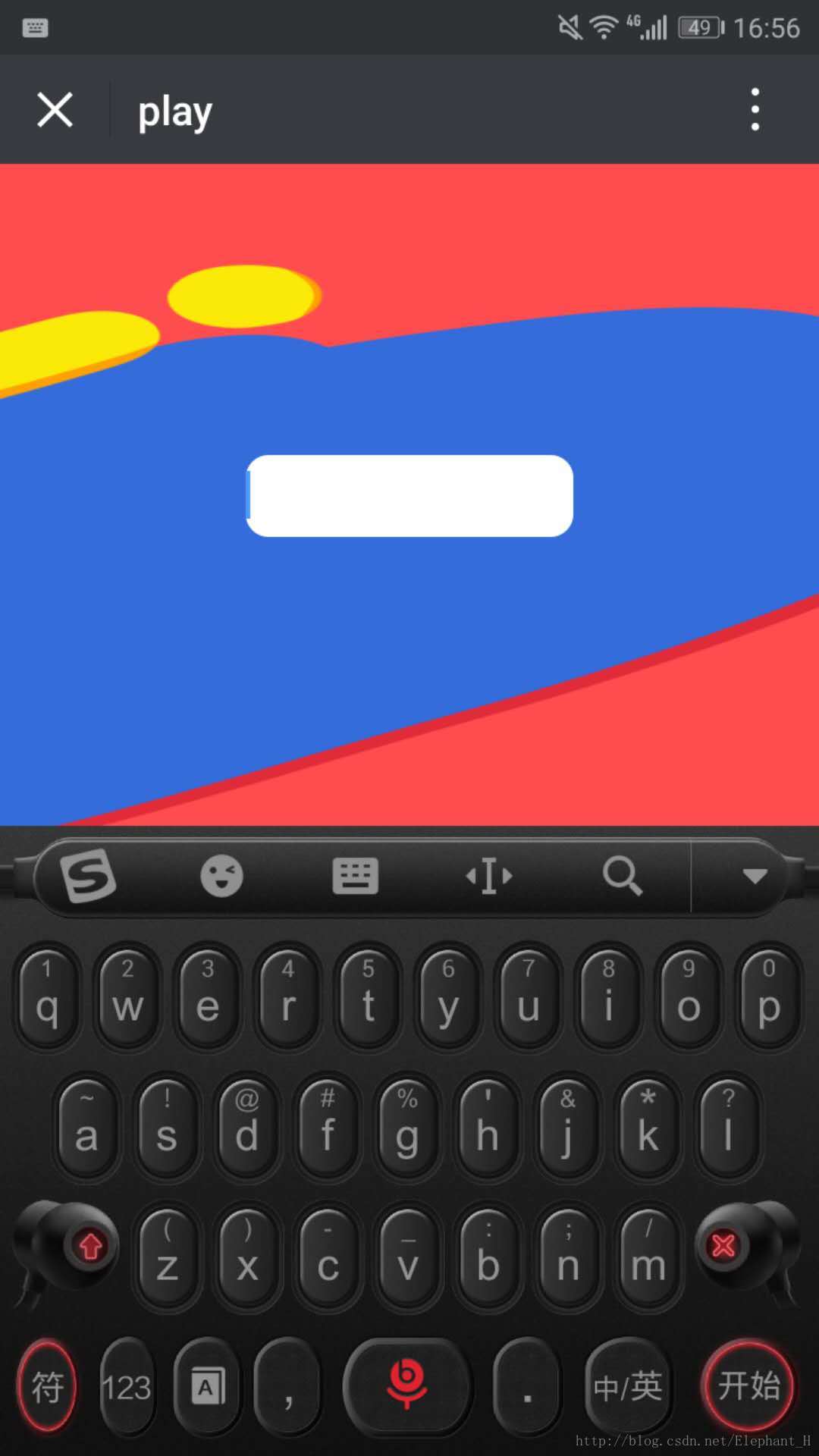
那我們再來看看華為:
what the xxxx?整個頁面感覺像被輸入法給擠扁了,由於此時我的input是垂直&&水平居中的,所以跟隨著被擠扁的body一起上來了,頁面也不能滾動。
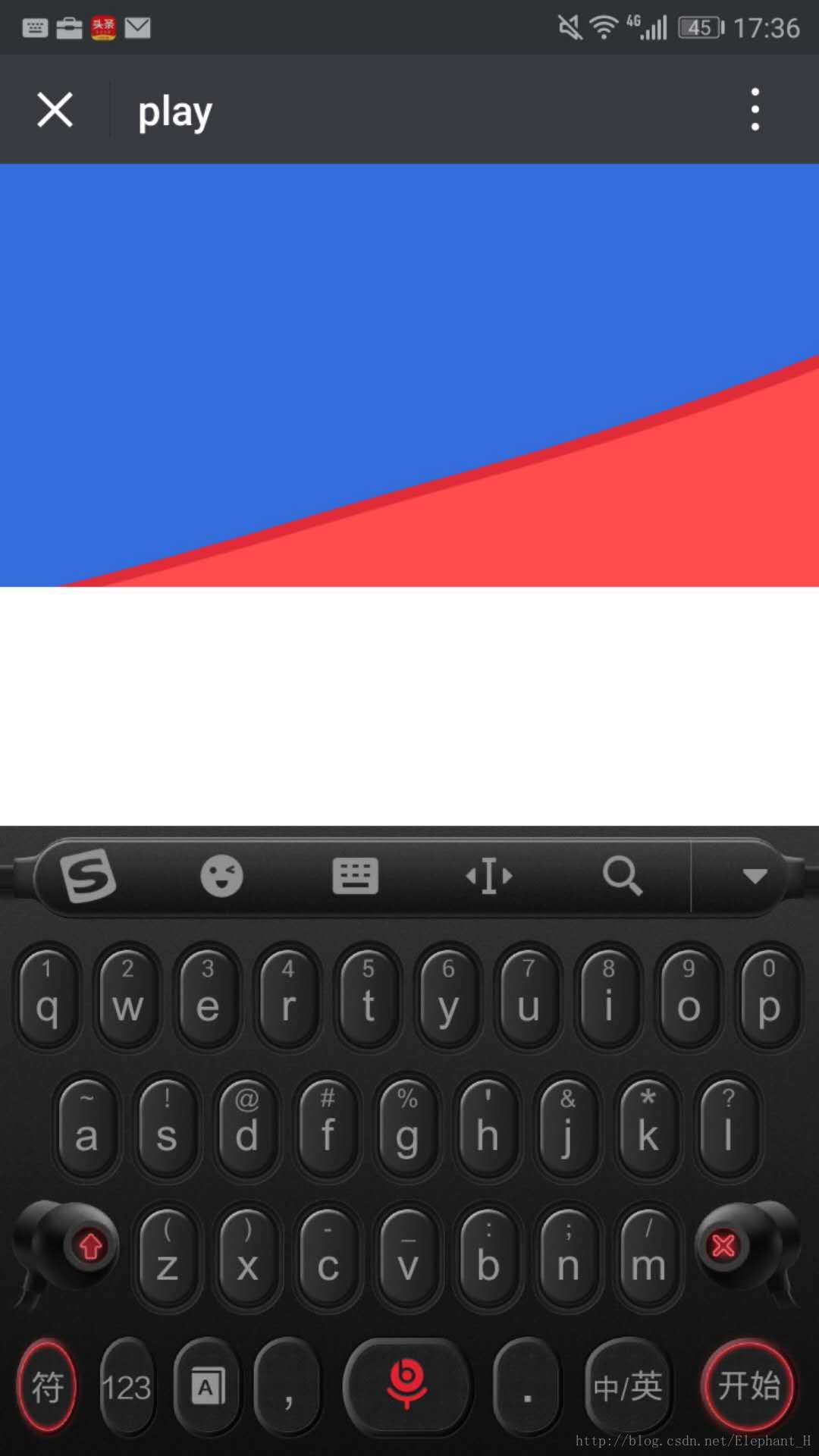
如果在實際場景中input使用top定位,則很有可能出現這種情況

果然,body已經裝不下input了,是什麼導致了這種情況?
藉助vconsole工具看了一下,window,document,body,input等的容器的高度都沒有發生變化,clientHeight,offsetHeight等的屬性值也沒有發生改變,暫且只能認為:
輸入法的彈出並沒有實際影響頁面元素的數值,只是改變了螢幕的顯示方式
所以看上去很扁的頁面,實際上沒有任何改變,如果有哪位大神深入研究過這個問題也請不吝賜教,但是話說回來,要怎麼解決這個問題?
與上面的那個不一定正確的結論相悖的是:
如果在input獲得焦點時,手動給body重新賦值,可以達到解決問題的效果
var h = window.innerHeight;
var myInput = document.getElementById('myInput');
myInput.addEventListener('focus',handler,false);
function handler(){
$('body').height(h);
}
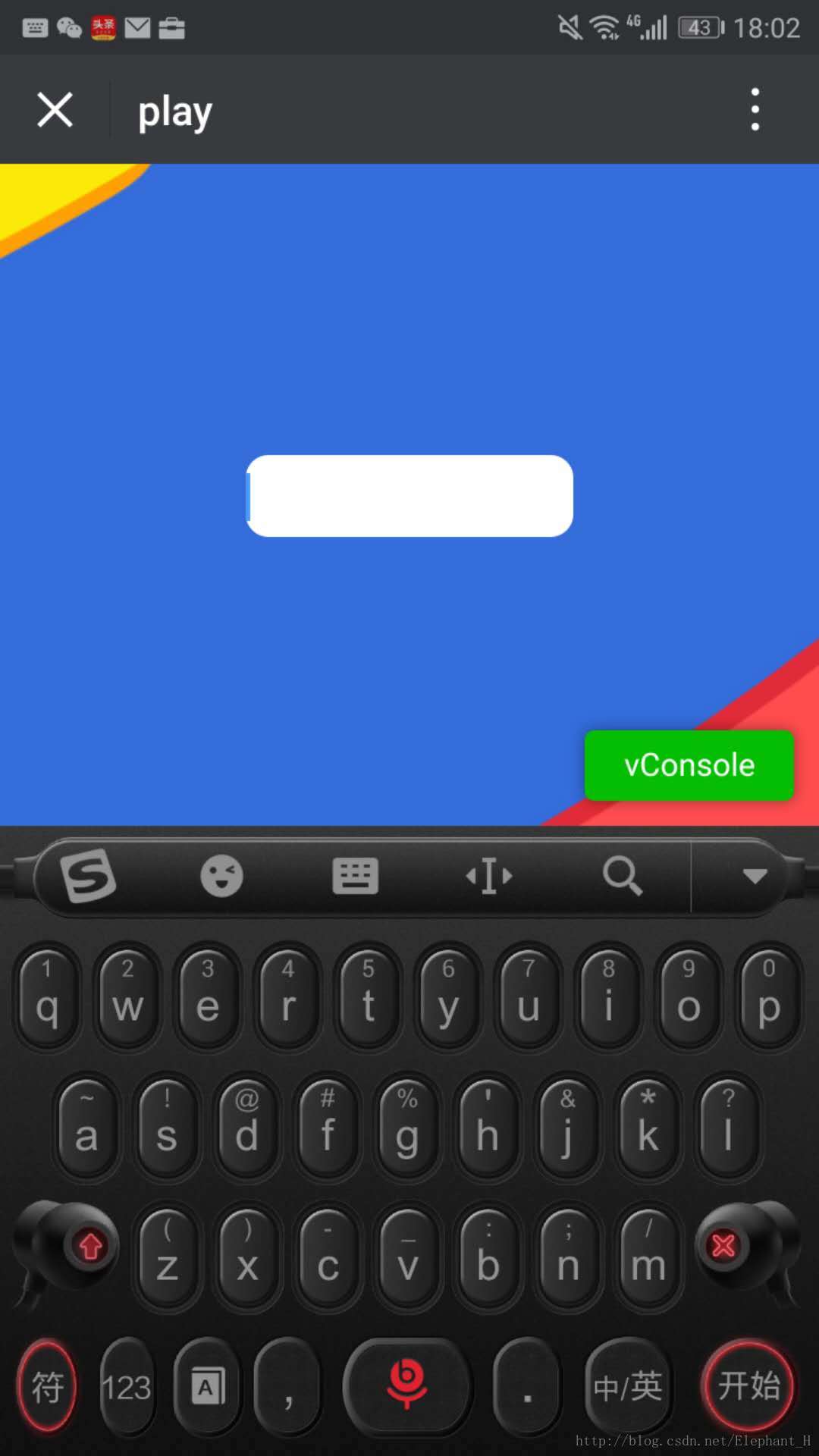
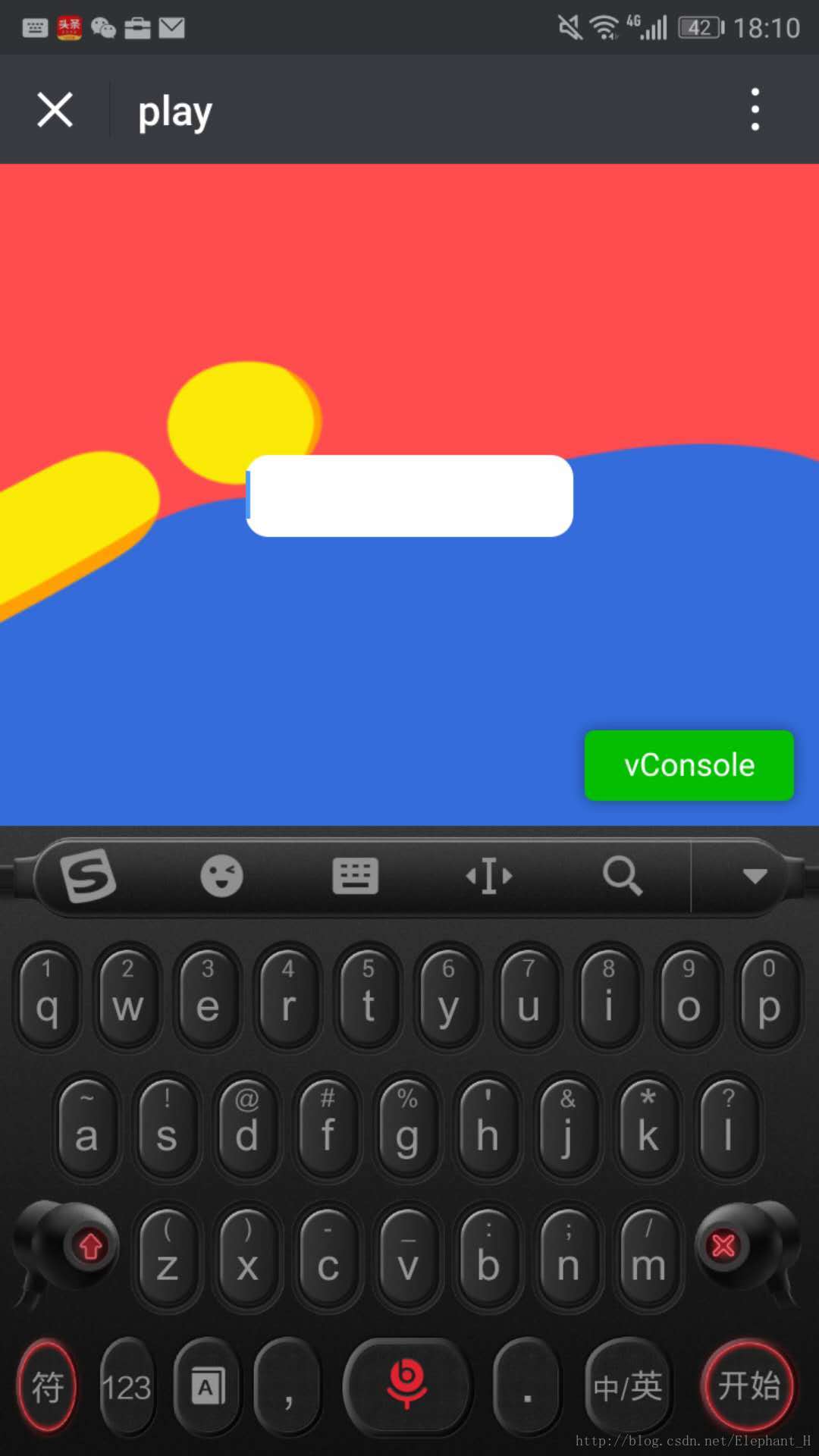
效果如下:

跟iphone上一樣,input獲得了焦點,頁面自動滾動到了合適的位置,將input正好置於頁面的中間。(這裡的input是top定位,距離寫死)
如果你使用的是bottom或者top距離使用的百分比,那麼又會出問題,雖然看起來頁面沒有被擠扁,但是input的位置會改變,需要注意

不止輸入法,部分華為機型螢幕下邊會有虛擬鍵,也會產生類似的改變頁面佈局問題,我這裡沒有這些手機,不再貼圖。
在面對華為使用者時謹慎使用bottom定位以及百分比數值定位!
在面對華為使用者時謹慎使用bottom定位以及百分比數值定位!
在面對華為使用者時謹慎使用bottom定位以及百分比數值定位!
三遍!!!