第一次使用weui
阿新 • • 發佈:2019-01-05
今天在做微信公眾號開發時,用了一下weui,發現很好用。
1、怎麼下載weui.css
例如,進入了該連結頁面:https://weui.io/#input,然後右鍵檢視原始碼,在原始碼中有這樣一行:
<link rel="stylesheet" href="./weui.css"/>上面的href可直接點選進入weui.css中,全選複製貼上即可。(注:嘗試了菜鳥上提供的連結,發現不太好用,只有這個好用)
2、模仿製作
今天製作的是一個提交表單,直接從https://weui.io/#input頁面檢視原始碼,搜尋關鍵字,檢視需要的原始碼片段,貼上複製即可。
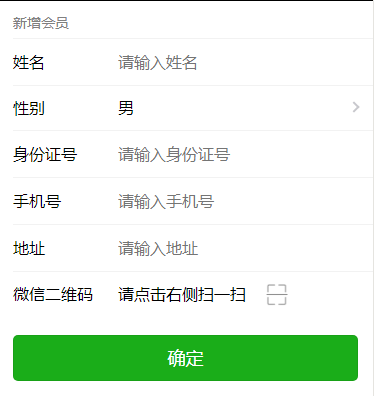
3、效果圖
4、程式碼
原來用好UI框架這麼爽,分分鐘做一個頁面出來,哈哈哈。<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/form.css"> <link rel="stylesheet" type="text/css" href="css/weui.css"> </head> <body> <div class="weui-cells__title">新增會員</div> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">姓名</label></div> <div class="weui-cell__bd"> <input class="weui-input" type="text" placeholder="請輸入姓名"/> </div> </div> <div class="weui-cell weui-cell_select weui-cell_select-after"> <div class="weui-cell__hd"> <label for="" class="weui-label">性別</label> </div> <div class="weui-cell__bd"> <select class="weui-select" name="select2"> <option value="1">男</option> <option value="2">女</option> </select> </div> </div> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">身份證號</label></div> <div class="weui-cell__bd"> <input class="weui-input" type="text" placeholder="請輸入身份證號"/> </div> </div> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">手機號</label></div> <div class="weui-cell__bd"> <input class="weui-input" type="tel" placeholder="請輸入手機號"/> </div> </div> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">地址</label></div> <div class="weui-cell__bd"> <input class="weui-input" type="tel" placeholder="請輸入地址"/> </div> </div> <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-label">微信二維碼</label></div> <div class="weui-cell__bd"> <span>請點選右側掃一掃</span> <img src="img/scanning.png" style="width: 6vw; height: 6vw;vertical-align: bottom;margin-left: 4vw;"> </div> </div> <div class="weui-btn-area"> <a class="weui-btn weui-btn_primary" href="javascript:" id="showTooltips">確定</a> </div> </body> </html>