QML跨平臺佈局注意事項
QML跨平臺佈局注意事項
1、本部落格解決的問題:羅列出qml程式在跨平臺下,各個元件之間的佈局使用事項,僅在windows和linux上進行測試,mac和安卓暫時未進行測試。
2、問題前言:在使用qml進行誇平臺開發的時候,往往會出現很多意料之外的問題,最大的一個問題就是各個元件之間的位置關係,本文針對此問題,總結如下幾點建議,如有不妥之處,還請見諒。
3、問題描述:由於筆者的work需要,在windows上進行程式碼編譯後需要到linux系統上進行執行,有時候在佈局上總是莫名其妙的出現位置錯位的情況,在windows平臺上顯示是符合需要的,但是到了linux上,位置就變了(指定確切的座標不會,使用佈局可能會),經過各種搜尋答案(幾乎為0),經自己的測試,總結了如下幾點跨平臺開發佈局使用建議。
4、佈局建議:
4.1 使用絕對座標位置,如明確指明 x, y, width, height 的數值;
4.2 在無法確定明確位置的時候,儘量使用錨(anchors)佈局;
4.3 功能板塊儘量進行分割槽域(分塊)進行佈局;
4.4 元件之間儘量不要使用相對佈局:
4.5 平行關係儘量避免巢狀相對佈局;
注:qml佈局渲染效能比較:絕對位置佈局 > 錨(anchors)佈局 > 相對佈局(效能從優到劣)
參考qml效能的一些建議
5、相關的佈局建議程式碼示例:(注:部分程式碼參考Qt官方程式碼,自己不想再重新去編寫)
5.1 使用絕對佈局:明確指明元件的座標位置和大小等屬性,不需要JavaScript去推導位置,效能最好,但是對於自動伸縮需要做特殊處理,參考程式碼如下:
Rectangle{
x: 100
y: 200
width: 100
height: 200
}
5.2 使用錨(anchors)佈局:此佈局方式也是Qt官方比較推薦的一種佈局方式,效能可能稍遜於絕對佈局,但是能夠做到自動伸縮佈局的特性,推薦使用,參考程式碼如下:
Rectangle { id: rect1 x: 20 width: 200; height: 200 } Rectangle { id: rect2 height: 200 anchors.left: rect1.left anchors.top: rect1.bottom anchors.right: rect1.right anchors.rightMargin: 20 }
5.3 使用相對佈局:相對佈局的一個可能的好處是能夠依賴於指定元件的位置進行佈局,但是帶來的後果是在跨平臺上位置總是有時候會出現不一致的情況,然而在windows上卻表現的非常好,所以,應該儘量避免這種潛在bug,不然後面編譯的時候,頭疼,參考程式碼如下:
Rectangle {
id: rect1
x: 20
width: 200; height: 200
}
Rectangle {
id: rect2
x: rect1.x
y: rect1.y + rect1.height
width: rect1.width - 20
height: 200
}
注意: 5.2 和 5.3 兩種佈局都實現了兩個矩形的定位,但是,5.2的效率更高,在跨平臺上不會因為dpi的問題導致位置間距不一樣,切記。
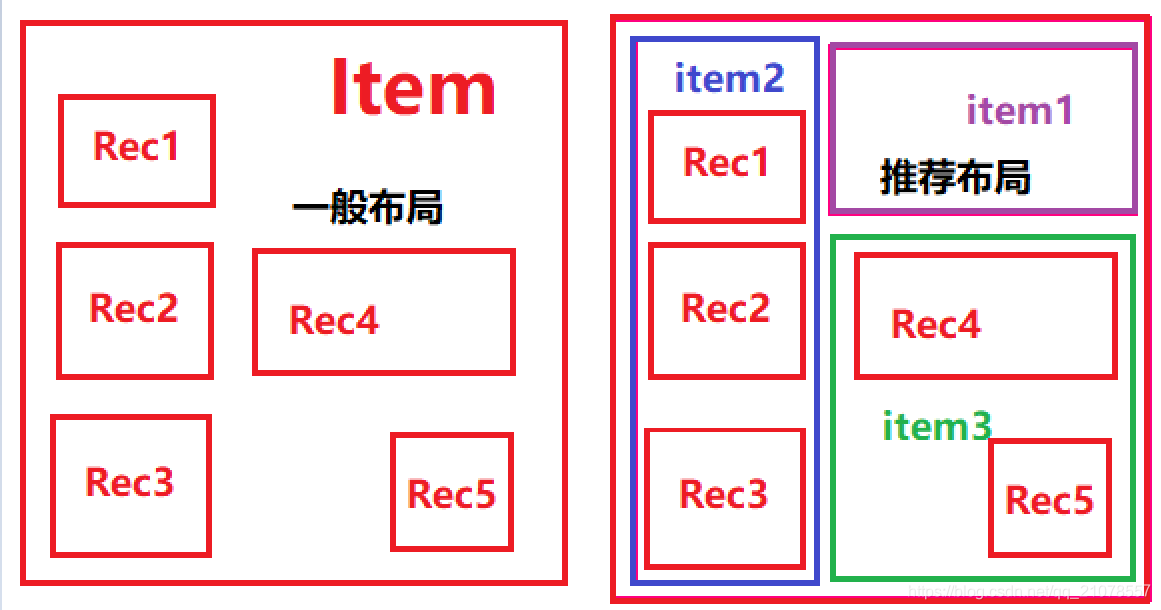
5.4、功能板塊儘量進行分割槽域(分塊)進行佈局:建議將一個頁面進行劃分區域(Item),然後再進行佈局,避免內部佈局受外部佈局的影響,如圖所示:

大致的一些佈局關係就說到這裡,佈局的建議不一定完全適合所有情況,需要自己合理使用。
注意:針對於一些高解析度低尺寸的螢幕,需要根據dpi來進行相對位置的偏移。
