使用Data url base64編碼 將圖片嵌入到頁面之中
阿新 • • 發佈:2019-01-06
之前公司有一個需求,後臺希望前端儘可能的減少請求,我當時考慮到將雪碧圖以及其他圖片轉化為base64嵌入到頁面之中,但是最後由於公司內網無法完全訪問網際網路,終究擱置。今天碰到了就記錄一下。
其原理是,將頁面中需要的圖片轉譯成base64的編碼,然後將編碼植入到css的圖片引用位置,或者植入到img標籤中的src中。
具體的製作方法是:
1、開啟下面的網址
2、根據頁面的指示,上傳頁面,然後複製出轉碼後的編碼,再新增url的資料,或者src的資料。
網站頁面上有一些簡單的介紹。
http://tool.css-js.com/base64.html
我這裡使用背景圖片的方式,測試了一下,其實就是將編碼後的資料拷貝出來,放在background-image: url的位置。具體方式如下:
div.triangle{
width:900px;
height:500px;
background-image: url("data:image/png;base64,……}感覺還不錯
PS: 若干天后的補充:
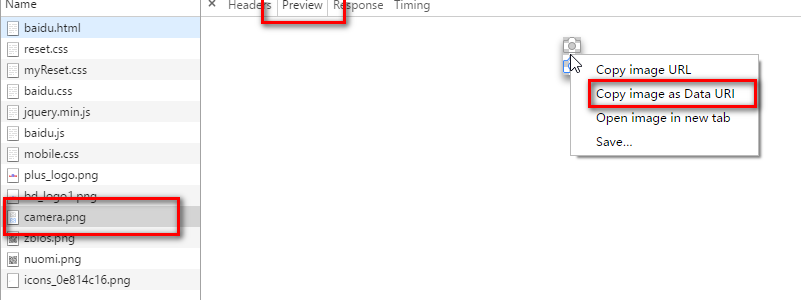
如何在網路限制的情況下,也能獲得圖片的base64資料資訊?
直接上圖: