PlantUML 之時序圖
阿新 • • 發佈:2019-01-06
UML Sequence
今晚上藉著燥熱的天氣學習下UML圖的使用,然後開始連續3篇,時序圖、活動圖、類圖的學習記錄,為對專案開發中混沌的業務邏輯還以清晰.
UML Sequence
UML Class
UML Activity
Unified Modeling Language (UML)又稱統一建模語言或標準建模語言,是始於1997年一個OMG標準,它是一個支援模型化和軟體系統開發的圖形化語言。PlantUML是快速建立UML圖形的一個元件。
Android Studio 安裝外掛
使用PlantUML很多平臺可以,需要你進行安裝使用。這裡我使用了我的開發工具Android Studio
File/Settings/Plugins/Browse repositories...輸入PlantUML搜尋,然後找到後點擊Install安裝重啟IDE即可。如果不顯示效果圖,你需要安裝Graphviz 
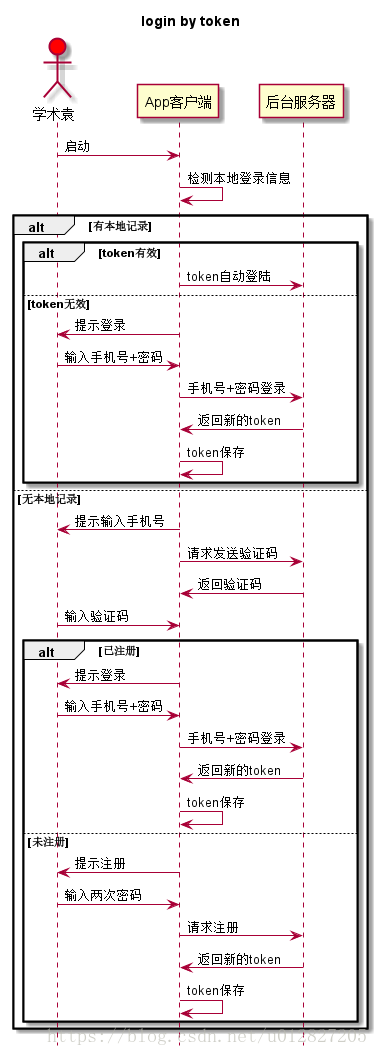
安卓app使用token登入邏輯
這裡簡單使用PlantUML畫一個使用token登入的時序圖
@startuml
hide footbox
title login by token
actor "學術袁" as Y #red
Y->"App客戶端" as A :啟動
activate A
A->A : 檢測本地登入資訊
alt 有本地記錄
alt token有效
deactivate A UML Sequence 介紹
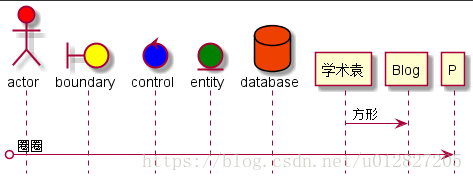
【1】圖示樣式
@startuml
hide footbox
actor actor #red
boundary boundary #yellow
control control #blue
entity entity #green
database database #EE4000
"學術袁" -> Blog :方形
@enduml【2】註解方式
分為行註解使用英文符號 '+行內容
多行註解使用英文符號/' + 內容 + '/
@startuml
hide footbox
'actor actor #red
boundary boundary #yellow
control control #blue
entity entity #green
database database #EE4000
/'"學術袁" -> Blog :方形
[o->P:圈圈'/
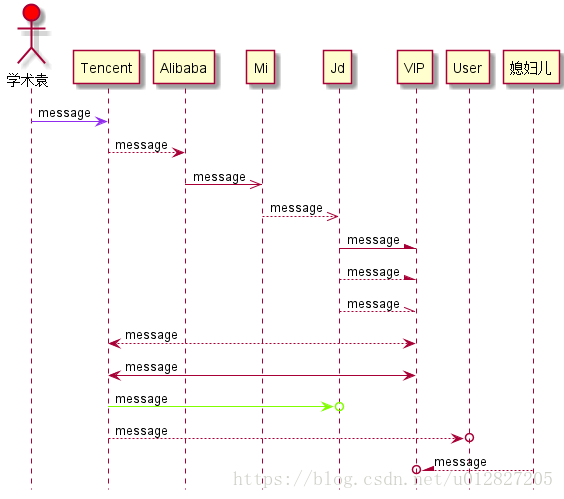
@enduml【3】箭頭樣式+著色
使用各種箭頭來標識訊息的方向,並可以加以顏色區分
@startuml
hide footbox
actor "學術袁" #red
"學術袁" -[#912CEE]> Tencent : message
Tencent--> Alibaba : message
Mi<<- Alibaba : message
Jd<<-- Mi : message
Jd-\ VIP : message
Jd--\ VIP : message
Jd--\\ VIP : message
Tencent<--> VIP : message
Tencent<-> VIP : message
Tencent-[#7FFF00]>o Jd : message
Tencent-->o User : message
"媳婦兒"--\o VIP : message
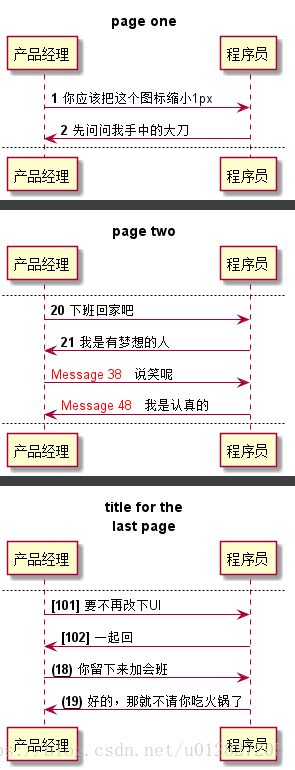
@enduml【4】分頁+訊息序號
@startuml
autonumber
title page one
"產品經理" -> "程式設計師" : 你應該把這個圖示縮小1px
"程式設計師" -> "產品經理" : 先問問我手中的大刀
newpage page two
autonumber 20
"產品經理" -> "程式設計師" : 下班回家吧
"產品經理" <- "程式設計師" : 我是有夢想的人
autonumber 38 10 "<font color=red>Message 0 "
"產品經理" -> "程式設計師" : 說笑呢
"產品經理" <- "程式設計師" : 我是認真的
newpage title for the\nlast page
autonumber "<b>[100]"
"程式設計師" <- "產品經理" : 要不再改下UI
"程式設計師" -> "產品經理" : 一起回
autonumber 18 "<b>(<u>##</u>)"
"程式設計師" <- "產品經理" : 你留下來加會班
"程式設計師" -> "產品經理" : 好的,那就不請你吃火鍋了
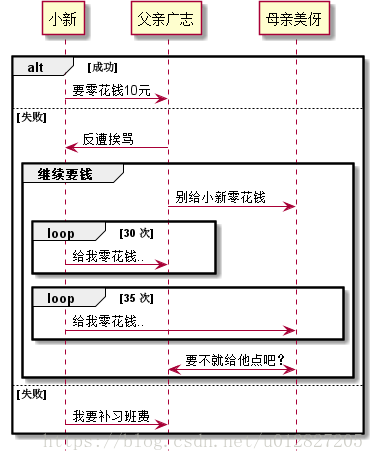
@enduml【5】訊息分組
@startuml
hide footbox
alt 成功
"小新" -> "父親廣志": 要零花錢10元
else 失敗
"小新" <- "父親廣志": 反遭捱罵
group 繼續要錢
"父親廣志" -> "母親美伢" : 別給小新零花錢
loop 30 次
"小新" -> "父親廣志": 給我零花錢..
end
loop 35 次
"小新" -> "母親美伢": 給我零花錢..
end
"父親廣志" <-> "母親美伢" : 要不就給他點吧?
end
else 失敗
"小新" -> "父親廣志": 我要補習班費
end
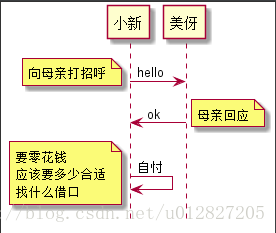
@enduml【6】訊息註解+HTML格式
@startuml
hide footbox
"小新" as A -> "美伢" as B : hello
note left: 向母親打招呼
B -> A : ok
note right: 母親迴應
A -> A : 自忖
note left
要零花錢
應該要多少合適
找什麼藉口
end note
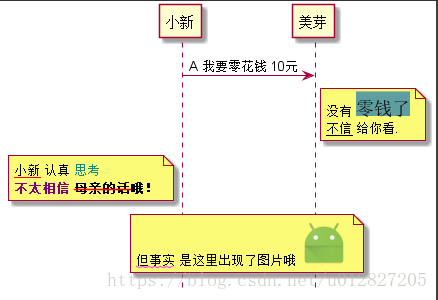
@enduml@startuml
hide footbox
"小新" as A -> "美芽" as B : A <i>我要零花錢</i> 10元
note right of B
沒有 <back:cadetblue><size:18>零錢了</size></back>
<u>不信</u> 給你看.
end note
note left of A
<u:red>小新</u> 認真 <color #118888>思考</color>
<b><color purple>不太相信</color> <s:red>母親的話</strike>哦!</b>
end note
note over A, B
<w:#FF33FF>但事實</w> 是這裡出現了圖片哦 <img ./src/main/res/mipmap-mdpi/ic_launcher.png>
end note
@enduml經典時序圖共賞
@startuml
hide footbox
actor 學術袁 as A #red
database 後端服務 as B #green
entity 有文化的司機 as C #orange
activate A #red
note over A : 完成登入
A-[#red]>A : 定位起始位置,\n展示規劃線路
A-[#red]>B : 打車,呼叫司機
deactivate A
B-[#green]>C : 訂單池中派發
activate C #orange
C-[#orange]>C : 提醒司機接單
C-[#orange]>B : 接單
deactivate C
B-[#green]>A : 轉發通知,\n司機已接單
activate A #red
A-[#red]>A : 更新已接單狀態,\n展示乘客和司機間的距離路線
note over of A : 等待司機到達乘車位置..
note over of C : 接駕駕駛開始
C-[#orange]>B : 行駛中..
B-[#green]>A : 轉發通知,\n司機定位行駛狀態..
A-[#red]>A : 更新乘客、司機定位狀態
...
note over of C : 行駛到接駕地點
C-[#orange]>B : 到達乘車位置
B-[#green]>A : 轉發通知,\n司機已到乘車位置
A-[#red]>A : 提示乘客前往用車
deactivate A
activate C #orange
C-[#orange]>B : 已接到乘客
B-[#green]>A : 轉發通知,即將啟程
activate A #red
A-[#red]>A : 更新定位狀態,\n展示前往目的地的線路
note over of C : 前往目的地駕駛開始
deactivate A
C-[#orange]>B : 行駛中..
B-[#green]>A : 轉發通知,司機行駛狀態..
A-[#red]>A : 更新乘客距離目的地的定位狀態
...
note over of C : 行駛到目的地
C-[#orange]>B : 結束行程
deactivate C
B-[#green]>A : 轉發通知,\n已到達目的地
activate A #red
A-[#red]>A : 提示支付
note over of A:支付
deactivate A
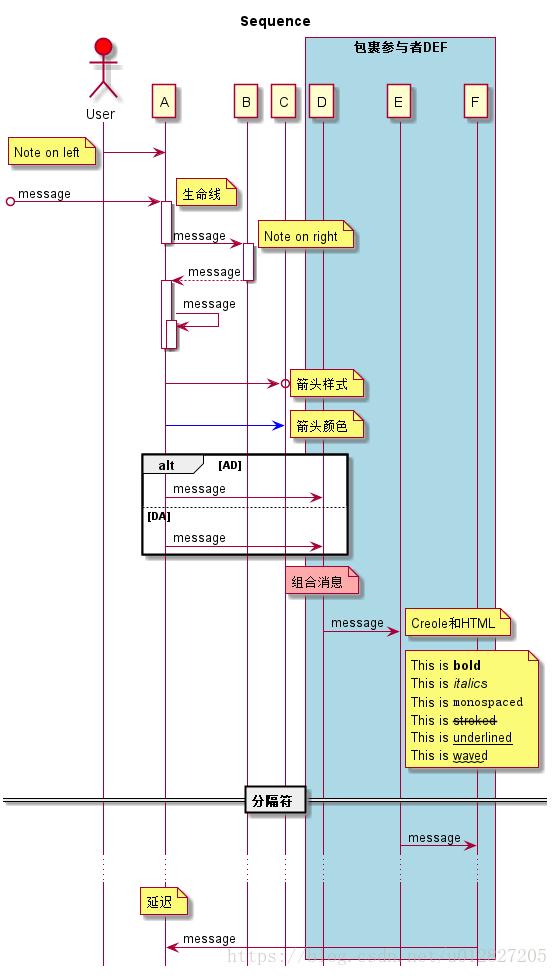
@endumlnote right: Note on right
B-->A: message
deactivate B
activate A
A->A: message
activate A
deactivate A
deactivate A
A->o C
note right: 箭頭樣式
A-[#blue]>C
note right: 箭頭顏色
alt AD
A->D: message
else DA
A->D: message
end
note over D #FFAAAA: 組合訊息
D->E:message
note right: Creole和HTML
note right of E
This is **bold**
This is //italics//
This is ""monospaced""
This is --stroked--
This is __underlined__
This is ~~waved~~
end note
== 分隔符 ==
E->F: message
...
note over A:延遲
F->A:message
box "包裹參與者DEF" #LightBlue
participant D
participant E
participant F
end box
@enduml