九、android的ListView實現資料列表展示
阿新 • • 發佈:2019-01-06
基於上一篇第八節的資料庫操作為基礎,對資料庫中的內容在android介面上進行列表展示
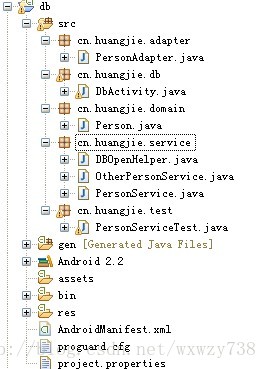
1、工程結構:
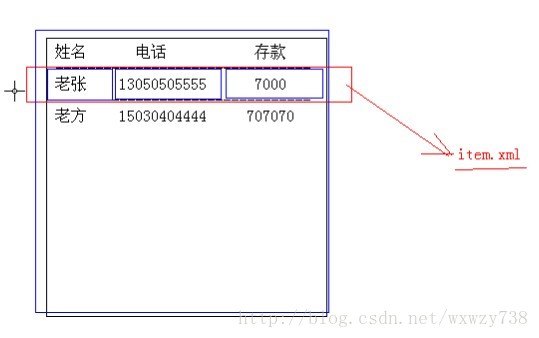
列表顯示示意圖:
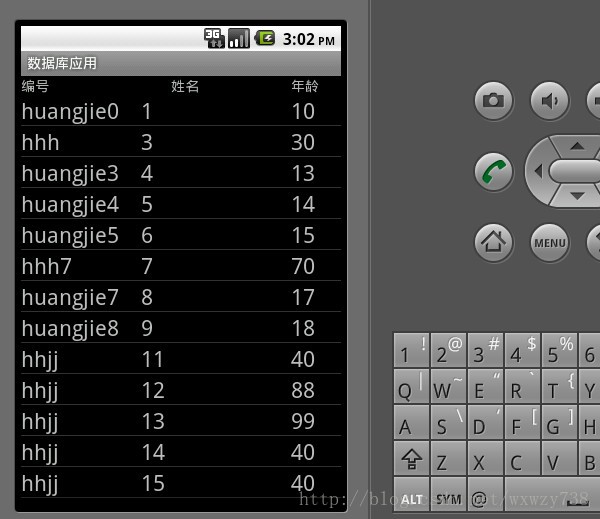
列表顯示效果圖:
2、介面的列表展示配置檔案
item.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" ><!-- 使用線性佈局,預設不寫的話是線性佈局 --> <TextView android:layout_width="120dp" android:textSize="22sp" android:layout_height="wrap_content" android:id="@+id/name" /> <TextView android:layout_width="150dp" android:textSize="22sp" android:layout_height="wrap_content" android:id="@+id/id" /> <TextView android:layout_width="fill_parent" android:textSize="22sp" android:layout_height="wrap_content" android:id="@+id/age" /> </LinearLayout>
main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:layout_width="150dp" android:layout_height="wrap_content" android:text="@string/id" /> <TextView android:layout_width="120dp" android:layout_height="wrap_content" android:text="@string/name" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/age" /> </LinearLayout> <ListView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/listView" /> </LinearLayout>
3、數值配置檔案
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, MainActivity!</string> <string name="app_name">資料庫應用</string> <string name="id">編號</string> <string name="name">姓名</string> <string name="age">年齡</string> </resources>
4、Activity的介面顯示編碼
package cn.huangjie.db;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import cn.huangjie.adapter.PersonAdapter;
import cn.huangjie.domain.Person;
import cn.huangjie.service.PersonService;
import android.app.Activity;
import android.database.Cursor;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.CursorAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.SimpleCursorAdapter;
import android.widget.Toast;
public class DbActivity extends Activity {
private ListView listView;
private PersonService personService;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
personService = new PersonService(this);
listView = (ListView) this.findViewById(R.id.listView);
listView.setOnItemClickListener(new ItemClickListener());//針對條目的點選事件,就是顯示列表的每一行
show2();
}
/**
* 針對條目的點選事件
*/
private final class ItemClickListener implements OnItemClickListener{
/**
* view:當前所點選條目的view物件
* position:當前所點選的條目它所繫結的資料在集合中的索引值
*/
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
ListView lView = (ListView) parent;
/*針對show3()的顯示
Person person = (Person) lView.getItemAtPosition(position);
Toast.makeText(getApplicationContext(), person.getName(),
Toast.LENGTH_SHORT).show();*/
//針對show2的顯示
Cursor cursor = (Cursor) lView.getItemAtPosition(position);
Toast.makeText(getApplicationContext(), cursor.getString(cursor.getColumnIndex("name")),
Toast.LENGTH_SHORT).show();
}
}
/**
* 自定義介面卡
*/
private void show3() {
List<Person> persons = personService.getScrollData(0, 15);
PersonAdapter adapter = new PersonAdapter(this, persons, R.layout.item);
listView.setAdapter(adapter);
}
/**
* 使用帶有遊標的簡單介面卡顯示條目列表
*/
private void show2() {
Cursor cursor = personService.getCursorScrollData(0, 20);
//使用CursorAdapter在查詢結果的名稱中必須要有一個"_id"的欄位,否則沒法工作
/**
* 第一種方案:增加或修改資料的欄位使表中有一個"_id"的欄位
* 第二種方案:修改查詢語句,使用別名方式
*/
CursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.item, cursor,
new String[]{"_id", "name", "age"}, new int[]{R.id.id, R.id.name, R.id.age});
listView.setAdapter(adapter);
}
/**
* 使用簡單介面卡顯示條目列表
*/
private void show(){
List<Person> persons = personService.getScrollData(0, 10);
//需要 用到介面卡,介面卡的作用是實現資料的繫結,把資料繫結到條目的顯示控制元件上
List<HashMap<String, Object>> data = new ArrayList<HashMap<String,Object>>();
for(Person person : persons){
HashMap<String, Object> item = new HashMap<String, Object>();
//存放資料的key自定義.名字隨便取
item.put("id", person.getId());
item.put("name", person.getName());
item.put("age", person.getAge());
data.add(item);
}
//第三個引數指定資料繫結在哪個條目介面上
SimpleAdapter adapter = new SimpleAdapter(this, data, R.layout.item,
new String[]{"id", "name", "age"}, new int[]{R.id.id, R.id.name, R.id.age});
listView.setAdapter(adapter);
//根據手機視窗的高度和條目的高度,可以計算出該視窗展示的條目數量
/*內部的操作程式碼:
int total = adapter.getCount();
int perpage = 7;//顯示每頁展示的個數
for(int i=0; i<perpage; i++){
//得到條目的視窗view物件,第二個引數為快取的view(以前建立的view)
View view = adapter.getView(i, convertView, parent);
//顯示條目
}*/
}
}5、自定義介面卡顯示
package cn.huangjie.adapter;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import cn.huangjie.db.R;
import cn.huangjie.domain.Person;
/**
* 自定義介面卡
* @author user
*/
public class PersonAdapter extends BaseAdapter{
private List<Person> persons;//在繫結的資料
private int resource;//資料繫結在哪個資源介面上
private LayoutInflater inflater;//佈局填充器,可以使用xml檔案來生成它的view物件
public PersonAdapter(Context context, List<Person> persons, int resource){
this.persons = persons;
this.resource = resource;
//得到系統內建的佈局填充服務
inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public int getCount() {
return persons.size();//資料總數
}
//外面給定一個索引值,就可以得到該索引對應的元素
public Object getItem(int position) {
// TODO Auto-generated method stub
return persons.get(position);
}
//取得條目的id
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
/**
* listView在顯示第一頁/屏的時候會把物件new出來,再顯示第二頁的時候重用
* 第一頁的view物件,具有快取功能
* position表示該條目所要繫結的資料所取得的索引值
*/
public View getView(int position, View convertView, ViewGroup parent) {
TextView idView = null;
TextView nameView = null;
TextView ageView = null;
if(convertView == null){//為第一頁顯示,建立view物件
convertView = inflater.inflate(resource, null);//null沒有根元素
idView = (TextView) convertView.findViewById(R.id.id);
nameView = (TextView) convertView.findViewById(R.id.name);
ageView = (TextView) convertView.findViewById(R.id.age);
ViewCache cache = new ViewCache();
cache.idView = idView;
cache.nameView = nameView;
cache.ageView = ageView;
//存放在標誌裡當作快取使用
convertView.setTag(cache);
}else{
ViewCache cache = (ViewCache) convertView.getTag();
idView = cache.idView;
nameView = cache.nameView;
ageView = cache.ageView;
}
Person person = persons.get(position);
idView.setText(person.getId().toString());
nameView.setText(person.getName());
ageView.setText(person.getAge().toString());
return convertView;
}
/**
* 該類用於快取View物件,第一頁的時候進行建立,第二頁資料的時候使用快取
* 這種寫法的另一個優點是程式碼數量少佔用記憶體小,另一種是set/get方法
*/
private final class ViewCache{
public TextView idView;
public TextView nameView;
public TextView ageView;
}
}
工程下載地址:http://download.csdn.net/detail/wxwzy738/6316051