react新手入門環境搭建+入手操作
一、需要軟體:
Webstorm(開發軟體)、Node.js(javaScript的執行環境)、Ant design(螞蟻的一些公共元件,一些常用的介面直接呼叫)、React(輕量級框架)等、
下載安裝Webstrom(這個建議安裝最新的吧,時刻保持更新的東西可以用,這個官網和網上的破解很多)
下載安裝node.js
(1)下載與你電腦系統對應的node.js版本:https://nodejs.org/en/download/
(2)安裝node.js(注意配置環境,這裡配置環境主要是讓安裝的所有的東西都不 安裝到C盤。(如果你C盤的記憶體夠大,你也可以忽略此步驟,大概1G左右)
參考部落格:https://www.cnblogs.com/zhouyu2017/p/6485265.html (按照此部落格上的步驟來)
二、配置:(參照官網進行整理)
- 選擇腳手架,常用的腳手架有 dva-cli、create-react-app、Ant-Design-Pro-cli。腳手架即為程式碼層次。這裡我們選用create-react-app腳手架
- 開啟webstrom用命令提示符(terminal) 或者cmd
- 進入自己想建立工程的目錄輸入
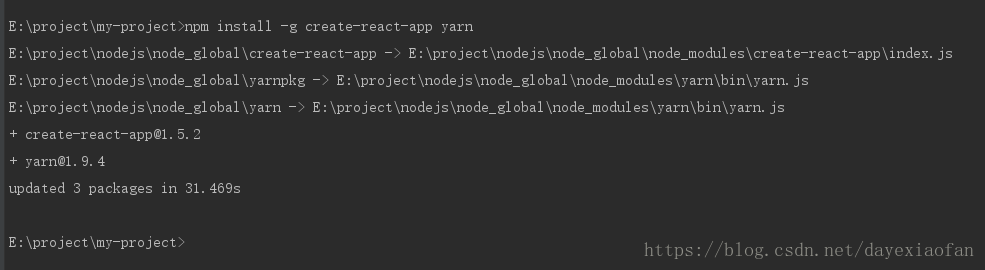
$ npm install -g create-react-app yarn

4. 建立新專案
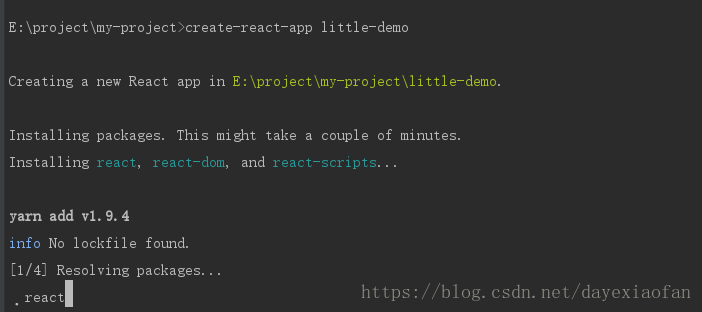
$ create-react-app little-demo

5. 進入專案
$ cd little-demo
- 啟動專案
$ yarn start 或 npm start

到此一個基本的react腳手架就搭建好了
三、高階配置(包含less,less和css可以轉換的,各有長短處,這裡建議用less,如果配置不好環境,css也可以)
- 引入antd
$ yarn add antd
- 引入 react-app-rewired 並修改 package.json 裡的啟動配置。
$ yarn add react-app-rewired
/* package.json */
“scripts”: {
- “start”: “react-scripts start”,
+ “start”: “react-app-rewired start”,
- “build”: “react-scripts build”,
+ “build”: “react-app-rewired build”,
- “test”: “react-scripts test –env=jsdom”,
+ “test”: “react-app-rewired test –env=jsdom”,
}
- 然後在專案根目錄建立一個 config-overrides.js 用於修改預設配置。`
module.exports = function override(config, env) {
// do stuff with the webpack config…
return config;
};
使用 babel-plugin-import
babel-plugin-import 是一個用於按需載入元件程式碼和樣式的 babel 外掛(原理),現在我們嘗試安裝它並修改 config-overrides.js 檔案。
$ yarn add babel-plugin-import
/* config-overrides.js */
+ const { injectBabelPlugin } = require(‘react-app-rewired’);
module.exports = function override(config, env) {
+ config = injectBabelPlugin(
+ [‘import’, { libraryName: ‘antd’, libraryDirectory: ‘es’, style: ‘css’ }],
+ config,
+ );
return config;
};
修改 src/App.js
// src/App.js
import React, { Component } from ‘react’
import { Button } from ‘antd’;
import ‘./App.css’;
class App extends Component {
render() {
return (
<div className=”App”>
<Button type=”primary”>Button</Button>
</div>
);
}
}
export default App;
最後要重啟 yarn start
四、自定義主題
配置less(按照 配置主題 的要求,自定義主題需要用到 less 變數覆蓋功能。我們可以引入 react-app-rewire 的 less 外掛 react-app-rewire-less 來幫助載入 less 樣式,同時修改 config-overrides.js 檔案。)
$ yarn add react-app-rewire-less
/* config-overrides.js */
const { injectBabelPlugin } = require(‘react-app-rewired’);
+ const rewireLess = require(‘react-app-rewire-less’);
module.exports = function override(config, env) {
config = injectBabelPlugin(
- [‘import’, { libraryName: ‘antd’, libraryDirectory: ‘es’, style: ‘css’ }],
+ [‘import’, { libraryName: ‘antd’, libraryDirectory: ‘es’, style: true }], // change importing css to less
config,
);
+ config = rewireLess.withLoaderOptions({
+ modifyVars: { “@primary-color”: “#1DA57A” },
+ javascriptEnabled: true,
+ })(config, env);
return config;
};
這裡利用了 less-loader 的 modifyVars 來進行主題配置, 變數和其他配置方式可以參考 配置主題 文件。
修改後重啟 yarn start,如果看到一個綠色的按鈕就說明配置成功了。
五、上手操作
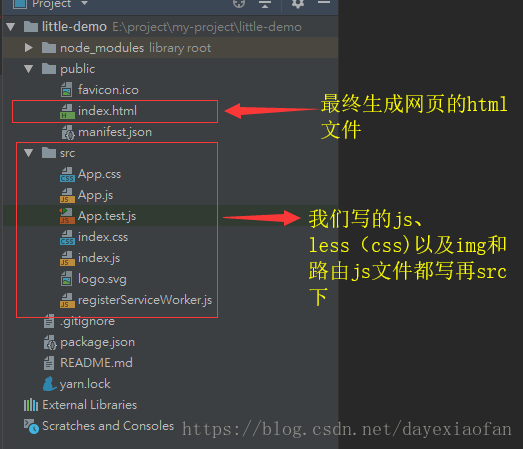
建立router.js
$ yarn add react-router-dom
然後在src下建立router.js檔案
import React,{Component} from ‘react’;
import {HashRouter,Route,Switch} from ‘react-router-dom’;
export default class RouterWrap extends Component{
render(){
return (
<div id=”router”>
<HashRouter>
<Switch>
</Switch>
</HashRouter>
</div>
)
}
}
修改app.js
import React, { Component } from ‘react’;
import RouterWrap from ‘./router’;
import ‘./App.css’;
class App extends Component {
render() {
return (
<div className=”App”>
<RouterWrap/>
</div>
);
}
}
export default App;
寫一個簡單的頁面並新增到路由中
src下建立Home檔案>Home.js
/* home.js */
import React,{Component} from ‘react’;
export default class Home extends Component{
render(){
return(
<div id=”Home”>
Hello world !
</div>
)
}
}
在Home檔案裡面新增Home.less檔案
#Home{
color: red;
}
此時在Home.js程式碼裡面新增一句
import ‘./Home.less’;
此時再回到router.js 在<switch></switch>新增以下程式碼
<Route path=”/” component={Home} exact/>
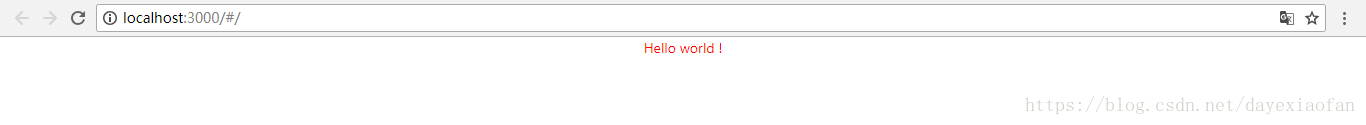
這句話的意思是將Home.js新增到精準搜尋,啟動yarn start 首頁面將會出現Hello world !(即Home.js裡面的內容)
此時你會看到上面程式碼多出一部分,即:
import Home from ‘./路徑’;
*到此over
如有不當,請提出,本人將視情況給予改善
若要轉載,請在評論區留言,本人允許後可轉載。*