TypeScript學習筆記之基本型別
TypeScript可以給變數指定型別。指定型別後只能給該變數賦指定型別的值,如果不給初始值的話預設是undefined。
格式: 變數宣告 變數名:型別=初始值;
例:var isDone:boolean=false;
在TypeScript中,如果不指定型別直接給初始值的話,編譯器會認為你給的初始值的型別就是這個變數的型別。
1.boolean型別
let isDone: boolean = false;2.number型別
和JavaScript一樣,TypeScript裡的所有數字都是浮點數。 這些浮點數的型別是 number。 除了支援十進 制和十六進位制字面量,Typescript還支援ECMAScript 2015中引入的二進位制和八進位制字面量。
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;3.String型別
String型別有兩個新特性,用起來很方便
1)多行文字
用鍵盤1左邊的反引號括起來後,直接編寫要顯示的內容,編譯成js會自動加上雙引號和加號。
比如在平時開發中我們拼接html程式碼,這個時候用多行文字就很方便了省去了編寫加號和雙引號,可讀性也提高了。非常好用!
這是TypeScript程式碼
var str1 = `<div 編譯成js程式碼後:
var str1 = "<div><h1>Hello TypeScript</h1><span>xxx</span></div>";2)字串模版
字串模版就是在多行文本里插入表示式或呼叫方法。表示式的形式是${ expr }。
這是TypeScript程式碼
var name: string = "yzq";
function getAge(){
return 編譯成js程式碼後:
var name = "yzq";
function getAge() {
return 23;
}
var info = "hello my name is " + name + ",\nI'm " + getAge() + " years old";3)自動拆分字串
自動拆分字串是指當你用字串模版去呼叫一個方法的時候,字串模版中的表示式的值會自動賦給被呼叫方法的引數。
TypeScript程式碼
var name: string = "yzq";
function getAge(){
return 23;
}
function showInfo(template,name,age){
console.log(template);
console.log(name);
console.log(age);
}
showInfo`my name is ${name},I'm ${getAge()} years old.`;//呼叫方式為方法命後面跟上反引號,將值傳入。編譯成js程式碼後:
var name = "yzq";
function getAge() {
return 23;
}
function showInfo(template, name, age) {
console.log(template);
console.log(name);
console.log(age);
}
(_a = ["my name is ", ",I'm ", " years old."], _a.raw = ["my name is ", ",I'm ", " years old."], showInfo(_a, name, getAge())); //呼叫方式為方法命後面跟上反引號,將值傳入。
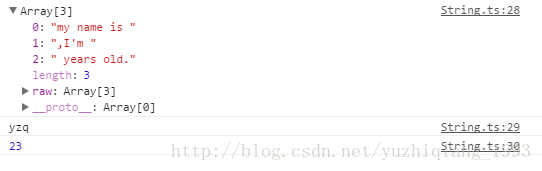
var _a;列印結果,可以看到,當我們呼叫這個方法的時候,會把傳進去引數根據表示式的數量自動拆分了。
第一個template的值就是被拆分的字串模版的一個數組,後面的引數值就是相應表示式的值。
4.Array
TypeScript像JavaScript一樣可以運算元組元素。 有兩種方式可以定義陣列。
第一種,可以在元素型別後面接上 [],表示由此型別元素組成的一個數組:
var list:number[]=[1,2,3];
第二種方式是使用陣列泛型,Array<元素型別>:
var list1:Array<String>=["1","2","3"];5.Enum(列舉)
一般在資料個數固定且值固定的情況下使用列舉。例如一個星期有七天,週一到週日。
enum Color{red,green,blue};
var c:Color=Color.blue;
var c1:Color=Color[0];
console.log(c);//這裡列印的是下標
console.log(c1);//這裡列印的是值可以手動指定下標
enum Color{red=2,green=4,blue};
var c:Color=Color.blue;
var c1:Color=Color[2];
console.log(c);//這裡列印的是下標 5
console.log(c1);//這裡列印的是值 red
6.any(任意值)
有時候,我們會想要為那些在程式設計階段還不清楚型別的變數指定一個型別。 這些值可能來自於動態的內容,比如來自使用者輸入或第三方程式碼庫。 這種情況下,我們不希望型別檢查器對這些值進行檢查而是直接讓它們通過編譯階段的檢查。 那麼我們可以使用 any型別來標記這些變數。
如果變數被指定位any型別,則可以任意賦值。
var anyStr:any=123;
anyStr="字串";
anyStr=false;
var list:Array<any>=[1,"2",false];7.void
void型別像是與any型別相反,它表示沒有任何型別。 當一個函式沒有返回值時,你通常會見到其返回值型別是 void
function tell():string{//指定返回值型別為string
return "1";
}
function tell1():void{//無返回值
}