顯示到時分秒的日期外掛
阿新 • • 發佈:2019-01-06
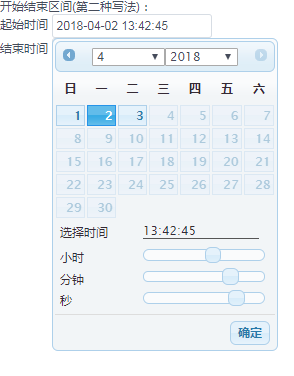
效果如圖所示

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <title></title> <link href="css/base.css" rel="stylesheet"/> <link href="css/form.css" rel="stylesheet"/> <link href="css/table.css" rel="stylesheet"/>
//下面三個css一定要引用 <link href="css/ui.theme.css" rel="stylesheet"/> <link href="css/jquery-ui.min.css" rel="stylesheet"/> <link href="css/jquery-ui-timepicker-addon.min.css" rel="stylesheet"/> <style> .input { height: 22px; line-height: 22px; background: #fff; border: 1px solid #d7dde4; color: #464c5b; padding: 0 4px; width: 150px; border-radius: 3px; outline: none; vertical-align: middle; display: inline-block; font-size:12px; } </style>
//下面三個js一定要引用
<script src="js/jquery-1.11.3.js"></script> <script src="js/jquery-ui.js"></script> <script type="text/javascript" src="js/jquery-ui-timepicker-addon.min.js"></script> <script type="text/javascript">//函式封裝成function便於呼叫 function rangeTimePicker(startobj, endobj) {
$.timepicker.setDefaults($.timepicker.regional["zh_CN"]); $.timepicker.datetimeRange(startobj, endobj, { changeMonth : true, changeYear : true, showSecond : true, showMillisec:false, showMicrosec:false, showTimezone:false, minInterval : (1000 * 60 * 60), // 1hr dateFormat : "yy-mm-dd", timeFormat : "HH:mm:ss", start : {}, // start picker options end : {} // end picker options }) } $(function () { $.timepicker.regional['zh_CN'] = { monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], monthNamesShort: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'], dayNamesMin: ["日", "一", "二", "三", "四", "五", "六"], timeText: "選擇時間", hourText: "小時", minuteText: "分鐘", secondText: "秒", millisecText: "毫秒", currentText: "當前時間", closeText: "確定", ampm: false };//此處呼叫前面定義的方法
rangeTimePicker($('#start'), $('#end'));
}
)();
</script>
</head>
<body>
<br/> 開始結束區間(第二種寫法):
<br/>起始時間
<input id="start" class="input" value="2018-04-02 13:42:45"/>
<br/>結束時間
<input id="end" class="input" value="2018-04-03 14:12:22"/>
<br/>
</body>
</html>