ios html5 網頁取消預設樣式
阿新 • • 發佈:2019-01-06
ios的的預設樣式修改成扁平化的樣式 重要的一句css -webkit-appearance: none; 將樣式清除 單數會出現將raido的選擇按鈕也會消失 所以需要對radio的樣式進行重新設定 設定input框的樣式

input[type="text"]{-webkit-appearance: none; font-size: 12px;} 設定radio選擇之前和之後的樣式

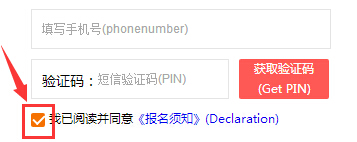
input[type="radio"]:checked , input[type="checkbox"]:checked { -webkit-appearance: none; border-color: #f67200; background-color: #f67200; } input[type="radio"], input[type="checkbox"] { -webkit-appearance: none; position: relative; width: 14px; height: 14px; border: 1px solid #e6e6e6; -webkit-border-radius: 7px; border-radius: 7px; background-color: #fff; vertical-align: middle; } input[type="checkbox"] { -webkit-appearance: none; position: relative; width: 14px; height: 14px; border: 1px solid #e6e6e6; -webkit-border-radius: 2px; border-radius: 2px; background-color: #fff; vertical-align: middle; }

input[type="checkbox"]:checked:after { content: ''; position: absolute; left: 1px; top: 1px; width: 10px; height: 5px; border-left: 2px solid #fff; border-bottom: 2px solid #fff; -webkit-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); }
