初學vue出現空格警告的原因及其解決辦法
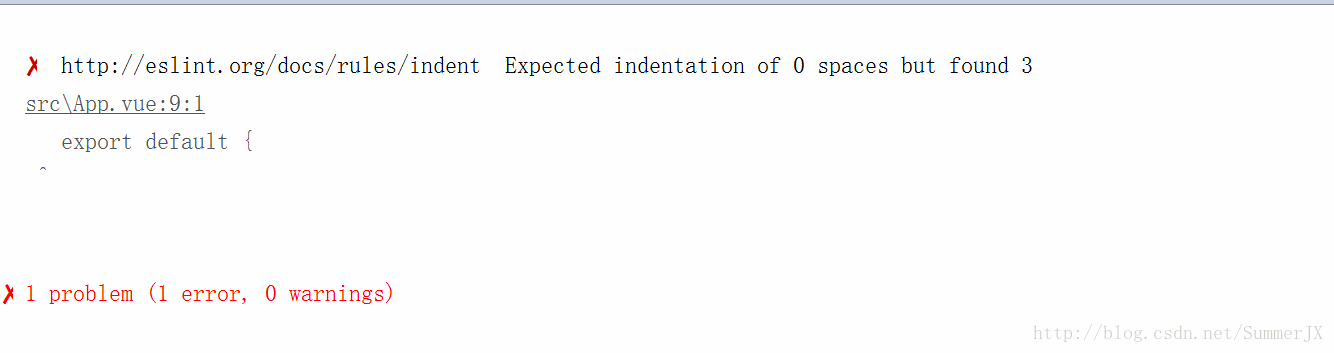
初學vue自己新建一個vue專案來做學習demo。不過在編寫程式碼時一直出現空格不規範的警告。嚴重影響初學者的熱情。錯誤如下圖所示。(這樣的錯誤很多,但大概翻譯成中文的意思都是說空格使用不規範。)
這是因為你使用 ESLint,用來規範程式碼風格的。你的 Webpack 配置中大概是使用了 eslint-loader。在多人協作或大專案中推薦使用,不想要就在 webpack.config.js 中去掉。eslint是語法檢查工具,但限制太過於嚴格,大部分開發人員無法適應,所以產生這個需求。
解決辦法:
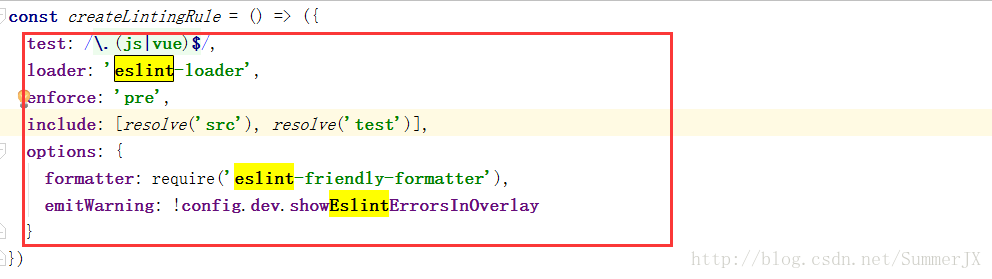
找到build->webpack.base.config.js。註釋或者去掉下圖程式碼。
注意只刪除和註釋紅色圈住的程式碼。另外這段也可能在不在createLintingRule中,也可能在module.export中。所以建議直接在
相關推薦
初學vue出現空格警告的原因及其解決辦法
初學vue自己新建一個vue專案來做學習demo。不過在編寫程式碼時一直出現空格不規範的警告。嚴重影響初學者的熱情。錯誤如下圖所示。(這樣的錯誤很多,但大概翻譯成中文的意思都是說空格使用不規範。)這是因為你使用 ESLint,用來規範程式碼風格的。你的 Webpack 配置中
vue專案出現空格警告的原因及其解決辦法
原因: 因為你的Webpack 配置中大概是使用了 eslint-loader,這是用來規範程式碼風格的,在多人協作或大專案中推薦使用,不想要則可以在 webpack.config.js 中去掉。eslint是語法檢查工具,但限制太過於嚴格,作為開發人員,大部分人還是無法適應這
Linux系統中檔案行末尾出現^M的原因及解決辦法
不同系統,有不同的換行符號: 在windows下的文字檔案的每一行結尾,都有一個回車('\n')和換行('\r') 在linux下的文字檔案的每一行結尾,只有一個回車('\n'); 在Mac下的文字檔案的每一行結尾,只有一個換行('\r'); 因此:^M出現的原因: 在linux下開啟w
用cmd執行記事本寫的java檔案,以及jdk版本和執行版本不一致原因及其解決辦法
1.首先新建一個記事本,檔名改為Welcome.java拓展名也要改!(屬性裡面改為顯示拓展名,這樣才可以通過重新命名的方式改檔案個格式) public class Welcome{ public static void main(String[] args){ System.out.pr
(javascript)Vue啟動時常見錯誤及其解決辦法
(vue.js)vue npm run dev 執行錯誤(1/2) 錯誤一: ERROR F
導航欄載入時可能出現閃的原因以及解決辦法
元素閃爍很醜,難解決。 修改 Class 而不是 Style 我在不久前做過一個導航欄,要求其滾動到螢幕頂端後固定。很常見。開始的時候沒問題,很快就可以搞定。 nav { position: absolute; top: 60px; } var scroll
JSONObject.fromObject出現NoClassFoundError的原因及解決辦法
原因很簡單,jar包沒有匯入全,json-lib-2.4-jdk15所需全部jar包包括: commons-beanutils-1.8.0 commons-collections-3.2.1 commons-lang-2.6 commons-logging-1.1.1 e
Laravel報class does not exist的一種可能原因及其解決辦法
Laravel 是一個強大 而優雅 php web 開發框架(至少官方宣傳時是這麼說的),對於各種型別、不同規模的專案它都能得心應手,這在很大程度上歸功於它強大的 IoC 容器和依賴包機制。 Laravel 中與 IoC 相關的關鍵部分就是 ServiceProvider,
mosquitto 使用時出現的一些問題及其解決辦法
問題一:問題描述: 在centos7上編譯mosquitto原始碼時,出現以下問題: make[1]: 進入目錄“/home/jason/mosquitto-1.2/man” xsltproc mosquitto.8.xml warning: failed to lo
vue在html中出現{{}}原因及解決辦法
在剛開始接觸vue的時候,我們都是直接用<script>引入vue.js使用。沒有藉助vue-cli腳手架來構建專案。 對於一個初學者來說,跟著文件慢慢搬磚,使用vue進行資料繫結。 記得在最開始使用vue寫公司專案的時候,在頁面初始化化是,THML會閃現出{{}},當時測試問我有沒有解決辦法
jquery ajax 請求中多出現一次OPTIONS請求及其解決辦法
安全 htm 及其 就是 跨域請求 ons 什麽 get ati http://www.tangshuang.net/2271.html 在上一篇《服務端php解決jquery ajax跨域請求restful api問題及實踐》中,我簡單介紹了如何通過服務端解決jquer
/var/spool/postfix/maildrop 出現大量文件原因和解決辦法
完全 通過 解決問題 輸出內容 .sh uil 問題 立即生效 pos 今天發現服務器硬盤報警,出現空間不足的情況,後經查看發現是 /var/spool/postfix/maildrop 有大量文件,但服務器本身沒有啟動 postfix服務。 繼續上網查資料,發現是cron
關於出現Failed to instantiate SLF4J LoggerFactory問題原因,解決辦法
下載 depend 1.4 地址 ins 解決辦法 org mir bsp 在創建spring boot 文檔進行配置的時候,因為使用spring boot 父級依賴的版本 <artifactId>spring-boot-starter-parent</a
派克斯寬頻撥號出現651原因及解決辦法
華科雲商為客戶提供安全、穩定、高效的{換IP軟體}。現有{派克斯}、{ip代理}、{撥號vps}等產品,全國100+城市ip可選,可滿足各類客戶換IP需求,歡迎客戶諮詢測試。 適用於各種網賺、驗證、註冊、投票、掛機、推廣營銷,並且IP重複率最低。我們所有的賬號都是電信直撥賬號,也是真正基於PPP
Nginx伺服器出現502錯誤的原因和解決辦法總結
一些執行在Nginx上的網站有時候會出現“502 Bad Gateway”錯誤,有些時候甚至頻繁的出現。有些站長是在剛剛轉移到Nginx之後就出現了這個問題,所以經常會懷疑這是不是Nginx的問題,但事實上這是個誤區。 以下是從張宴和Ayou的部落格蒐集整理的一些Ngin
Vue v-if/v-show/插值表示式導致閃現的原因及解決辦法
在開發過程中經常會發現當頁面明明不應該出現的元素或內容會閃現一下然後消失,最近研究了一下這個問題的原因和解決辦法,這裡和大家分享一下。 1.閃現的原因 這個問題是因為Vue要等到HTML DOM載入完成後才會執行JS的編譯,所以對使用的指令如 v-if , v-show 或者使用了插
機器學習中的梯度消失、爆炸原因及其解決方法(筆記1)
前言 本文主要深入介紹深度學習中的梯度消失和梯度爆炸的問題以及解決方案。本文分為三部分,第一部分主要直觀的介紹深度學習中為什麼使用梯度更新,第二部分主要介紹深度學習中梯度消失及爆炸的原因,第三部分對提出梯度消失
Python2中input出現的name “***” is not defined問題原因及解決辦法
我在輸入admin時,進行報錯,NameError: name 'hello' is not defined。上Python官網上查詢了一下文件,原因定位如下:Python2中對於input函式來說,它所希望讀取到的是一個合法的Python表示式,我的Python版本為2.7,因此出現這個問題,而在
Springboot 出現ibatis:there is no getter for property named 'XX' in class XX的原因及解決辦法
目錄 Dao層書寫的過程中,對映的引數無法對應上。 Dao層書寫的過程中,對映的引數無法對應上。 比如在書寫Mapper層 @Select(“select * from XXX where XX =#{abc};”) 其中abc是Dao層ABC
STMF103系列微控制器無法除錯和下載程式的原因及其解決
時間:2018/11月/15 經過實踐中發現,使用stm32cubeMX 自動生成的程式碼,燒入微控制器後第一次,斷電重啟後能夠執行。 但是,再次對其進行操作的時候,發現無法進行除錯,也無法對其下載程式。 懷疑是硬體問題,比如懷疑是硬體不穩定導致的。但是實際上原因並不是。 換了另外一塊主晶片