ionic tabs Android顯示在頂部處理
阿新 • • 發佈:2019-01-06
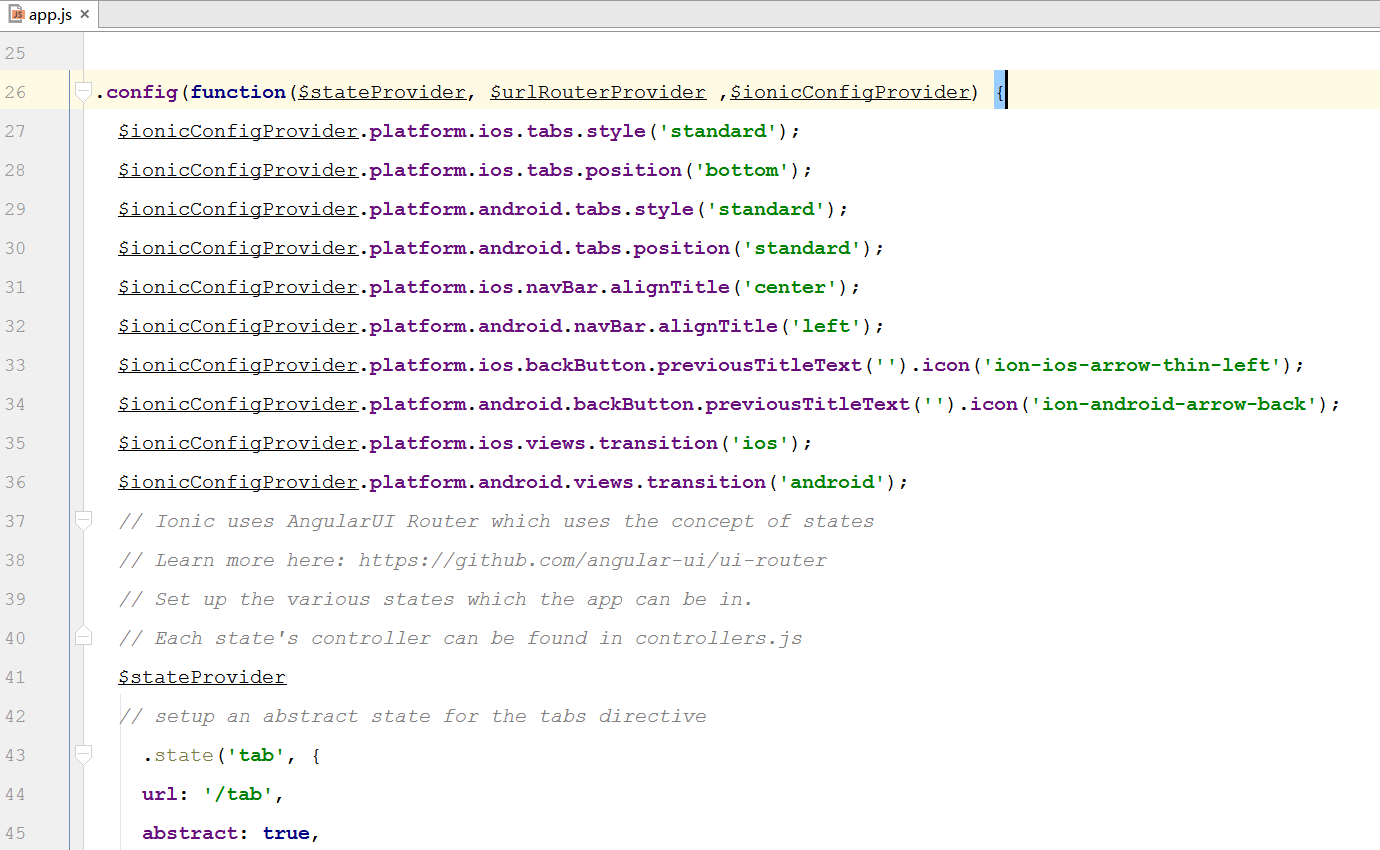
在www檔案下的app.js檔案中新增如下程式碼
仔細看下很簡單
.config(function ($stateProvider, $urlRouterProvider, $ionicConfigProvider) {
$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider 新增好後圖片如下: