【Hexo】Hexo+Github構建個人部落格 (三):新增面板主題
阿新 • • 發佈:2019-01-06
一、選擇主題
選擇你自己喜歡的主題
參考:
二、配置主題
1.我選擇了hexo-theme-yilia這個主題,簡潔大方,功能齊全;
2.具體新增方法:
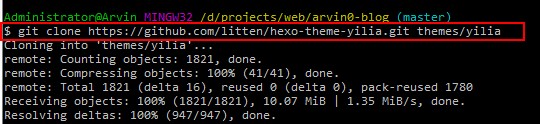
安裝 git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia 配置 修改hexo根目錄下的 _config.yml : theme: yilia
更新 cd themes/yilia git pull



三、可能會出現的問題
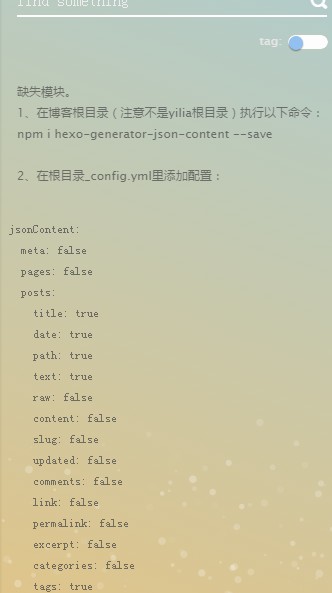
1.如圖:

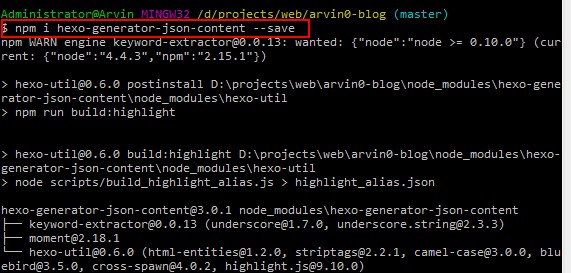
解決方法:如圖所示,在git裡執行命令 npm i hexo-generator-json-content --save

並且新增jsonContent這段配置資訊;
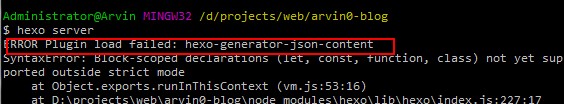
2.執行命令 npm i hexo-generator-json-content --save 後,還是上面的錯誤,或者如圖這樣子的

解決方案:
1.升級Node到6.X以及以上版本;
2.再執行一遍 npm i hexo-generator-json-content --save
就OK了。
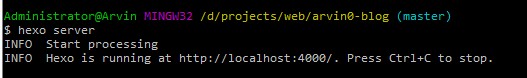
四、換好主題後,建立新文章,進行預覽

執行命令 hexo server (或 hexo s)

五、更新到GitHub上
執行三句命令
hexo clean
hexo generate
hexo deploy



然後重新整理一下GitHub 部落格專案頁面,看是否更新好了,等更新好之後,再開啟 https://arvin0.github.io/ 連結,就可以了,記得把使用者名稱換成你的。
