簡單說 CSS的vertical-align
說明
vertical-align屬性,是CSS屬性中一個比較重要的屬性,也是比較不好理解的一個。
我們今天就來說說它。
解釋
先來看看他的定義。
定義和用法
vertical-align 屬性設定元素的垂直對齊方式。
該屬性定義行內元素的基線相對於該元素所在行的基線的垂直對齊。允許指定負長度值和百分比值。這會使元素降低而不是升高。在表格中,這個屬性會設定單元格框中的單元格內容的對齊方式。
上面這段話,的確不是很好理解,沒關係,我們先不用去管他,不過我們先要記住一個事情。
只有元素屬於inline或是inline-block ,vertical-align屬性才會起作用。
例如圖片,按鈕,單複選框,單行/多行文字框等HTML控制元件,只有這些元素預設情況下會對vertical-align屬性起作用。
我們繼續來看看,vertical-align 可以取的值
/* 關鍵值 */
vertical-align: baseline; /*預設。元素放置在父元素的基線上*/
vertical-align: sub; /*垂直對齊文字的下標*/
vertical-align: super; /*垂直對齊文字的上標*/
vertical-align: text-top; /*把元素的頂端與父元素字型的頂端對齊*/
vertical-align: text-bottom; /*把元素的底端與父元素字型的底端對齊。*/
vertical-align: middle; /*把此元素放置在父元素的中部*/ 基本的概念我們已經知道了,我們來看一個小例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: blue;
}
</style>
</head>
<body>
<div>
<img src="https://img-blog.csdn.net/20170802165556550">
</div>
</body>
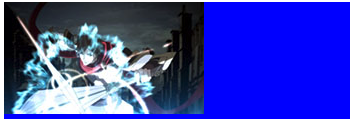
</html>你可能會奇怪,一個div 裡面 放一個 img 會有什麼事呢?
div的背景是藍色,我們來看看效果圖。

奇怪的事情出現了,為什麼圖片下面會有一點點的空隙呢?
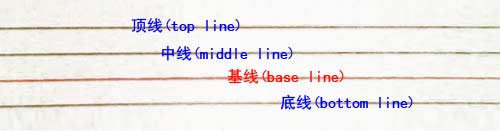
這就要說到 vertical-align 和 line-height ,不過在這之前我們要先說說,vertical-align 的預設值 baseline,看下面這張從張鑫旭大神那借來的圖就好了。

我們剛學英語的時使用的那個英語本子每行有四條線,其中底部第二條線就是基線,是a,c,z,x等字母的底邊線。圖中的紅色線即為基線。
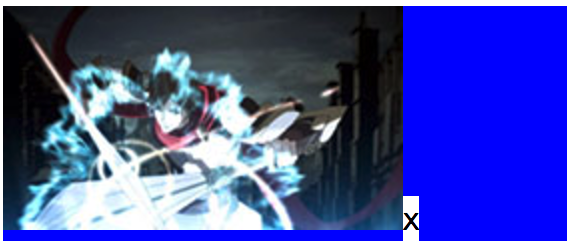
我們在圖的旁邊寫點字看看,就很清楚了。

我們能看見,圖片是和文字x的下邊緣,也就是基線對齊的,並不是和底線對齊。
現在我們調整圖片的 vertical-align 屬性值 為bottom,看看會怎樣
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
background: blue;
}
img{
vertical-align: bottom;
}
span{
background: white;
}
</style>
</head>
<body>
<div>
<img src="https://img-blog.csdn.net/20170802165556550"><span>x</span>
</div>
</body>
</html>效果圖

好了,那一點點的空隙沒有了,這個時候你可能又有問題問了,最開始的時候,圖片旁邊沒有文字啊,那vertical-align 應該沒用啊,為什麼下面還有空隙呢?
這個呀,就是要注意的地方了,其實,圖片下面會有一點點的空隙,最根本的原因是因為,baseline發生了移動,不過我們為了方便記憶和理解,可以認為圖片旁邊有一個空白節點,他和文字的表現是一樣的,所以我們設定圖片的 vertical-align 就能解決這個問題。
既然我們知道了這些,那我們就能想到更多的解決方案了。
1、設定vertical-align的值,不使用baseline,使用bottom/middle/top都是可以。
2、我們知道vertical-align 的預設值是 baseline,它會和文字的基線對齊,我們直接去掉文字的高度也是可以了的,而文字的高度是由行高決定的,所以我們直接給div設定 line-height: 0; 也能解決問題。
3、說一下 line-height,它的預設值一般為1.2,當 line-height取值為數字或百分數時,它是基於當前字型尺寸來計算的,也就是font-size的大小,所以我們直接給div設定font-size: 0; 也是可以解決問題的。
4、我們最開始提到過,只有元素屬於inline或是inline-block ,vertical-align屬性才會起作用。所以我們直接讓vertical-align屬性失效也可以解決問題,那就直接給img 設定 display: block; 就可以了
總結
這次主要說了一些 vertical-align屬性的基礎的東西。
但是還是有一些要注意的地方。
1、只有元素屬於inline或是inline-block ,vertical-align屬性才會起作用。
2、vertical-align,取值是百分數值時,是相對於此標籤繼承的line-height值決定的。
3、line-height,取值是百分數值時,是相對於當前的font-size值決定的。
4、文中提到的圖片下方會有空隙,必須是HTML5文件宣告才會有的,其他的文件宣告沒有空白,就是必須要有<!DOCTYPE html>這句才可以。
最後 推薦幾篇講 vertical-align 的文章

