瀏覽器原理
網上找了些資料,記錄下部落格連線
How Browsers Work: Behind the scenes of modern web browsers
學習筆記。
請參看分享的文章先。
# 瀏覽器資訊部分
記錄點 1 主流瀏覽器有五個:Internet Explorer、Firefox、Safari、Chrome 瀏覽器和 Opera。
瀏覽器使用情況統計:StatCounter 瀏覽器統計資料
呈現引擎:Firefox 使用的是 Gecko,這是 Mozilla 公司“自制”的呈現引擎。而 Safari 和 Chrome 瀏覽器使用的都是 WebKit。
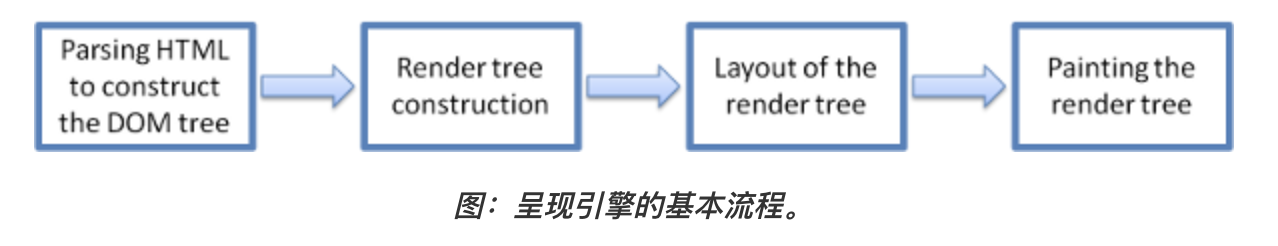
呈現引擎的基本流程:文字->dom Tree -> render Tree -> layout -> paint -> 頁面顯示 。

# 瀏覽器處理指令碼和樣式表的順序
記錄點 2 解析器遇到 <script> 標記時立即解析並執行指令碼。
如下程式碼:
// index.js
alert(document.getElementById('div'))
<!-- index.html -->
<body>
<script src="./js/index.js"></script> 上述程式碼在執行時,alert結果為null,因為script標籤寫在了前面。
執行結果:

該場景的解決方法:
- script 標籤新增 defer 屬性,這樣可以並行載入,在DOMContentLoaded 事件中執行;
- 將script 標籤放在body 底部。

記錄點 3 Firefox 在樣式表載入和解析的過程中,會禁止所有指令碼。而對於 WebKit 而言,僅當指令碼嘗試訪問的樣式屬性可能受尚未載入的樣式表影響時,它才會禁止該指令碼。
原因:存在這樣一問題,指令碼在解析執行時可能會去獲取樣式資訊,此時如果指令碼和樣式的處理完全並行,那麼指令碼有可能獲取到錯誤的資訊。
記錄點 4 呈現器(呈現樹的節點)是和 DOM 元素相對應的,但並非一一對應。
- 非視覺化元素不會插入呈現樹,例如head、meta等;
- display:none; 的元素也不會插入到呈現樹(但visibility 屬性值為“hidden”的元素仍會顯示);
- dom中的一個節點可能對應多個呈現樹節點,例如,“select”元素有 3 個呈現器:一個用於顯示區域,一個用於下拉列表框,還有一個用於按鈕。
- 有一些呈現物件對應於 DOM 節點,但在樹中所在的位置與 DOM 節點不同。
記錄點 5 呈現器在建立完成並插入到呈現樹中時,是不包含位置和大小資訊的。計算這些值的過程稱為佈局或重排(reflow)。
- 佈局是一個遞迴的過程。它從根呈現器(對應於 HTML 文件的 元素)開始,然後遞迴遍歷部分或所有的框架層次結構,為每一個需要計算的呈現器計算幾何資訊。
- 所有的呈現器都有一個“layout”或者“reflow”方法,每一個呈現器都會呼叫其需要進行佈局的子代的 layout 方法。
全域性佈局和增量佈局
全域性佈局是指觸發了整個呈現樹範圍的佈局,觸發原因可能包括:
- 影響所有呈現器的全域性樣式更改,例如字型大小更改。
- 螢幕大小調整。
增量佈局是非同步執行的。全域性佈局往往是同步觸發的。(這裡待理解消化)
佈局處理
佈局通常具有以下模式:
- 父呈現器確定自己的寬度。
- 父呈現器依次處理子呈現器,並且:
1. 放置子呈現器(設定 x,y 座標)。
2. 如果有必要,呼叫子呈現器的佈局(如果子呈現器是 dirty 的,或者這是全域性佈局,或出於其他某些原因),這會計運算元呈現器的高度。- 父呈現器根據子呈現器的累加高度以及邊距和補白的高度來設定自身高度,此值也可供父呈現器的父呈現器使用。
- 將其 dirty 位設定為 false。
繪製
在繪製階段,系統會遍歷呈現樹,並呼叫呈現器的“paint”方法,將呈現器的內容顯示在螢幕上。繪製工作是使用使用者介面基礎元件完成的。
記錄點 5 呈現引擎採用了單執行緒。幾乎所有操作(除了網路操作)都是在單執行緒中進行的。
在 Firefox 和 Safari 中,該執行緒就是瀏覽器的主執行緒。而在 Chrome 瀏覽器中,該執行緒是標籤程序的主執行緒。
網路操作可由多個並行執行緒執行。並行連線數是有限的(通常為 2 至 6 個,以 Firefox 3 為例是 6 個)。
事件迴圈
記錄點 6 瀏覽器的主執行緒是事件迴圈。
瀏覽器的主執行緒是事件迴圈。它是一個無限迴圈,永遠處於接受處理狀態,並等待事件(如佈局和繪製事件)發生,並進行處理。
這是 Firefox 中關於主事件迴圈的程式碼:
while (!mExiting)
NS_ProcessNextEvent(thread);
CSS 框模型
定位方案
有三種定位方案:
- 普通:根據物件在文件中的位置進行定位,也就是說物件在呈現樹中的位置和它在 DOM 樹中的位置相似,並根據其框型別和尺寸進行佈局。
- 浮動:物件先按照普通流進行佈局,然後儘可能地向左或向右移動。
- 絕對:物件在呈現樹中的位置和它在 DOM 樹中的位置不同。
定位方案是由“position”屬性和“float”屬性設定的。
- 如果值是 static 和 relative,就是普通流
- 如果值是 absolute 和 fixed,就是絕對定位
static 定位無需定義位置,而是使用預設定位。對於其他方案,網頁作者需要指定位置:top、bottom、left、right。
How Browsers Work: Behind the scenes of modern web browsers
Slides: how browsers work
Webpage rendering
Repaint and reflow
w3.org
https://trac.webkit.org/wiki/LayoutUnit
至此,結束。
