DOM 0級 and 2級 事件模型
阿新 • • 發佈:2019-01-06
DOM(Document Object Model 檔案物件模型)
DOM將用例如XML、HTML等標記語言寫成的結構化文件看成一顆樹,該樹上的節點也即是文件內的節點。簡單來說,DOM是一組API,可以使使用者通過任何實現了DOM API的語言操縱任何滿足DOM標準的文件。
DOM 0級事件模式
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Hello World</ <!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Hello World</title>
</head>
<body>
<div class='test' 上述程式碼都為類名為test的div綁定了一個click事件發生時觸發的方法。這種為DOM元素設定事件函式的方法便是DOM 0級事件模型中規定的。除此之外,DOM 0級事件模型還不允許為一個元素的同一事件繫結多個處理方法。若綁定了多個,則最後一個函式覆蓋之前的。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Hello World</title>
</head>
<body>
<div class='test'>Test</div>
<script>
let div = document.getElementsByClassName('test')[0];
div.onclick = function(){
console.log('click');
}
//如果使用者點選Test則會在控制檯輸出click again而不是click。
div.onclick = function(){
console.log('click again');
}
</script>
</body>
</html>
DOM 2級事件模型
DOM 2級事件模型為我們提供兩個方法分別用來新增和移除事件處理方法。
- addEventListener()
- removeEventListener()
這兩個方法的前兩個引數是相同的,分別是事件名和事件處理函式(remove方法無法移除匿名函式)。而add方法則多出了一個引數,若傳入true,則事件處理方法在事件捕獲階段被呼叫,反之則在事件冒泡階段被呼叫。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Hello World</title>
</head>
<body>
<div class='test'>Test</div>
<script>
let div = document.getElementsByClassName('test')[0];
div.addEventListener('click', function(){
console.log('click');
}, false);
div.addEventListener('click', function(){
console.log('click again');
}, true);
</script>
</body>
</html>
與DOM 0級不同,DOM 2級事件模型允許你為同個元素的同個事件新增多個事件處理函式,在觸發時間時將會按照文件順序被先後呼叫。
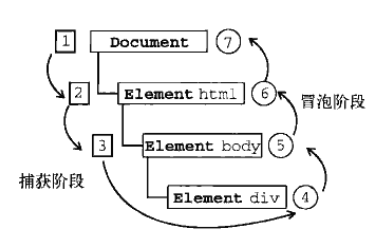
事件的冒泡與捕獲

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Hello World</title>
</head>
<body>
<div id='one'>
<div id='two'>
<div id='three'>
<p>Test</p>
</div>
</div>
</div>
<script>
let div1 = document.getElementById('one');
let div2 = document.getElementById('two');
let div3 = document.getElementById('three');
div1.addEventListenr('click' , function(event){
console.log('one');
}, false);
div2.addEventListenr('click' , function(event){
console.log('two');
}, false);
div3.addEventListenr('click' , function(event){
console.log('three');
}, false);
div1.addEventListenr('click' , function(event){
console.log('one');
}, true);
div2.addEventListenr('click' , function(event){
console.log('two');
}, true);
div3.addEventListenr('click' , function(event){
console.log('three');
}, true);
</script>
</body>
</html>
