圖解 wp WordPress 文章 連結 在新視窗開啟
wp WordPress 文章 連結 在新視窗開啟
因為wp預設是不在新視窗開啟連結的,這對於我們這樣習慣關視窗的人,用起來很不方便。其實改起來很簡單,下面開始
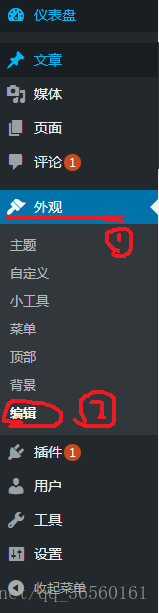
一、開啟外觀,選擇編輯
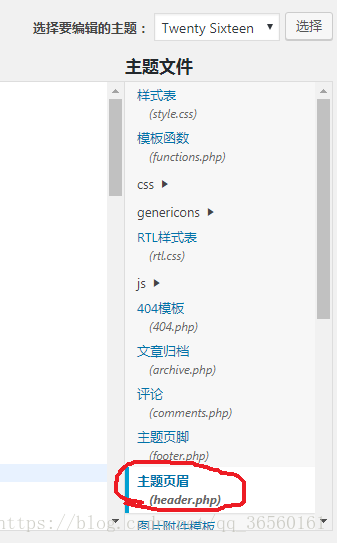
二、開啟主題頁首,header.php檔案
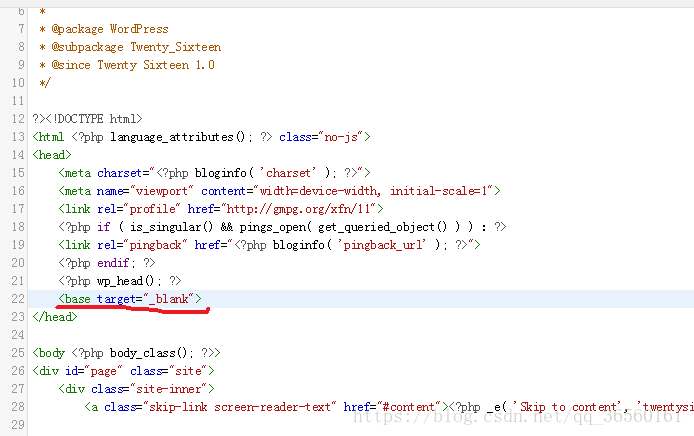
三、在head標籤中新增程式碼
<base target="_blank"> 這樣,預設就所有的連結都在新視窗打開了!
相關推薦
圖解 wp WordPress 文章 連結 在新視窗開啟
wp WordPress 文章 連結 在新視窗開啟 因為wp預設是不在新視窗開啟連結的,這對於我們這樣習慣關視窗的人,用起來很不方便。其實改起來很簡單,下面開始 一、開啟外觀,選擇編輯
讓你的wordpress在新視窗開啟連結
在使用wordpress過程中筆者發現還有一些不太完善的地方,沒有充分考慮到使用者體驗。所以,在使用wordpress建博之初,我們有必要對wordpress進行一次小改造,讓wordpress更個性、更符合SEO規範。 wordpress的連結絕大多數都是在當前視窗開啟,對於站內連結還好,要是是站外連結,
phpcms模板 外部連結在新視窗開啟怎麼設定
因為phpcms模板後臺不帶新視窗開啟功能,所以要用程式碼改咯。 在phpcms後臺新增的外部連結都是在本頁面開啟,phpcms後臺也乜有直接讓外部連結開啟新視窗的功能,接下來我會告訴你,在程式碼里加一個判斷就完成。 如果你的外部連結是子欄目在列表中顯示,那就找content下的list
設定html連結的目標地址在新視窗開啟
<head><base target="_blank"> </head> 設定以後網頁中所有連結都在新視窗開啟。 或者將target="_blank"加在<a></a>標籤中,<a href="index.
Vue實現標籤t跳轉 標籤 href 動態拼接 ,vue開啟外鏈連結,點選後使用新視窗開啟網頁
a標籤 此處連結為一個外連結 傳統得 ajax get請求 攜帶字串 item.goods_id 商品id <a :href="$global.http+ '/b2b/addCar
phpcms v9 外部連結在新視窗開啟
在phpcms後臺新增的外部連結都是在本頁面開啟,phpcms後臺也乜有直接讓外部連結開啟新視窗的功能,接下來我會告訴你,在程式碼里加一個判斷就完成。 如果你的外部連結是子欄目在列表中顯示,那就找content下的list.html,如果是在單網頁顯示的就找
js模擬a標籤點選在新視窗開啟
這個會被瀏覽器攔截 var el = document.createElement("a"); document.body.appendChild(el); el.href = "http://www.baidu.com"; //url 是你得到的連線
Win7作業系統下解決“資料夾總在新視窗開啟”的問題
前言 上一篇寫了vps配置相關的東西,被扔到回收站去了,心裡比較生氣。恰好工作的電腦又出了這個問題,真是讓人頭疼。解決方法記錄到這裡,以防忘記。 參考 第一次解決 第一次出現的時候搜了一些問題定位,大致是說由IE引起的這個問題,我的工作電腦上IE打不開了(雙擊
vue-router新視窗開啟頁面
vue、vue-Router是用來做單頁面應用的,有的時候需要開啟新頁面使用者體驗才好,比如(點選圖片進入放大模式): 這時候開啟新頁面瀏覽這個訂單詳情很明顯比較合適(槓精走開)。 總結了一下,Vue專案使用Vue-router開啟新頁面的時候一共有如下幾種方法,分別適用不同的場景:
怎麼在新視窗開啟WEN-INF下的JSP(HTML)頁面
如在WEB-INF下有a.jsp和b.jsp,從a.jsp中跳轉到b.jsp並在新視窗開啟 一:在a.jsp中寫如下程式碼 <script type="text/javascript"> function aa(){ window.open("bb.
windows下雙擊資料夾在新視窗開啟的情況修正
場景 莫名其妙的出現,在windows的資源管理器雙擊開啟檔案,卻在新的視窗顯示。無法通過修改資料夾選項修正。 解決方案 開啟登錄檔,在搜尋或者執行框中輸入regedit,開啟登錄檔。 在登錄檔搜尋框中輸入:HKEY_CLASSES_ROOT\Folder\sh
前端js再新視窗開啟頁面,以post傳遞引數方式
//前端js開啟新頁面,以post傳遞引數 以下url為請求地址,beginTime為我所需傳遞的引數,以下方法就是替換成form表單提交的方式實現此功能 var newWindow = window.open(url,""); var html = "";
HTML中的標籤屬性統一設定-如‘新視窗開啟’
在開發過程中,我們往往想在頁面中,給<a>設定一個統一的預設格式,例如我們想讓連結:“在新視窗開啟”,我們就可以使用<base>標籤 在網頁中新增這段程式碼: <head> <base target="_blank"> </head>
idea在新視窗開啟檔案和分屏的快捷鍵
用eclipse開發過的都知道eclipse有在兩個不同的視窗顯示檔案和分屏顯示的功能,如圖:改用idea開發後,終於也找到了類似的功能:1.在新視窗中開啟檔案方法一 選中你要開啟的檔案 → shift+enter方法二shift+F42.分屏顯示方法一在檔案標籤卡上右鍵,選
ajax請求 用新視窗開啟 防止瀏覽器阻止和攔截
解決 ajax請求成功後,開啟新視窗,並且不被瀏覽器攔截。 1、一定要把 window 放在外面 2、一定要用同步請求 var result=""; jQuery.ajax({ "type":"post", "url":"http://w
在js中實現新視窗開啟
</a> 2、 window.open("http://www.baidu.com") 缺點:這個方法是有問題的,那就是有些瀏覽器會攔截 3、 模擬form表單提交來開啟一個新的頁面 function open_pag
ajax請求之後 用新視窗開啟 防止瀏覽器阻止和攔截
解決 ajax請求成功後,開啟新視窗,並且不被瀏覽器攔截。 ajax的回撥函式中跳轉空白頁面,首先ajax請求成功之後給全域性變數result賦值要跳轉的url, 然後在ajax 同步請求成功後,利用result在外部進行跳轉 1、一定要把 window 放在外面
三種方法讓Response.Redirect在新視窗開啟
Response.Rederect在預設情況下是在本頁跳轉,所以除了在js中用window.open或是給A標籤新增target屬性之外,在後臺似乎不能來開啟新的頁面,其實不然,通過設定form的target屬性同樣可以讓Response.Rederect所指向的url在新的視窗開啟。下面用三種方法來實現。
js控制表單提交,新視窗開啟
今天做網銀支付的時候,需要做到點選支付的時候提交訂單,然後新視窗開啟支付介面。 思路1:window.open(''),這個直接被pass了,因為銀行的服務一般都是需要post資料的。就算是可以用get傳遞引數,window.open會被大部分瀏覽器攔截彈窗; 思路2
在HTML中,如何設定新視窗開啟和在原視窗開啟
在你連線的地方程式碼加上target="_blank" 新視窗開啟target="_parent" 同一視窗開啟 或者不要加target="_parent" 預設是統一視窗開啟全部連結程式碼<a href="連結的頁面" target="_blank">