(史上最全)Web前端面試試題大全及答案彙總(至篇一HTML與CSS)
1、你做的頁面在哪些流覽器測試過?這些瀏覽器的核心分別是什麼?
IE:trident 核心
Firefox:gecko 核心
Safari:webkit 核心
Opera:以前是 presto 核心,Opera 現已改用 Google Chrome 的 Blink 核心 Chrome:Blink(基於 webkit,Google 與 Opera Software 共同開發)
2、每個 HTML 檔案裡開頭都有個很重要的東西, Doctype,知道這是幹什麼的嗎?
<!DOCTYPE> 宣告位於文件中的最前面的位置,處於 <html> 標籤之前。此標籤可告知瀏覽器文件使用哪種 HTML 或 XHTML 規範。(重點:告訴瀏覽器按照何種規範解析頁面)
3、Quirks 模式是什麼?它和 Standards 模式有什麼區別
從 IE6 開始,引入了 Standards 模式,標準模式中,瀏覽器嘗試給符合標準的文件在規範上的正確處理達到在指定瀏覽器中的程度。
在 IE6 之前 CSS 還不夠成熟,所以 IE5 等之前的瀏覽器對 CSS 的支援很差, IE6 將對 CSS提供更好的支援,然而這時的問題就來了,因為有很多頁面是基於舊的佈局方式寫的,而如果 IE6 支援 CSS 則將令這些頁面顯示不正常,如何在即保證不破壞現有頁面,又提供新的渲染機制呢?
在寫程式時我們也會經常遇到這樣的問題,如何保證原來的介面不變,又提供更強大的功能,尤其是新功能不相容舊功能時。遇到這種問題時的一個常見做法是增加引數和分支,即當某個引數為真時,我們就使用新功能,而如果這個引數 不為真時,就使用舊功能,這樣就能不破壞原有的程式,又提供新功能。IE6 也是類似這樣做的,它將 DTD 當成了這個“引數”,
因為以前的頁面大家都不會去寫 DTD,所以 IE6 就假定 如果寫了 DTD,就意味著這個頁面將採用對 CSS 支援更好的佈局,而如果沒有,則採用相容之前的佈局方式。這就是 Quirks模式(怪癖模式,詭異模式,怪異模式)。
區別:
總體會有佈局、樣式解析和指令碼執行三個方面的區別。
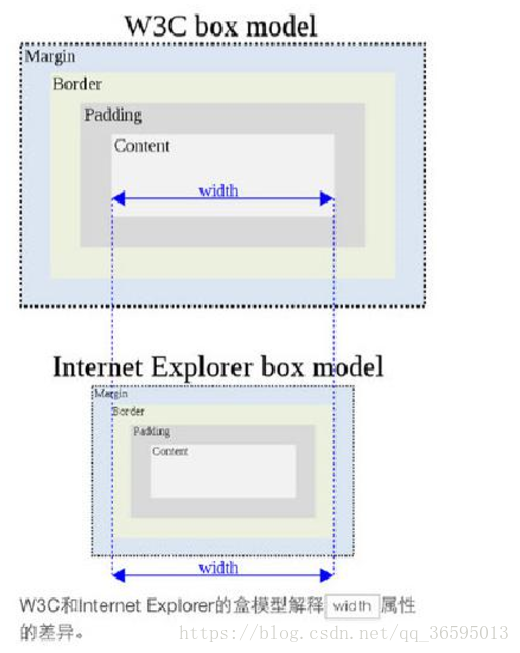
盒模型:在 W3C 標準中,如果設定一個元素的寬度和高度,指的是元素內容的寬度和高度,而在 Quirks 模式下,IE 的寬度和高度還包含了 padding 和 border。
設定行內元素的高寬:在 Standards 模式下,給<span>等行內元素設定 wdith 和 height 都不會生效,而在 quirks 模式下,則會生效。
設定百分比的高度:在 standards 模式下,一個元素的高度是由其包含的內容來決定的,如果父元素沒有設定百分比的高度,子元素設定一個百分比的高度是無效的用margin:0 auto 設定水平居中:使用 margin:0 auto 在 standards 模式下可以使元素水平居中,但在 quirks 模式下卻會失效。
4、div+css 的佈局較 table 佈局有什麼優點?
改版的時候更方便 只要改 css 檔案。
頁面載入速度更快、結構化清晰、頁面顯示簡潔。
表現與結構相分離。
易於優化(seo)搜尋引擎更友好,排名更容易靠前。
5、 img 的 alt 與 title 有何異同? strong 與 em 的異同?
a:alt(alt text):為不能顯示影象、窗體或 applets 的使用者代理(UA),alt 屬性用來指定替換文字。替換文字的語言由 lang 屬性指定。(在 IE 瀏覽器下會在沒有 title 時把 alt當成 tool tip 顯示)
title(tool tip):該屬性為設定該屬性的元素提供建議性的資訊。
strong:粗體強調標籤,強調,表示內容的重要性
em:斜體強調標籤,更強烈強調,表示內容的強調點
6、你能描述一下漸進增強和優雅降級之間的不同嗎?
漸進增強 progressive enhancement:針對低版本瀏覽器進行構建頁面,保證最基本的功能,然後再針對高階瀏覽器進行效果、互動等改進和追加功能達到更好的使用者體驗。
優雅降級 graceful degradation:一開始就構建完整的功能,然後再針對低版本瀏覽器進行相容。
區別:優雅降級是從複雜的現狀開始,並試圖減少使用者體驗的供給,而漸進增強則是從一個非常基礎的,能夠起作用的版本開始,並不斷擴充,以適應未來環境的需要。降級(功能衰減)意味著往回看;而漸進增強則意味著朝前看,同時保證其根基處於安全地帶。
“優雅降級”觀點
“優雅降級”觀點認為應該針對那些最高階、最完善的瀏覽器來設計網站。而將那些被認為“過時”或有功能缺失的瀏覽器下的測試工作安排在開發週期的最後階段,並把測試物件限定為主流瀏覽器(如 IE、Mozilla 等)的前一個版本。
在這種設計範例下,舊版的瀏覽器被認為僅能提供“簡陋卻無妨(poor,but passable)” 的瀏覽體驗。你可以做一些小的調整來適應某個特定的瀏覽器。但由於它們並非我們所關注的焦點,因此除了修復較大的錯誤之外,其它的差異將被直接忽略。
“漸進增強”觀點
“漸進增強”觀點則認為應關注於內容本身。
內容是我們建立網站的誘因。有的網站展示它,有的則收集它,有的尋求,有的操作,還有的網站甚至會包含以上的種種,但相同點是它們全都涉及到內容。這使得“漸進增強”成為一種更為合理的設計範例。這也是它立即被 Yahoo! 所採納並用以構建其“分級式瀏覽器支援 (Graded Browser Support)”策略的原因所在。
那麼問題來了。現在產品經理看到 IE6,7,8 網頁效果相對高版本現代瀏覽器少了很多圓角,陰影(CSS3),要求相容(使用圖片背景,放棄 CSS3),你會如何說服他?
7、為什麼利用多個域名來儲存網站資源會更有效?
CDN 快取更方便 突破瀏覽器併發限制
節約 cookie 頻寬
節約主域名的連線數,優化頁面響應速度
防止不必要的安全問題
8、請談一下你對網頁標準和標準制定機構重要性的理解。
網頁標準和標準制定機構都是為了能讓 web 發展的更‘健康’,開發者遵循統一的標準,降低開發難度,開發成本,SEO也會更好做,也不會因為濫用程式碼導致BUG、安全問題,最終提高網站易用性。
9、請描述一下 cookies,sessionStorage 和 localStorage 的區別?
sessionStorage (session)中的資料,這些資料只有在同一個會話中的頁面才能訪問,並且當會話結束後資料也隨之銷燬。因此 sessionStorage 不是一種持久化的本地儲存,僅僅是會話級別的儲存。
而 localStorage 用於持久化的本地儲存,除非主動刪除資料,否則資料是永遠不會過期的。
web storage 和 cookie 的區別
Web Storage 的概念和 cookie 相似,區別是它是為了更大容量儲存設計的。Cookie 的大小是受限的,並且每次你請求一個新的頁面的時候 Cookie 都會被髮送過去,這樣無形中浪費了頻寬,另外 cookie 還需要指定作用域,不可以跨域呼叫。
除此之外,Web Storage 擁有 setItem,getItem,removeItem,clear 等方法,不像 cookie需要前端開發者自己封裝 setCookie,getCookie。
但是 Cookie 也是不可以或缺的:Cookie的作用是與伺服器進行互動,作為 HTTP 規範的一部分而存在 ,而 Web Storage 僅僅是為了在本地“儲存”資料而生。
10、簡述一下 src 與 href 的區別。
src 用於替換當前元素,href 用於在當前文件和引用資源之間確立聯絡。
src 是 source 的縮寫,指向外部資源的位置,指向的內容將會嵌入到文件中當前標籤所在位置;在請求 src 資源時會將其指向的資源下載並應用到文件內,例如 js 指令碼,img 圖片和 frame 等元素。
當瀏覽器解析到該元素時,會暫停其他資源的下載和處理,直到將該資源載入、編譯、執行完畢,圖片和框架等元素也如此,類似於將所指向資源嵌入當前標籤內。這也是為什麼將js 指令碼放在底部而不是頭部。
href 是 Hypertext Reference 的縮寫,指向網路資源所在位置,建立和當前元素(錨點)或當前文件(連結)之間的連結,如果我們在文件中新增<link href=”common.css” rel=”stylesheet”/>
那麼瀏覽器會識別該文件為 css 檔案,就會並行下載資源並且不會停止對當前文件的處理。
這也是為什麼建議使用 link 方式來載入 css,而不是使用@import 方式。
11、知道的網頁製作會用到的圖片格式有哪些?
png-8,png-24,jpeg,gif,svg。
但是上面的那些都不是面試官想要的最後答案。面試官希望聽到是 Webp。(是否有關注新技術,新鮮事物)
科普一下 Webp:WebP 格式,谷歌(google)開發的一種旨在加快圖片載入速度的圖片格式。圖片壓縮體積大約只有 JPEG 的 2/3,並能節省大量的伺服器頻寬資源和資料空間。 Facebook、Ebay 等知名網站已經開始測試並使用 WebP 格式。
在質量相同的情況下,WebP 格式影象的體積要比 JPEG 格式影象小 40%
12、知道什麼是微格式嗎?談談理解。在前端構建中應該考慮微格式嗎?
微格式(Microformats)是一種讓機器可讀的語義化 XHTML 詞彙的集合,是結構化資料的開放標準。是為特殊應用而制定的特殊格式。
優點:將智慧資料新增到網頁上,讓網站內容在搜尋引擎結果介面可以顯示額外的提示。 (應用範例:豆瓣,有興趣自行 google)
13、在 css/js 程式碼上線之後開發人員經常會優化效能,從使用者重新整理網頁開始, 一次 js 請求一般情況下有哪些地方會有快取處理?
答案:dns 快取,cdn 快取,瀏覽器快取,伺服器快取。
14、一個頁面上有大量的圖片(大型電商網站),載入很慢,你有哪些方法優 化這些圖片的載入,給使用者更好的體驗。
圖片優先載入,在頁面上的未可視區域可以新增一個滾動條事件,判斷圖片位置與瀏覽器頂端的距離與頁面的距離,如果前者小於後者,優先載入。
如果為幻燈片、相簿等,可以使用圖片預載入技術,將當前展示圖片的前一張和後一張優先下載。
如果圖片為 css 圖片,可以使用 CSSsprite,SVGsprite,Iconfont、Base64 等技術。
如果圖片過大,可以使用特殊編碼的圖片,載入時會先載入一張壓縮的特別厲害的縮圖,以提高使用者體驗。
如果圖片展示區域小於圖片的真實大小,則應在伺服器端根據業務需要先行進行圖片壓縮,圖片壓縮後大小與展示一致。
15、你如何理解 HTML 結構的語義化?
去掉或樣式丟失的時候能讓頁面呈現清晰的結構:
html本身是沒有表現的,我們看到例如<h1>是粗體,字型大小2em,加粗;<strong>是加粗的,不要認為這是 html 的表現,這些其實是 html 預設的 css 樣式在起作用,所以去掉或樣式丟失的時候能讓頁面呈現清晰的結構不是語義化的 HTML 結構的優點。
但是瀏覽器都有有預設樣式,預設樣式的目的也是為了更好的表達 html 的語義,可以說瀏覽器的預設樣式和語義化的 HTML 結構是不可分割的。
螢幕閱讀器(如果訪客有視障)會完全根據你的標記來“讀”你的網頁.
例如,如果你使用含語義的標記,螢幕閱讀器就會“逐個拼出”你的單詞,而不是試著去對它完整發音。PDA、手機等裝置可能無法像普通電腦的瀏覽器一樣來渲染網頁(通常是因為這些裝置對 CSS的支援較弱)使用語義標記可以確保這些裝置以一種有意義的方式來渲染網頁。理想情況下,觀看裝置的任務是符合裝置本身的條件來渲染網頁。
語義標記為裝置提供了所需的相關資訊,就省去了你自己去考慮所有可能的顯示情況(包括現有的或者將來新的裝置)。例如,一部手機可以選擇使一段標記了標題的文字以粗體顯示,而掌上電腦可能會以比較大的字型來顯示。無論哪種方式一旦你對文字標記為標題,您就可以確信讀取裝置將根據其自身的條件來合適地顯示頁面。
搜尋引擎的爬蟲也依賴於標記來確定上下文和各個關鍵字的權重
過去你可能還沒有考慮搜尋引擎的爬蟲也是網站的“訪客”,但現在它們他們實際上是極其寶貴的使用者。沒有他們的話,搜尋引擎將無法索引你的網站,然後一般使用者將很難過來訪問。你的頁面是否對爬蟲容易理解非常重要,因為爬蟲很大程度上會忽略用於表現的標記,而只注重語義標記。
因此,如果頁面檔案的標題被標記,那麼這個頁面在搜尋結果的位置可能會比較靠後。
除了提升易用性外,語義標記有利於正確使用CSS和JavaScript,因為其本身提供了許多“鉤鉤”來應用頁面的樣式與行為。
SEO(Search Engine Optimization 搜尋引擎優化) 主要還是靠你網站的內容和外部連結的。便於團隊開發和維護
W3C 給我們定了一個很好的標準,在團隊中大家都遵循這個標準,可以減少很多差異化的東西,方便開發和維護,提高開發效率,甚至實現模組化開發。
16、談談以前端角度出發做好 SEO 需要考慮什麼?
瞭解搜尋引擎如何抓取網頁和如何索引網頁
你需要知道一些搜尋引擎的基本工作原理,各個搜尋引擎之間的區別,搜尋機器人
(SE robot 或叫 web crawler)如何進行工作,搜尋引擎如何對搜尋結果進行排序等。
Meta 標籤優化
主要包括主題(Title),網站描述(Description),和關鍵詞(Keywords)。還有一些其它的隱藏文字比如 Author(作者),Category(目錄),Language(編碼語種等。
如何選取關鍵詞並在網頁中放置關鍵詞
搜尋就得用關鍵詞。關鍵詞分析和選擇是 SEO 最重要的工作之一。首先要給網站確定主關鍵詞(一般在 5 個上下),然後針對這些關鍵詞進行優化,包括關鍵詞密度(Density),相關度(Relavancy),突出性(Prominency)等等。
瞭解主要的搜尋引擎
雖然搜尋引擎有很多,但是對網站流量起決定作用的就那麼幾個。比如英文的主要有Google,Yahoo,Bing 等;中文的有百度,搜狗,有道等。不同的搜尋引擎對頁面的抓取和索引、排序的規則都不一樣。還要了解各搜尋門戶和搜尋引擎之間的關係,比如 AOL 網頁搜尋用的是 Google 的搜尋技術,MSN 用的是 Bing 的技術。
主要的網際網路目錄
Open Directory 自身不是搜尋引擎,而是一個大型的網站目錄,他和搜尋引擎的主要區別是網站內容的收集方式不同。目錄是人工編輯的,主要收錄網站主頁;搜尋引擎是自動收集的,除了主頁外還抓取大量的內容頁面。
按點選付費的搜尋引擎
搜尋引擎也需要生存,隨著網際網路商務的越來越成熟,收費的搜尋引擎也開始大行其道。最典型的有 Overture 和百度,當然也包括 Google 的廣告專案 Google Adwords。越來越多的人通過搜尋引擎的點選廣告來定位商業網站,這裡面也大有優化和排名的學問,你得學會用最少的廣告投入獲得最多的點選。
搜尋引擎登入
網站做完了以後,別躺在那裡等著客人從天而降。要讓別人找到你,最簡單的辦法就是將網站提交(submit)到搜尋引擎。如果你的是商業網站,主要的搜尋引擎和目錄都會要求你付費來獲得收錄(比如 Yahoo 要 299 美元),但是好訊息是(至少到目前為止)最大的搜尋引擎 Google 目前還是免費,而且它主宰著 60%以上的搜尋市場。
連結交換和連結廣泛度(Link Popularity)
網頁內容都是以超文字(Hypertext)的方式來互相連結的,網站之間也是如此。除了搜尋引擎以外,人們也每天通過不同網站之間的連結來 Surfing(“衝浪”)。其它網站到你的網站的連結越多,你也就會獲得更多的訪問量。更重要的是,你的網站的外部連結數越多,會被搜尋引擎認為它的重要性越大,從而給你更高的排名。
合理的標籤使用
17、有哪項方式可以對一個 DOM 設定它的 CSS 樣式?
外部樣式表,引入一個外部 css 檔案
內部樣式表,將 css 程式碼放在 標籤內部
內聯樣式,將 css 樣式直接定義在 HTML 元素內部
18、CSS 都有哪些選擇器?
派生選擇器(用 HTML 標籤申明)
id 選擇器(用 DOM 的 ID 申明)
類選擇器(用一個樣式類名申明)
屬性選擇器(用 DOM 的屬性申明,屬於 CSS2,IE6 不支援,不常用)
除了前 3 種基本選擇器,還有一些擴充套件選擇器,包括
後代選擇器(利用空格間隔,比如 div .a{ })
群組選擇器(利用逗號間隔,比如 p,div,#a{ })
那麼問題來了,CSS 選擇器的優先順序是怎麼樣定義的?
基本原則:
一般而言,選擇器越特殊,它的優先順序越高。也就是選擇器指向的越準確,它的優先順序就越高。
複雜的計算方法:
用 1 表示派生選擇器的優先順序
用 10 表示類選擇器的優先順序
用 100 標示 ID 選擇器的優先順序
div.test1 .span var 優先順序 1+10 +10 +1
span#xxx .songs li 優先順序 1+100 + 10 + 1
#xxx li 優先順序 100 +1
那麼問題來了,看下列程式碼,
標籤內的文字是什麼顏色的?
<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body>答案:red。與樣式定義在檔案中的先後順序有關,即是後面的覆蓋前面的,與在
<p class=’classB classA’>中的先後關係無關。
19、CSS 中可以通過哪些屬性定義,使得一個 DOM 元素不顯示在瀏覽器可視範圍 內?
最基本的:
設定 display 屬性為 none,或者設定 visibility 屬性為 hidden
技巧性:
設定寬高為 0,設定透明度為 0,設定 z-index 位置在-1000
20、超連結訪問過後 hover 樣式就不出現的問題是什麼?如何解決?
答案:被點選訪問過的超連結樣式不在具有 hover 和 active 了,解決方法是改變 CSS 屬性的
排列順序: L-V-H-A(link,visited,hover,active)
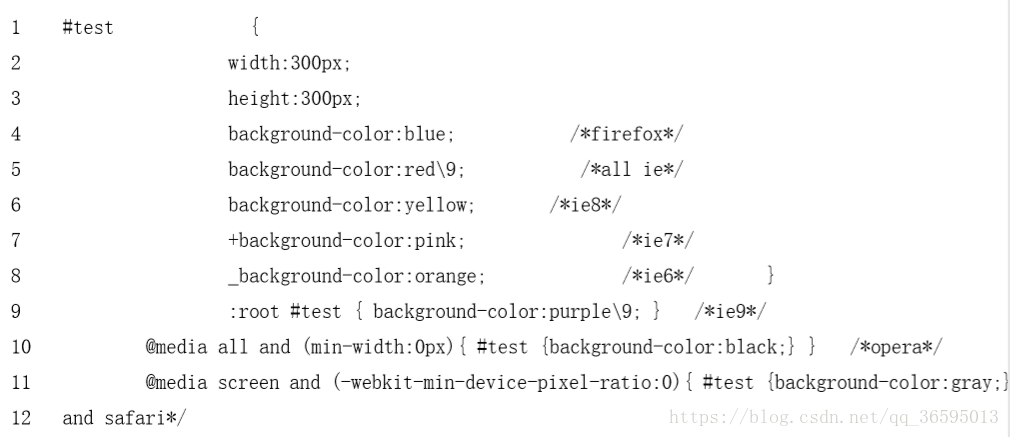
21、什麼是 Css Hack?ie6,7,8 的 hack 分別是什麼?
答案:針對不同的瀏覽器寫不同的 CSS code 的過程,就是 CSS hack。
示例如下:
22、請用CSS寫一個簡單的CSS幻燈片效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用CSS實現簡單的幻燈片效果</title>
<style type="text/css">
.myDiv {
width: 1080px;
height: 900px;
margin: 20px auto;
-webkit-animation-name: 'loop';
-webkkit-animation-duration: 10s;
-webkit-animation-iteration-count: infinite;
}
/*關鍵幀*/
@-webkit-keyframes "loop" {
0% { background: url("../img/banner/banner1.jpg") no-repeat;}
25% { background: url("../img/banner/banner2.jpg") no-repeat;}
50% { background: url("../img/banner/banner3.jpg") no-repeat;}
75% { background: url("../img/banner/banner4.jpg") no-repeat;}
100% { background: url("../img/login.png") no-repeat;}
}
</style>
</head>
<body>
<div class="myDiv">
</div>
</body>
</html>24、行內元素和塊級元素的具體區別是什麼?行內元素的 padding 和 margin 可 設定嗎?
塊級元素(block)特性:
總是獨佔一行,表現為另起一行開始,而且其後的元素也必須另起一行顯示;
寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制;
內聯元素(inline)特性:
和相鄰的內聯元素在同一行;
寬度(width)、高度(height)、內邊距的 top/bottom(padding-top/padding-bottom)和外邊距的 top/bottom(margin-top/margin-bottom)都不可改變(也就是 padding 和 margin 的left 和 right 是可以設定的),就是裡面文字或圖片的大小。
那麼問題來了,瀏覽器還有預設的天生 inline-block 元素(擁有內在尺寸,可設定高寬,但不會自動換行),有哪些?
答案:<input> 、<img> 、<button> 、<texterea> 、<label>。
25、什麼是外邊距重疊?重疊的結果是什麼?
外邊距重疊就是 margin-collapse。
在 CSS 當中,相鄰的兩個盒子(可能是兄弟關係也可能是祖先關係)的外邊距可以結合成一個單獨的外邊距。這種合併外邊距的方式被稱為摺疊,並且因而所結合成的外邊距稱為摺疊外邊距。
摺疊結果遵循下列計算規則:
兩個相鄰的外邊距都是正數時,摺疊結果是它們兩者之間較大的值。
兩個相鄰的外邊距都是負數時,摺疊結果是兩者絕對值的較大值。
兩個外邊距一正一負時,摺疊結果是兩者的相加的和。
26、rgba()和 opacity 的透明效果有什麼不同?
rgba()和 opacity 都能實現透明效果,但最大的不同是 opacity 作用於元素,以及元素內的所有內容的透明度
而 rgba()只作用於元素的顏色或其背景色。(設定 rgba 透明的元素的子元素不會繼承透明效果!)
27、css 中可以讓文字在垂直和水平方向上重疊的兩個屬性是什麼?
垂直方向:line-height
水平方向:letter-spacing
那麼問題來了,關於 letter-spacing 的妙用知道有哪些麼?
答案:可以用於消除 inline-block 元素間的換行符空格間隙問題。
29、px 和 em 的區別。
px 和 em 都是長度單位,區別是:px 的值是固定的,指定是多少就是多少,計算比較容易。
em 的值不是固定的,並且 em 會繼承父級元素的字型大小。
瀏覽器的預設字型高都是16px。所以未經調整的瀏覽器都符合: 1em=16px。那麼12px=0.75em,
10px=0.625em。
30、描述一個”reset”的 CSS 檔案並如何使用它。知道 normalize.css 嗎?你 瞭解他們的不同之處?
31、Sass、LESS 是什麼?大家為什麼要使用他們?
他們是 CSS 前處理器。他是 CSS 上的一種抽象層。他們是一種特殊的語法/語言編譯成 CSS。
例如 Less 是一種動態樣式語言. 將 CSS 賦予了動態語言的特性,如變數,繼承,運算, 函式. LESS 既可以在客戶端上執行 (支援 IE 6+, Webkit, Firefox),也可一在服務端執行(藉助 Node.js)。
為什麼要使用它們?
結構清晰,便於擴充套件。
可以方便地遮蔽瀏覽器私有語法差異。這個不用多說,封裝對瀏覽器語法差異的重複處理,減少無意義的機械勞動。
可以輕鬆實現多重繼承。
完全相容 CSS 程式碼,可以方便地應用到老專案中。LESS 只是在 CSS 語法上做了擴充套件,所以舊的 CSS 程式碼也可以與 LESS 程式碼一同編譯。
32、display:none 與 visibility:hidden 的區別是什麼?
display : 隱藏對應的元素但不擠佔該元素原來的空間。
visibility: 隱藏對應的元素並且擠佔該元素原來的空間。
即使用 CSS display:none 屬性後,HTML 元素(物件)的寬度、高度等各種屬性值都將“丟失”;而使用 visibility:hidden 屬性後,HTML 元素(物件)僅僅是在視覺上看不見(完全透明),而它所佔據的空間位置仍然存在。
34、CSS 中 link 和@import 的區別是:
Link 屬於 html 標籤,而@import 是 CSS 中提供的語法規則 ,link是HTML提供的標籤,在頁面載入的時候,link 會同時被載入,而@import 引用的 CSS 會在頁面載入完成後才會載入引用的 CSS
@import是 CSS2.1 才有的語法,只有在 IE5 以上才可以被識別,而 link 是 html 標籤,不存在瀏覽器相容性問題
Link 引入樣式的權重大於@import 的引用(@import 是將引用的樣式匯入到當前的頁面中)
CSS 權重優先順序順序簡單表示為:
!important > 行內樣式 > ID > 類、偽類、屬性 > 標籤名 > 繼承 > 萬用字元35、簡介盒子模型:
CSS 的盒子模型有兩種:IE 盒子模型、標準的 W3C 盒子模型模型
盒模型:內容、內邊距、邊框、外邊距(一般不計入盒子實際寬度)
36、為什麼要初始化樣式?
由於瀏覽器相容的問題,不同的瀏覽器對標籤的預設樣式值不同,若不初始化會造成不同瀏覽器之間的顯示差異,
但是初始化 CSS 會對搜尋引擎優化造成小影響。
37、BFC 是什麼?(Block Formatting Context)
BFC(塊級格式化上下文),一個建立了新的 BFC 的盒子是獨立佈局的,盒子內元素的佈局不會影響盒子外面的元素。
在同一個 BFC 中的兩個相鄰的盒子在垂直方向發生 margin 重疊的問題
BFC 是指瀏覽器中建立了一個獨立的渲染區域,該區域內所有元素的佈局不會影響到區域外元素的佈局,這個渲染區域只對塊級元素起作用
38、html 語義化是什麼?
當頁面樣式載入失敗的時候能夠讓頁面呈現出清晰的結構
有利於 SEO優化,利於被搜尋引擎收錄(更便於搜尋引擎的爬蟲程式來識別)
便於專案的開發及維護,使 html 程式碼更具有可讀性,便於其他裝置解析。
39、Doctype 的作用?嚴格模式與混雜模式的區別?
用於告知瀏覽器該以何種模式來渲染文件
嚴格模式下:頁面排版及 JS 解析是以該瀏覽器支援的最高標準來執行
混雜模式:不嚴格按照標準執行,主要用來相容舊的瀏覽器,向後相容
40、IE 的雙邊距 BUG:塊級元素 float 後設置橫向 margin,ie6 顯示的 margin 比設定的較大。解決:加入display:inline
41、HTML 與 XHTML——二者有什麼區別?
- 所有的標記都必須要有一個相應的結束標記
- 所有標籤的元素和屬性的名字都必須使用小寫
- 所有的 XML 標記都必須合理巢狀
- 所有的屬性必須用引號 “” 括起來
- 把所有 < 和 & 特殊符號用編碼表示
- 給所有屬性賦一個值
- 不要在註釋內容中使用 “–”
- 圖片必須有說明文字
42、html 常見相容性問題?
43、對 WEB 標準以及 W3C 的理解與認識
答:標籤閉合、標籤小寫、不亂巢狀、提高搜尋機器人搜尋機率、使用外 鏈 css 和 js 指令碼、
結構行為表現的分離、檔案下載與頁面速度更快、內容能被更多的使用者所訪問、內容能被更廣泛的裝置所訪問、更少的程式碼和元件,容易維 護、改版方便,不需要變動頁面內容、提供列印版本而不需要複製內容、提高網站易用性。
44、行內元素有哪些?塊級元素有哪些?CSS 的盒模型?
答:
塊級元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote
行內元素:a、b、span、img、input、strong、select、label、em、button、textarea
空元素:即系沒有內容的HTML元素,例如:br、meta、hr、link、input、img
鮮為人知的空元素是: <area><base><col><command> <embed><keygen><param><source><track><wbr>
Css 盒模型:內容,border ,margin,padding
46、Doctype 作用? 嚴格模式與混雜模式-如何觸發這兩種模式,區分它們有何 意義?
(1) 宣告位於文件中的最前面,處於 標籤之前。告知瀏覽器的
解析器,用什麼文件型別 規範來解析這個文件。
(2)嚴格模式的排版和 JS 運作模式是 以該瀏覽器支援的最高標準執行。
(3)在混雜模式中,頁面以寬鬆的向後相容的方式顯示。模擬老式瀏覽器的行為以
防止站點無法工作。
(4)DOCTYPE 不存在或格式不正確會導致文件以混雜模式呈現。
47、用純CSS寫一個三角形
/*把上、左、右三條邊隱藏掉(顏色設為 transparent)*/
.triangle {
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
border-color: transparent transparent red transparent;
}49、 CSS 選擇符有哪些?哪些屬性可以繼承?優先順序演算法如何計算? CSS3 新增 偽類有那些?
- 1.id 選擇器( # myid)
2.類選擇器(.myclassname)
3.標籤選擇器(div, h1, p)
4.相鄰選擇器(h1 + p)
5.子選擇器(ul > li)
6.後代選擇器(li a)
7.萬用字元選擇器( * )
8.屬性選擇器(a[rel = “external”])
9.偽類選擇器(a: hover, li: nth - child) - 可繼承: font-size font-family color, ul, li, dl, dd, dt
- 不可繼承 :border padding margin width height ;
- 優先順序就近原則,樣式定義最近者為準;
- 載入樣式以最後載入的定位為準;
優先順序為:
!important > id > class > tag
!important 比 內聯優先順序高
CSS3 新增偽類舉例:
p:first-of-type 選擇屬於其父元素的首個 <p> 元素的每個 <p> 元素。
p:last-of-type 選擇屬於其父元素的最後 <p> 元素的每個 <p> 元素。
p:only-of-type 選擇屬於其父元素唯一的 <p> 元素的每個 <p> 元素。
p:only-child 選擇屬於其父元素的唯一子元素的每個 <p> 元素。
p:nth-child(2) 選擇屬於其父元素的第二個子元素的每個 <p> 元素。
:enabled、:disabled 控制表單控制元件的禁用狀態。
:checked,單選框或複選框被選中。
CSS3新特性
1) CSS3實現圓角(border-radius),陰影(box-shadow),
2) 對文字加特效(text-shadow、),線性漸變(gradient),旋轉(transform)
3) transform:rotate(9deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);// 旋轉,縮放,定位,傾斜
4) 增加了更多的CSS選擇器 多背景 rgba
5) 在CSS3中唯一引入的偽元素是 ::selection.
6) 媒體查詢,多欄佈局
7) border-image
50、如何居中 div,如何居中一個浮動元素?
給 div 設定一個寬度,然後新增 margin:0 auto 屬性
div{
width:200px;
margin:0 auto;
}水平垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS實現水平垂直居中</title>
<style type="text/css">
.outer {
position: relative;
border: 1px solid red;
width: 300px;
height: 300px;
}
.inner {
position: absolute;
width: 150px;
height: 150px;
border: 1px solid green;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.outer2 {
width: 100px;
height: 100px;
border: 1px solid red;
position: relative;
}
.inner2 {
width: 50px;
height: 60px;
border: 1px solid green;
position: absolute; /*absolute/relative均可*/
top: 50%;
left: 50%;
margin: -30px 0 0 -25px;
}
.outer3 {
background: red;
position: relative;
}
.inner3 {
width: 100px;
height: 100px;
border: 1px solid green;
position: absolute; /*absolute/relative均可*/
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<!--水平垂直居中一-->
<div class="outer">
<div class="inner"></div>
</div>
<!--水平垂直居中二-->
<div class="outer2">
<div class="inner2"></div>
</div>
<!--未知容器的寬高,利用 `transform` 屬性-->
<div class="outer3">
<div class="inner3"></div>
</div>
</body>
</html>
51、瀏覽器的核心分別是什麼?經常遇到的瀏覽器的相容性有哪些?原因,解決 方法是什麼,常用 hack 的技巧 ?
- IE 瀏覽器的核心 Trident、Mozilla 的 Gecko、 google 的 WebKit、 Opera 核心 Presto;
- png24 位的圖片在 iE6 瀏覽器上出現背景,解決方案是做成 PNG8.
- 瀏 覽 器 默 認 的 margin 和 padding 不 同 。 解 決 方 案 是 加 一 個 全 局 的
{margin:0;padding:0;}來統一。 IE6 雙邊距 bug:塊屬性標籤 float 後,又有橫行的 margin 情況下,在 ie6 顯示 margin比設定的大。
浮動 IE產生的雙倍距離#box{ float:left; width:10px; margin:0 0 0 100px;}
這種情況之下 IE 會產生 20px 的距離,解決方案是在 float 的標籤樣式控制中加入
—_display:inline;將其轉化為行內屬性。(_這個符號只有 ie6 會識別)漸進識別的方式,從總體中逐漸排除區域性。
首先,巧妙的使用“\9”這一標記,將 IE 瀏覽器從所有情況中分離出來。
接著,再次使用“+”將 IE8 和 IE7、IE6 分離開來,這樣 IE8 已經獨立識別。
.bb{
background-color:#f1ee18;/*所有識別*/
.background-color:#00deff\9; /*IE6、7、8 識別*/
+background-color:#a200ff;/*IE6、7 識別*/
_background-color:#1e0bd1;/*IE6 識別*/
}IE下,可以使用獲取常規屬性的方法來獲取自定義屬性,也可以使用 getAttribute()獲取自定義屬性;Firefox 下,只能使用 getAttribute()獲取自定義屬性.
解決方法:統一通過 getAttribute()獲取自定義屬性.
- IE 下,even 物件有 x,y 屬性,但是沒有 pageX,pageY 屬性;
Firefox 下,event 物件有 pageX,pageY 屬性,但是沒有 x,y 屬性. - (條件註釋)缺點是在 IE 瀏覽器下可能會增加額外的 HTTP 請求數。
Chrome 中文介面下預設會將小於 12px 的文字強制按照 12px 顯示, 可通過加入CSS 屬性
-webkit-text-size-adjust: none;解決.超連結訪問過後 hover 樣式就不出現了 被點選訪問過的超連結樣式不在具有 hover 和active 瞭解決方法是改變 CSS
屬性的排列順序:
L-V-H-A : a:link {} a:visited {} a:hover {} a:active {}52、列出 display 的值,說明他們的作用。 position 的值,relative 和 absolute 定位原點是?
1、display的值
- block 塊型別。預設寬度為父元素寬度,可設定寬高,換行顯示。
- none 預設值。象行內元素型別一樣顯示。
- inline 行內元素型別。預設寬度為內容寬度,不可設定寬高,同行顯示。
- inline-block 預設寬度為內容寬度,可以設定寬高,同行顯示。
- list-item 象塊型別元素一樣顯示,並新增樣式列表標記。
- table 此元素會作為塊級表格來顯示。
- inherit 規定應該從父元素繼承display 屬性的值。
2、position 的值
absolute:生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。
- fixed: (老 IE 不支援) 生成絕對定位的元素,相對於瀏覽器視窗進行定位。
- relative :生成相對定位的元素,相對於其正常位置進行定位。
- static :預設值。沒有定位,元素出現在正常的流中
*(忽略 top, bottom, left, right z-index 宣告)。
* inherit 規定從父元素繼承 position 屬性的值。
53、absolute的containingblock(容器塊)計算方式跟正常流有什麼不同?
無論屬於哪種,都要先找到其祖先元素中最近的 position 值不為 static 的元素,然後再判斷:
(1)若此元素為 inline 元素,則containing block 為能夠包含這個元素生成的第一個和最後一個 inline box 的 padding box (除 margin, border 外的區域) 的最小矩形;
(2)否則,則由這個祖先元素的padding box 構成。
如果都找不到,則為 initial containing block。
補充:
(1)static(預設的)/relative:簡單說就是它的父元素的內容框(即去掉padding的部分)
(2) absolute: 向上找最近的定位為absolute/relative的元素
(3) fixed: 它的containing block一律為根元素(html/body),根元素也是initialcontaining block
54、瀏覽器標準模式和怪異模式之間的區別是什麼?
由於歷史的原因,不同瀏覽器對頁面的渲染是不同的,甚至同一瀏覽器的不同版本也是不同的。在W3C標準出臺之前,不同的瀏覽器在頁面的渲染上沒有同一的規範,產生了差異,即Quirks mode(怪異模式或相容模式);當W3C標準出臺之後,不同瀏覽器對頁面的渲染有了統一的標準,即Strict mode(標準模式或嚴格模式);這就是兩者之間的區別。
W3C標準推出前,舊的頁面都是根據舊的渲染方式對頁面進行渲染的,因此在W3C標準推出後為了保證舊頁面的正常顯示,保持瀏覽器的相容性,這樣瀏覽器上就產生了能夠相容W3C標準渲染的嚴格模式和保證舊頁面顯示的怪異模式的標準相容模式。
在標準模式中,瀏覽器根據規範呈現頁面;在混雜模式中,頁面以一種比較寬鬆的向後相容的方式顯示。
如果XHTML文件包含形式完整的DOCTYPE,那麼它一般以標準模式呈現。對於HTML 4.01文件,包含嚴格DTD的DOCTYPE常常導致頁面以標準模式呈現。包含過渡DTD和URI的DOCTYPE也導致頁面以標準模式呈現,但是有過渡DTD而沒有URI會導致頁面以混雜模式呈現。DOCTYPE不存在或形式不正確會導致HTML和XHTML文件以混雜模式呈現。
區別是:
1)在嚴格模式中 :width是內容寬度 ,元素真正的寬度 = margin-left + border-left-width + padding-left + width + padding-right + border-right- width + margin-right;
在怪癖模式中 :width則是元素的實際寬度 ,內容寬度 = width - ( padding-left + padding-right + border-left-width + border-right-width)
2)可以設定行內元素的高寬
在Standards模式下,給span等行內元素設定wdith和height都不會生效,而在quirks模式下,則會生效。
3)可設定百分比的高度
在standards模式下,一個元素的高度是由其包含的內容來決定的,如果父元素沒有設定高度,子元素設定一個百分比的高度是無效的。
4)用margin:0 auto設定水平居中在IE下會失效
使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下卻會失效,quirk模式下的解決辦法,用text-align屬性:
body{text-align:center};#content{text-align:left}5)quirk模式下設定圖片的padding會失效
6)quirk模式下Table中的字型屬性不能繼承上層的設定
7)quirk模式下white-space:pre會失效
55、什麼是 Css Hack?ie6,7,8 的 hack 分別是什麼?
56、行內元素和塊級元素的具體區別是什麼?行內元素的 padding 和 margin 可設定嗎?
塊級元素(block)特性:
- 總是獨佔一行,表現為另起一行開始,而且其後的元素也必須另起一行顯示;
- 寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制
內聯元素(inline)特性:
- 和相鄰的內聯元素在同一行;
- 寬度(width)、高度(height)、內邊距的 top/bottom(padding-top/padding-bottom)
和外邊距的top/bottom(margin-top/margin-bottom)都不可改變 (也就是padding和margin 的
left 和 right 是可以設定的),就是裡面文字或圖片的大小。
那麼問題來了,瀏覽器還有預設的天生 inline-block 元素(擁有內在尺寸,可設定高
寬,但不會自動換行),有哪些?
答案:<input> 、<img> 、<button> 、<textarea> 、<label>
57、css 中可以讓文字在垂直和水平方向上重疊的兩個屬性是什麼?
垂直方向:line-height
水平方向:letter-spacing
那麼問題來了,關於 letter-spacing 的妙用知道有哪些麼?
答案:可以用於消除 inline-block 元素間的換行符空格間隙問題。
58、如何垂直居中一個浮動元素?
方法一:已知元素的高寬
#div1{
background-color:#6699FF;
width:200px;
height:200px;
position: absolute; //父元素需要相對定位
top: 50%;
left: 50%;
margin-top:-100px ; //二分之一的 height,width
margin-left: -100px;
}方法二:未知元素的高寬
#div1{
width: 200px;
height: 200px;
background-color: #6699FF;
margin:auto;
position: absolute;
相關推薦
(史上最全)Web前端面試試題大全及答案彙總(至篇一HTML與CSS)
1、你做的頁面在哪些流覽器測試過?這些瀏覽器的核心分別是什麼?
IE:trident 核心
Firefox:gecko 核心
Safari:webkit 核心
Opera:以前是 presto 核心,Opera 現已改用 Google Chr
史上最全面的web前端學習資源
1.為什麼我會整理這個資源前段時間,好多朋友私信我,問我有沒有什麼好的前端學習資源,好多小夥伴學習的東西比較雜,所以我就花了一段時間吧比較經典的學習資源整理分享給大家,在我看來這是目前為止比較全面的前端學習資源,裡面的資源大部分是乾貨,希望大家能完完整整看完一個系列教程,都能
【免費領取】史上最全的web前端學習教程彙總!
文末有前端系統學習資料領取地址!(點選左下方黑色字型‘閱讀原文’)進群領取,每天分享價值500左右的教程。
第一階段:HTML+CSS
HTML進階、CSS進階、div+css佈局、HTML+css整站開發、
JavaScript基礎:js基礎教程、js內建物件常用方法、常見DOM樹操作大全、EC
2019年史上最全面的web前端學習教程!
要想成為一個優秀的前端工程師,肯定是要有一份良好的學習教程!
先給大家看看一個年薪30的前端程式設計師該學習哪些?
好的web前端
[轉] webpack之前端效能優化(史上最全,不斷更新中。。。)
最近在用webpack優化首屏載入效能,通過幾種外掛之後我們上線前後的速度快了一倍,在此就簡單的分享下吧,先上個優化前後首屏渲染的對比圖。
可以看到總下載時間從3800ms縮短到1600ms。
我們在用webpack時一般都會選擇多入口檔案吧,為的就是將自己的原始碼跟第三方庫程式碼分離。這是之前的程式
Linux基礎管理——軟件包管理:rpm,yum高級使用方法(史上最全,沒有之一)
rpm yum 軟件包管理 yum倉庫 yum源地址配置 前言: GRU Linux操作系統中,實現軟件包管理的常見工具有RPM和yum;本專題將就Centos系統中安裝包的命名、校驗、密鑰導入導出、包安裝、卸載、升級、查詢等眾多rpm包管理相關的操作實現進行總結。1、安裝包1.1、
saltstack安裝及使用筆記(史上最全,不全不要錢)
說明:本文使用的是兩個節點的叢集,分別為node1和node2
配合如下帖子進行學習:
centos下按安裝python3和2共存
使用centos6.7
1.安裝saltstack
在node1和node2分別執行下面的命令(下面是先配置映象源為阿里雲,作用是提高下載速度)
IDEA 外掛集錦(史上最全系列)
工欲善其事必先利其器,一款好的開發工具不但能大大縮減我們編碼的時間,而且能使我們規範開發,還能秀出操作。本文將簡單介紹一些本人見識過的開發工具。
寫在前面:外掛查詢選單 >>>>> File->Settings->Plugins,並
Java 粘包/半包 原理與拆包實戰(史上最全)
瘋狂創客圈 Java 聊天程式【 億級流量】實戰系列之13 【部落格園 總入口 】
本文的原始碼工程:Netty 粘包/半包原理與拆包實戰 原始碼
本例項是《Netty 粘包/半包原理與拆包實戰》 一文的原始碼工程。
寫在前面
大家好,我是作者尼恩。
為了完成了一個高效能的 Java 聊天程式,
Windows Azure 搭建 VPN 環境 (Linux Ubuntu虛擬機器)(史上最全不全不要錢)
近期發現公司專案中使用的Microsoft郵箱賬戶有MSDN全套開發訂閱,由於一直想租個伺服器玩玩,遂大喜,立馬啟用Windows Azure訂閱。
由於專案是國際專案,所以區域只能是國際版的Azure了,不一定適用國內。
啟用Azure訂閱什麼的就不囉嗦了,待啟用成功進入https:/
CSS實現水平垂直居中的10種方式(史上最全)
劃重點,這是一道面試必考題,很多面試官都喜歡問這個問題,我就被問過好幾次了
要實現上圖的效果看似很簡單,實則暗藏玄機,本文總結了一下CSS實現水平垂直居中的方式大概有下面這些,本文將逐一介紹一下,我將本文整理成了一個github倉庫,歡迎大家star
僅居中元素定
CSS實現水平垂直居中的1010種方式(史上最全)
劃重點,這是一道面試必考題,很多面試官都喜歡問這個問題,我就被問過好幾次了
要實現上圖的效果看似很簡單,實則暗藏玄機,本文總結了一下CSS實現水平垂直居中的方式大概有下面這些,本文將逐一介紹一下,我將本文整理成了一個github倉庫,歡迎大家star
僅居中元素定寬高
vimrc檔案配置的全文收錄(史上最全,附帶中文解釋)
一、vi與vim的不同vi類似於windows的記事本,比較適合編輯普通文字,但是用於編寫指令碼程式碼就不太合適了,缺少高亮顯示程式碼、自動縮排等重要功能;而vim類似於windows下的高階編輯器,為了提高開發效率,需要使用vim而不是vi。因此,首先做如下調整,以便只使用vim作為開發指令碼的功能工具:
vimrc文件配置的全文收錄(史上最全,附帶中文解釋)
更新 普通 鈴聲 echo rec expand 開發 空格 缺少 一、vi與vim的不同vi類似於windows的記事本,比較適合編輯普通文本,但是用於編寫腳本代碼就不太合適了,缺少高亮顯示代碼、自動縮進等重要功能;而vim類似於windows下的高級編輯器,為了提高開發
Phoenix綜述(史上最全Phoenix中文文件)
1. Phoenix定義
Phoenix最早是saleforce的一個開源專案,後來成為Apache基金的頂級專案。
Phoenix是構建在HBase上的一個SQL層,能讓我們用標準的JDBC APIs而不是HBase客戶端APIs來建立表,插入資料和對HBase資料進行查詢。
put
linux驅動學習(八) i2c驅動架構(史上最全) davinc dm368 i2c驅動分析
預備知識
在閱讀本文最好先熟悉一種i2c裝置的驅動程式,並且瀏覽一下i2c-core.c以及晶片提供商的提供的i2c匯流排驅動(i2c-davinci.c)。標題黨請見諒!
其實i2c介面非常的簡單,即使用51單片的gpio來模擬i2c,編寫一個e2prom或者其他i2c介
Intellij IDEA 快捷鍵整理(史上最全)
【常規】
Ctrl+Shift + Enter,語句完成
“!”,否定完成,輸入表示式時按 “!”鍵
Ctrl+E,最近的檔案
Ctrl+Shift+E,最近更改的檔案
Shift+Click,可以關閉檔案
Ctrl+[ OR ],可以跑到大括號的開頭與結尾
51個賺錢最好的方法(史上最全攻略)
有很多方法賺錢。你可以在家工作,你可以做各種自由職業者,你可以在部落格,也可以只儲存。時間緊迫,我
flask筆記(史上最全,不全不要錢系列)
1.說在前面的話
pythonweb開發框架
2.Flask開發環境搭建
開發者工具:
下面我們將配置基於vim的python開發環境
Vundle:管理vm外掛的外掛,通過他可以方便的進行vim外掛的安裝與解除安裝
YouCo
【JasperReport+Ireport】jasperreport+ireport解決中文不顯示問題 (史上最全例子)
最近專案需要java+jasperreport生成pdf並下載,琢磨了若干天終於研究出來。
如果你JDK環境不是1.8,可以忽略此行,在jdk1.8環境下開啟irport時,圖示會一閃而過,然後沒任何反映。
原因及解決方法:
原因:
iReport-5.6.0不支