WebSocket使用教程-帶完整例項
概念
HTML5作為下一代WEB標準,擁有許多引人注目的新特性,如Canvas、本地儲存、多媒體程式設計介面、WebSocket 等等。今天我們就來看看具有“Web TCP”之稱的WebSocket.
WebSocket的出現是基於Web應用的實時性需要而產生的。這種實時的Web應用大家應該不陌生,在生活中都應該用到過,比如新浪微博的評論、私信的通知,騰訊的WebQQ等。讓我們來回顧下實時 Web 應用的窘境吧。
在WebSocket出現之前,一般通過兩種方式來實現Web實時用:輪詢機制和流技術;其中輪詢有不同的輪詢,還有一種叫Comet的長輪詢。
輪詢:這是最早的一種實現實時 Web 應用的方案。客戶端以一定的時間間隔向服務端發出請求,以頻繁請求的方式來保持客戶端和伺服器端的同步。這種同步方案的缺點是,當客戶端以固定頻率向服務 器發起請求的時候,伺服器端的資料可能並沒有更新,這樣會帶來很多無謂的網路傳輸,所以這是一種非常低效的實時方案。
長輪詢:是對定時輪詢的改進和提高,目地是為了降低無效的網路傳輸。當伺服器端沒有資料更新的時候,連線會保持一段時間週期直到資料或狀態改變或者 時間過期,通過這種機制來減少無效的客戶端和伺服器間的互動。當然,如果服務端的資料變更非常頻繁的話,這種機制和定時輪詢比較起來沒有本質上的效能的提 高。
流:常就是在客戶端的頁面使用一個隱藏的視窗向服務端發出一個長連線的請求。伺服器端接到這個請求後作出迴應並不斷更新連線狀態以保證客戶端和服務 器端的連線不過期。通過這種機制可以將伺服器端的資訊源源不斷地推向客戶端。這種機制在使用者體驗上有一點問題,需要針對不同的
上述方式其實並不是真正的實時技術,只是使用了一種技巧來實現的模擬實時。在每次客戶端和伺服器端互動的時候都是一次 HTTP 的請求和應答的過程,而每一次的 HTTP 請求和應答都帶有完整的 HTTP 頭資訊,這就增加了每次傳輸的資料量。但這些方式最痛苦的是開發人員,因為不論客戶端還是伺服器端的實現都很複雜,為了模擬比較真實的實時效果,開發人員 往往需要構造兩個HTTP連線來模擬客戶端和伺服器之間的雙向通訊,一個連線用來處理客戶端到伺服器端的資料傳輸,一個連線用來處理伺服器端到客戶端的數 據傳輸,這不可避免地增加了程式設計實現的複雜度,也增加了伺服器端的負載,制約了應用系統的擴充套件性。
基於上述弊端,實現Web實時應用的技術出現了,WebSocket通過瀏覽器提供的API真正實現了具備像C/S架構下的桌面系統的實時通訊能 力。其原理是使用JavaScript呼叫瀏覽器的API發出一個WebSocket請求至伺服器,經過一次握手,和伺服器建立了TCP通訊,因為它本質 上是一個TCP連線,所以資料傳輸的穩定性強和資料傳輸量比較小。
WebSocket 協議
WebSocket 協議本質上是一個基於 TCP 的協議。為了建立一個 WebSocket 連線,客戶端瀏覽器首先要向伺服器發起一個 HTTP 請求,這個請求和通常的 HTTP 請求不同,包含了一些附加頭資訊,其中附加頭資訊”Upgrade: WebSocket”表明這是一個申請協議升級的 HTTP 請求,伺服器端解析這些附加的頭資訊然後產生應答資訊返回給客戶端,客戶端和伺服器端的 WebSocket 連線就建立起來了,雙方就可以通過這個連線通道自由的傳遞資訊,並且這個連線會持續存在直到客戶端或者伺服器端的某一方主動的關閉連線。
下面我們來詳細介紹一下 WebSocket 協議,由於這個協議目前還是處於草案階段,版本的變化比較快,我們選擇目前最新的 draft-ietf-hybi-thewebsocketprotocol-17 版本來描述 WebSocket 協議。因為這個版本目前在一些主流的瀏覽器上比如 Chrome,、FireFox、Opera 上都得到比較好的支援。通過描述可以看到握手協議
客戶端發到伺服器的內容:
| 程式碼如下 | 複製程式碼 |
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 |
從伺服器到客戶端的內容:
| 程式碼如下 | 複製程式碼 |
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= Sec-WebSocket-Protocol: chat |
這些請求和通常的 HTTP 請求很相似,但是其中有些內容是和 WebSocket 協議密切相關的。我們需要簡單介紹一下這些請求和應答資訊,”Upgrade:WebSocket”表示這是一個特殊的 HTTP 請求,請求的目的就是要將客戶端和伺服器端的通訊協議從 HTTP 協議升級到 WebSocket 協議。其中客戶端的Sec-WebSocket-Key和伺服器端的Sec-WebSocket-Accept就是重要的握手認證資訊了,這些內容將在服 務器端實現的博文中講解。
相信通過上文的講解你應該對WebSocket有了個初步認識了,如果有任何疑問歡迎交流。
客戶端
如概念篇中介紹的握手協議,客戶端是由瀏覽器提供了API,所以只要使用JavaScript來簡單呼叫即可,而伺服器端是要自己實現的,伺服器端將在下個博文來講。
| 程式碼如下 | 複製程式碼 |
| WebSocket JavaScript 介面定義: [Constructor(in DOMString url, optional in DOMString protocol)] interface WebSocket { readonly attribute DOMString URL; // ready state const unsigned short CONNECTING = 0; const unsigned short OPEN = 1; const unsigned short CLOSED = 2; readonly attribute unsigned short readyState; readonly attribute unsigned long bufferedAmount; // networking attribute Function onopen; attribute Function onmessage; attribute Function onclose; boolean send(in DOMString data); void close(); }; WebSocket implements EventTarget; |
簡單瞭解下介面方法和屬性:
readyState表示連線有四種狀態:
CONNECTING (0):表示還沒建立連線;
OPEN (1): 已經建立連線,可以進行通訊;
CLOSING (2):通過關閉握手,正在關閉連線;
CLOSED (3):連線已經關閉或無法開啟;
url是代表 WebSocket 伺服器的網路地址,協議通常是”ws”或“wss(加密通訊)”,send 方法就是傳送資料到伺服器端;
close 方法就是關閉連線;
onopen連線建立,即握手成功觸發的事件;
onmessage收到伺服器訊息時觸發的事件;
onerror異常觸發的事件;
onclose關閉連線觸發的事件;
JavaScript呼叫瀏覽器介面例項如下:
| 程式碼如下 | 複製程式碼 |
var wsServer = 'ws://localhost:8888/Demo'; //伺服器地址 var websocket = new WebSocket(wsServer); //建立WebSocket物件 websocket.send("hello");//向伺服器傳送訊息 alert(websocket.readyState);//檢視websocket當前狀態 websocket.onopen = function (evt) { //已經建立連線 }; websocket.onclose = function (evt) { //已經關閉連線 }; websocket.onmessage = function (evt) { //收到伺服器訊息,使用evt.data提取 }; websocket.onerror = function (evt) { //產生異常 }; |
伺服器端
握手協議的客戶端資料已經由瀏覽器代勞了,伺服器端需要我們自己來實現,目前市場上開源的實現也比較多如:
Kaazing WebSocket Gateway(一個 Java 實現的 WebSocket Server);
mod_pywebsocket(一個 Python 實現的 WebSocket Server);
Netty(一個 Java 實現的網路框架其中包括了對 WebSocket 的支援);
node.js(一個 Server 端的 JavaScript 框架提供了對 WebSocket 的支援);
WebSocket4Net(一個.net的伺服器端實現);
其實在目前的.net4.5框架中已經實現了WebSocket,不用官方實現,我們自己來寫個簡單的。伺服器端需要根據協議來握手、接收和傳送。
握手
首先我們再來回顧下握手協議:
客戶端發到伺服器的內容:
| 程式碼如下 | 複製程式碼 |
| GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 |
從伺服器到客戶端的內容:
| 程式碼如下 | 複製程式碼 |
| HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= Sec-WebSocket-Protocol: chat |
關鍵是伺服器端Sec-WebSocket-Accept,它是根據Sec-WebSocket-Key計算出來的:
取出Sec-WebSocket-Key,與一個magic string “258EAFA5-E914-47DA-95CA-C5AB0DC85B11” 連線成一個新的key串;
將新的key串SHA1編碼,生成一個由多組兩位16進位制數構成的加密串;
把加密串進行base64編碼生成最終的key,這個key就是Sec-WebSocket-Key;
例項程式碼如下:
| 程式碼如下 | 複製程式碼 |
/// <summary> /// 生成Sec-WebSocket-Accept /// </summary> /// <param name="handShakeText">客戶端握手資訊</param> /// <returns>Sec-WebSocket-Accept</returns> private static string GetSecKeyAccetp(byte[] handShakeBytes,int bytesLength) { string handShakeText = Encoding.UTF8.GetString(handShakeBytes, 0, bytesLength); string key = string.Empty; Regex r = new Regex(@"Sec-WebSocket-Key:(.*?)rn"); Match m = r.Match(handShakeText); if (m.Groups.Count != 0) { key = Regex.Replace(m.Value, @"Sec-WebSocket-Key:(.*?)rn", "$1").Trim(); } byte[] encryptionString = SHA1.Create().ComputeHash(Encoding.ASCII.GetBytes(key + "258EAFA5-E914-47DA-95CA-C5AB0DC85B11")); return Convert.ToBase64String(encryptionString); } |
如果握手成功,將會觸發客戶端的onopen事件。
解析接收的客戶端資訊
接收到客戶端資料解析規則如下:
1byte
bit: frame-fin,x0表示該message後續還有frame;x1表示是message的最後一個frame
3bit: 分別是frame-rsv1、frame-rsv2和frame-rsv3,通常都是x0
4bit: frame-opcode,x0表示是延續frame;x1表示文字frame;x2表示二進位制frame;x3-7保留給非控制frame;x8表示關 閉連線;x9表示ping;xA表示pong;xB-F保留給控制frame
2byte
1bit: Mask,1表示該frame包含掩碼;0,表示無掩碼
7bit、7bit+2byte、7bit+8byte: 7bit取整數值,若在0-125之間,則是負載資料長度;若是126表示,後兩個byte取無符號16位整數值,是負載長度;127表示後8個 byte,取64位無符號整數值,是負載長度
3-6byte: 這裡假定負載長度在0-125之間,並且Mask為1,則這4個byte是掩碼
7-end byte: 長度是上面取出的負載長度,包括擴充套件資料和應用資料兩部分,通常沒有擴充套件資料;若Mask為1,則此資料需要解碼,解碼規則為1-4byte掩碼迴圈和資料byte做異或操作。
解析程式碼如下,但沒有處理多幀和不包含掩碼的包:
| 程式碼如下 | 複製程式碼 |
/// <summary> /// 解析客戶端資料包 /// </summary> /// <param name="recBytes">伺服器接收的資料包</param> /// <param name="recByteLength">有效資料長度</param> /// <returns></returns> private static string AnalyticData(byte[] recBytes, int recByteLength) { if (recByteLength < 2) { return string.Empty; } bool fin = (recBytes[0] & 0x80) == 0x80; // 1bit,1表示最後一幀 if (!fin){ return string.Empty;// 超過一幀暫不處理 } bool mask_flag = (recBytes[1] & 0x80) == 0x80; // 是否包含掩碼 if (!mask_flag){ return string.Empty;// 不包含掩碼的暫不處理 } int payload_len = recBytes[1] & 0x7F; // 資料長度 byte[] masks = new byte[4]; byte[] payload_data; if (payload_len == 126){ Array.Copy(recBytes, 4, masks, 0, 4); payload_len = (UInt16)(recBytes[2] << 8 | recBytes[3]); payload_data = new byte[payload_len]; Array.Copy(recBytes, 8, payload_data, 0, payload_len); }else if (payload_len == 127){ Array.Copy(recBytes, 10, masks, 0, 4); byte[] uInt64Bytes = new byte[8]; for (int i = 0; i < 8; i++){ uInt64Bytes[i] = recBytes[9 - i]; } UInt64 len = BitConverter.ToUInt64(uInt64Bytes, 0); payload_data = new byte[len]; for (UInt64 i = 0; i < len; i++){ payload_data[i] = recBytes[i + 14]; } }else{ Array.Copy(recBytes, 2, masks, 0, 4); payload_data = new byte[payload_len]; Array.Copy(recBytes, 6, payload_data, 0, payload_len); } for (var i = 0; i < payload_len; i++){ payload_data[i] = (byte)(payload_data[i] ^ masks[i % 4]); } return Encoding.UTF8.GetString(payload_data); } |
傳送資料至客戶端
伺服器傳送的資料以0x81開頭,緊接傳送內容的長度(若長度在0-125,則1個byte表示長度;若長度不超過0xFFFF,則後2個byte 作為無符號16位整數表示長度;若超過0xFFFF,則後8個byte作為無符號64位整數表示長度),最後是內容的byte陣列。
程式碼如下:
| 程式碼如下 | 複製程式碼 |
/// <summary> /// 打包伺服器資料 /// </summary> /// <param name="message">資料</param> /// <returns>資料包</returns> private static byte[] PackData(string message) { byte[] contentBytes = null; byte[] temp = Encoding.UTF8.GetBytes(message); if (temp.Length < 126){ contentBytes = new byte[temp.Length + 2]; contentBytes[0] = 0x81; contentBytes[1] = (byte)temp.Length; Array.Copy(temp, 0, contentBytes, 2, temp.Length); }else if (temp.Length < 0xFFFF){ contentBytes = new byte[temp.Length + 4]; contentBytes[0] = 0x81; contentBytes[1] = 126; contentBytes[2] = (byte)(temp.Length & 0xFF); contentBytes[3] = (byte)(temp.Length >> 8 & 0xFF); Array.Copy(temp, 0, contentBytes, 4, temp.Length); }else{ // 暫不處理超長內容 } return contentBytes; } |
這裡只是簡單介紹,下節來做個完整的例項。
說是完整的例項,其實並不完整,這裡需要說明,這個例項並沒有實現併發,也沒考慮到演算法和資源管理,所謂的完整是有客戶端和伺服器端,並且能跑起來演示。直接上菜,關於理論請看前面三篇博文,TCP請另看相關知識。
客戶端程式碼:
| 程式碼如下 | 複製程式碼 |
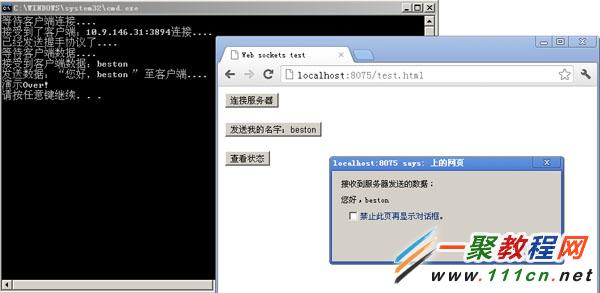
<html> <head> <meta charset="UTF-8"> <title>Web sockets test</title> <script src="jquery-min.js" type="text/javascript"></script> <script type="text/javascript"> var ws; function ToggleConnectionClicked() { try { ws = new WebSocket("ws://10.9.146.31:1818/chat");//連線伺服器 ws.onopen = function(event){alert("已經與伺服器建立了連線rn當前連線狀態:"+this.readyState);}; ws.onmessage = function(event){alert("接收到伺服器傳送的資料:rn"+event.data);}; ws.onclose = function(event){alert("已經與伺服器斷開連線rn當前連線狀態:"+this.readyState);}; ws.onerror = function(event){alert("WebSocket異常!");}; } catch (ex) { alert(ex.message); } }; function SendData() { try{ ws.send("beston"); }catch(ex){ alert(ex.message); } }; function seestate(){ alert(ws.readyState); } </script> </head> <body> <button id='ToggleConnection' type="button" onclick='ToggleConnectionClicked();'>連線伺服器</button><br /><br /> <button id='ToggleConnection' type="button" onclick='SendData();'>傳送我的名字:beston</button><br /><br /> <button id='ToggleConnection' type="button" onclick='seestate();'>檢視狀態</button><br /><br /> </body> </html> |
伺服器端程式碼:
| 程式碼如下 | 複製程式碼 |
using System; using System.Net; using System.Net.Sockets; using System.Security.Cryptography; using System.Text; using System.Text.RegularExpressions; namespace WebSocket { class Program { static void Main(string[] args) { int port = 1818; byte[] buffer = new byte[1024]; IPEndPoint localEP = new IPEndPoint(IPAddress.Any, port); Socket listener = new Socket(localEP.Address.AddressFamily,SocketType.Stream, ProtocolType.Tcp); try{ listener.Bind(localEP); listener.Listen(10); Console.WriteLine("等待客戶端連線...."); Socket sc = listener.Accept();//接受一個連線 Console.WriteLine("接受到了客戶端:"+sc.RemoteEndPoint.ToString()+"連線...."); //握手 int length = sc.Receive(buffer);//接受客戶端握手資訊 sc.Send(PackHandShakeData(GetSecKeyAccetp(buffer,length))); Console.WriteLine("已經發送握手協議了...."); //接受客戶端資料 Console.WriteLine("等待客戶端資料...."); length = sc.Receive(buffer);//接受客戶端資訊 string clientMsg=AnalyticData(buffer, length); Console.WriteLine("接受到客戶端資料:" + clientMsg); //傳送資料 string sendMsg = "您好," + clientMsg; Console.WriteLine("傳送資料:“"+sendMsg+"” 至客戶端...."); sc.Send(PackData(sendMsg)); Console.WriteLine("演示Over!"); } catch (Exception e) { Console.WriteLine(e.ToString()); } } /// <summary> /// 打包握手資訊 /// </summary> /// <param name="secKeyAccept">Sec-WebSocket-Accept</param> /// <returns>資料包</returns> private static byte[] PackHandShakeData(string secKeyAccept) { var responseBuilder = new StringBuilder(); responseBuilder.Append("HTTP/1.1 101 Switching Protocols" + Environment.NewLine); responseBuilder.Append("Upgrade: websocket" + Environment.NewLine); responseBuilder.Append("Connection: Upgrade" + Environment.NewLine); responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine + Environment.NewLine); //如果把上一行換成下面兩行,才是thewebsocketprotocol-17協議,但居然握手不成功,目前仍沒弄明白! //responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine); //responseBuilder.Append("Sec-WebSocket-Protocol: chat" + Environment.NewLine); return Encoding.UTF8.GetBytes(responseBuilder.ToString()); } /// <summary> /// 生成Sec-WebSocket-Accept /// </summary> /// <param name="handShakeText">客戶端握手資訊</param> /// <returns>Sec-WebSocket-Accept</returns> private static string GetSecKeyAccetp(byte[] handShakeBytes,int bytesLength) { string handShakeText = Encoding.UTF8.GetString(handShakeBytes, 0, bytesLength); string key = string.Empty; Regex r = new Regex(@"Sec-WebSocket-Key:(.*?)rn"); Match m = r.Match(handShakeText); if (m.Groups.Count != 0) { key = Regex.Replace(m.Value, @"Sec-WebSocket-Key:(.*?)rn", "$1").Trim(); } byte[] encryptionString = SHA1.Create().ComputeHash(Encoding.ASCII.GetBytes(key + "258EAFA5-E914-47DA-95CA-C5AB0DC85B11")); return Convert.ToBase64String(encryptionString); } /// <summary> /// 解析客戶端資料包 /// </summary> /// <param name="recBytes">伺服器接收的資料包</param> /// <param name="recByteLength">有效資料長度</param> /// <returns></returns> private static string AnalyticData(byte[] recBytes, int recByteLength) { if (recByteLength < 2) { return string.Empty; } bool fin = (recBytes[0] & 0x80) == 0x80; // 1bit,1表示最後一幀 if (!fin){ return string.Empty;// 超過一幀暫不處理 } bool mask_flag = (recBytes[1] & 0x80) == 0x80; // 是否包含掩碼 if (!mask_flag){ return string.Empty;// 不包含掩碼的暫不處理 } int payload_len = recBytes[1] & 0x7F; // 資料長度 byte[] masks = new byte[4]; byte[] payload_data; if (payload_len == 126){ Array.Copy(recBytes, 4, masks, 0, 4); payload_len = (UInt16)(recBytes[2] << 8 | recBytes[3]); payload_data = new byte[payload_len]; Array.Copy(recBytes, 8, payload_data, 0, payload_len); }else if (payload_len == 127){ Array.Copy(recBytes, 10, masks, 0, 4); byte[] uInt64Bytes = new byte[8]; for (int i = 0; i < 8; i++){ uInt64Bytes[i] = recBytes[9 - i]; } UInt64 len = BitConverter.ToUInt64(uInt64Bytes, 0); payload_data = new byte[len]; for (UInt64 i = 0; i < len; i++){ payload_data[i] = recBytes[i + 14]; } }else{ Array.Copy(recBytes, 2, masks, 0, 4); payload_data = new byte[payload_len]; Array.Copy(recBytes, 6, payload_data, 0, payload_len); } for (var i = 0; i < payload_len; i++){ payload_data[i] = (byte)(payload_data[i] ^ masks[i % 4]); } return Encoding.UTF8.GetString(payload_data); } /// <summary> /// 打包伺服器資料 /// </summary> /// <param name="message">資料</param> /// <returns>資料包</returns> private static byte[] PackData(string message) { byte[] contentBytes = null; byte[] temp = Encoding.UTF8.GetBytes(message); if (temp.Length < 126){ contentBytes = new byte[temp.Length + 2]; contentBytes[0] = 0x81; contentBytes[1] = (byte)temp.Length; Array.Copy(temp, 0, contentBytes, 2, temp.Length); }else if (temp.Length < 0xFFFF){ contentBytes = new byte[temp.Length + 4]; contentBytes[0] = 0x81; contentBytes[1] = 126; contentBytes[2] = (byte)(temp.Length & 0xFF); contentBytes[3] = (byte)(temp.Length >> 8 & 0xFF); Array.Copy(temp, 0, contentBytes, 4, temp.Length); }else{ // 暫不處理超長內容 } return contentBytes; } } } |
執行效果:

使用的瀏覽器:

疑問:如例項中
| 程式碼如下 | 複製程式碼 |
| responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine + Environment.NewLine); //如果把上一行換成下面兩行,才是thewebsocketprotocol-17協議,但居然握手不成功,目前仍沒弄明白! //responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine); //responseBuilder.Append("Sec-WebSocket-Protocol: chat" + Environment.NewLine); |
這是為什麼呢?看到這篇博文的兄弟希望能夠給我解惑!
連線鍵盤 功能
什麼是”連線鍵盤“功能
”連線鍵盤“功能其實就是開通了網頁版的微信,利用鍵盤可以快速錄入文字聊天。

連線方法很簡單,用手機開啟微信點選右上角魔術棒,會彈出三個選項,只用選擇連線鍵盤就可以了,這時用瀏覽器開啟wx.qq.com然後用手機掃描網頁中的二維碼即可開啟網頁版微信,而這時也就可以直接利用電腦鍵盤實現快速聊天了。
WebSocket-Server裡專案含義如下:
Mobile:手機模擬器,與手機通訊伺服器進行UDP通訊,負責提示開啟的頁面地址,並輸入GUID(相當於二維碼)與頁面進行繫結;
MobileServer:手機通訊伺服器,負責接收手機資訊(比如微信的賬戶資訊以及二維碼資訊),此處接收GUID。並轉發至WebSocket通訊伺服器;
WebSocket:WebSocket通訊伺服器,與手機通訊伺服器和頁面的WebSocket進行通訊;
WebSocket-Client裡專案含義如下:
test.html:測試的web頁面(類似微信的wx.qq.com);
jquery-1.8.0.min.js:jquery框架;
實現原理
頁面test.html生成GUID並存儲在WebSocket,手機模擬器輸入GUID並傳至WebSocket伺服器,在WebSocket伺服器檢索頁面Socket資訊並通訊。
注意事項
如果自己測試請根據上述步驟先啟動手機通訊伺服器和WebSocket通訊伺服器;
把所有是“10.9.146.31”的字串更換為自己的IP;
