如何通過GZIP來優化你的網站
如果你想節省頻寬提高網站速度,壓縮是一種簡單有效的方法。當我打算提高JavaScript的傳輸速率來開啟GZIP壓縮的時候,我猶豫了因為有舊版本瀏覽器的存在(IE6)。
然而在二十一世紀,我們大部分的流量來自於現代瀏覽器,坦白的講,我們大部分的使用者都是很懂技術的。我們不想讓任何一個人在訪問我們網站的時候卡頓,哪怕是他在用IE4.0和Wdinows95.谷歌和雅虎都開啟了gzip壓縮。一個現代的瀏覽器要想不僅要享受到現代網路資訊還要享受到現代網際網路的速度,就必須開啟gzip壓縮。以下是如何設定。
等等,為什麼我們要開啟gzip壓縮
在此之前,我有必要解釋一下什麼編碼。當你在網際網路上想請求一個檔案時,比如

- 瀏覽器:嘿,給我來一個 index.html檔案
- 伺服器:好的,讓我去找找它是不是在~
- 伺服器:找到它了,我會返回一個成功的狀態碼(200 ok),我正在傳送檔案……
- 瀏覽器:100kb? 我滴天……等啊……等啊,好的,下載下來了
當然,實際的請求頭和協議會更加正規一點。
但是,它生效了,我拿到了index.html檔案。
那現在問題在哪呢?
好吧,這系統是正常的,但是太低效了,坦白講100kb是一大段的文字,HTML是冗餘的,每一個,
,都有一個幾乎相同的閉合標籤。雖然通篇文字都有重複,但是隻要你砍掉任何的內容,html(以及它的一奶同胞xml)都不會正常顯示。當檔案太大的時候有什麼好辦法呢,就是gzip壓縮它。
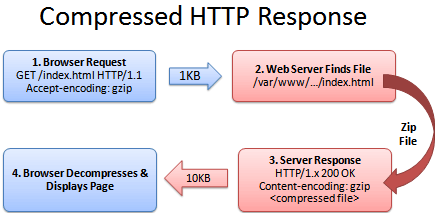
如果我們傳輸一個替代原始大檔案的zip的壓縮檔案給瀏覽器,就會節省頻寬和下載時間。當瀏覽器可以下載zip檔案,解壓,並且渲染給使用者。下載很快,頁面載入也很快,使用者心情就會very good。這個瀏覽器–伺服器的會話大概是醬紫的:

1. 瀏覽器:嘿,給我來一個index.html,如果要有,給我來一個壓縮版的可以嗎
2. 伺服器:容我找找……好,滿足你,如果找到了給你壓縮以下,gzip格式的哦
3. 伺服器:yep,找到了,正在壓縮,馬上傳給你。
4. 瀏覽器:太棒了,只有10kb,我來解壓,並且渲染給使用者。
情況很簡單:檔案越小,下載更快,使用者感受更好。
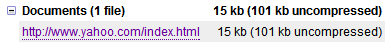
不相信我?雅虎主頁的html部分通過壓縮從101kb直接壓到了15kb:

殘(淡)酷(定)的現實
變化的部分在於瀏覽器和伺服器,它成功的傳送過去一個壓縮檔案。對於gzip壓縮的要點有兩點:
- 瀏覽器傳送一個請求頭,告訴伺服器接受壓縮版本的檔案(gzip和deflate是兩種壓縮演算法)Accept-Encoding:gzip,deflate
- 如果檔案壓縮了,伺服器返回一個頭資訊:Content-Encoding:gzip
如果伺服器沒有返回Content-Encoding的頭資訊,意味著這檔案是沒壓縮的(瀏覽器可以直接解析的)。請求頭Accept-Encoding只是瀏覽器的一個請求,而不是命令。如果伺服器不返回壓縮檔案,瀏覽器就不得不處理那龐大的原始檔。
伺服器設定
“好訊息”是我們沒辦法控制瀏覽器。他發“Accept-encoding: gzip, deflat”或者不發,請求頭就在那裡,不增不減。
我們需要做的只是給伺服器配置,讓它返回壓縮版本。如果瀏覽器控制,我們可以為每一個人節省頻寬。
對於IIS伺服器,啟動壓縮在“設定”裡。
如果你像我一樣用nodejs來搭建伺服器,那你中獎了,nodejs開啟gzip非常的簡單,只需增加兩行程式碼搞定。
const express = require('express');
const app = express();
//express框架,前邊肯定都是必要的,也就是隻需安裝compression元件,然後新增一下兩句程式碼就好
const compression = require('compression');
app.use(compression());對於Apache伺服器,我們可以啟動壓縮輸出也很簡單直接。在你的.htaccess檔案裡增加如下程式碼:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>Apache伺服器有兩個壓縮選擇:
- mod_deflate 更簡單設定更加標準。
- mod_gzip 看起來更加強大,可以預預縮檔案。
Deflate更快,所以我用的它;當然如果想更爽,用mod_gzip。無論你選那種,Apache會檢查瀏覽器是否傳送“Accept-encoding”請求頭來判斷是返回壓縮檔案還是原始檔。然而,一些舊版本瀏覽器會帶來麻煩,需要一些特別的指令來糾正它。
如果你不能改你的.htaccess 檔案,你可以用PHP來返回壓縮的內容,給你的HTML檔案一個.php 檔案,把下邊檔案加在檔案的最上邊。
IN PHP :
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>我們會檢查“Accept-encoding”頭,返回gzip壓縮版本的檔案(不然就返回原始檔)。這簡直像是在建設你自己的web伺服器。如果你確實在搭建伺服器,請用Apache來壓縮你的檔案。你肯定不想下載你的檔案 just like bearing。
這有點給apache打廣告的意思啊
驗證壓縮的效果
一旦你配置好了你的伺服器,檢查他是不是生效了。
- 線上檢視:用online gzip test來檢查你的網頁是不是確實壓縮了。
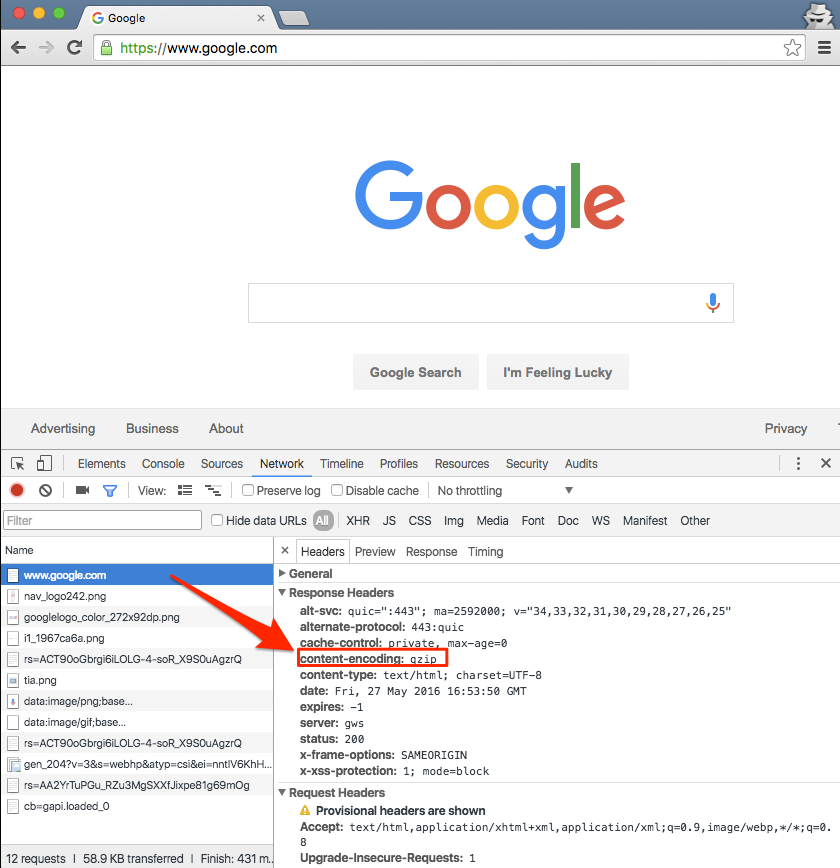
- 瀏覽器檢視:在chrome谷歌瀏覽器,F12開啟 開發者工具–> network頁籤(火狐和IE瀏覽器也是相似的)。重新整理你的頁面,點選這network航資訊來檢視。這“Content-encoding: gzip” 的頭資訊意味著內容壓縮了傳過來的。

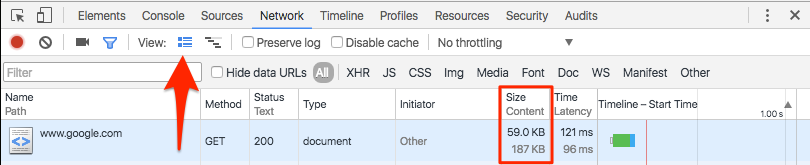
點選“use large rows”表情來檢視更多資訊。包含了壓縮以後的大小和原始檔的大小。

奇蹟般的,主頁從187kb壓縮到了59kb。
試試幾個小栗子
我做了個幾個頁和一個下載demo:
- index.html —— 預設壓縮
- index.htm —— 通過在Apache上的.htaccess檔案 增加 *.htm規則來壓縮
- index.php —— 通過php的頭資訊來壓縮
隨意下載這些檔案,放到你的伺服器,調整你的伺服器設定。
警告
gzip壓縮的出現如此的令人振奮,但是還有以下三個注意點:
- 低版本瀏覽器:一些瀏覽器接受壓縮檔案還是有問題(他們說他們可以但是他們並不行),如果你的站點必須在window95的網景1.0瀏覽器上,你可能不想要壓縮檔案。Apache mod_deflate設定了一些忽略規則來專門為舊瀏覽器。
- 已經壓縮過的檔案:大多數的圖片,音樂和視訊都已經壓縮過了,不要浪費時間來壓縮他們了。事實上,你可以只壓縮那三巨頭(HTML,CSS AND JAVARSCRIPT)。
- CPU負載:在傳輸過程中壓縮檔案耗費CPU但是節省頻寬(用空間換時間)。通常壓縮速率的選擇需要權衡利弊。也存在一些預壓縮靜態檔案的方法,但這要求更多的資源。考慮了cpu的耗費,壓縮檔案也是利大於弊。通過壓縮實現更好的使用者體驗,更短的留白時間,值!
開啟gzip壓縮是優化網站最快的方法之一。大膽的用吧,讓你的使用者體驗更棒。
