前端頁面優化技巧
(1) 使用者在位址列中開啟一個URL,瀏覽器首先會尋找該URL所在伺服器,通過DNS伺服器查詢瀏覽器會獲
得該URL所在網站的IP地址,然後向該地址發起請求,連線到伺服器;
(2) 建立連線後,向伺服器傳送http請求,請求對應的HTML文件;
(3) 解析HTML文件,目的是知道該頁面需要哪些資源以及生成DOM樹;生成DOM樹和獲取到相應需要的
資原始檔同時進行;解析HTML文件時,一旦發現一個標籤,就會根據標籤的要求分配對指定的資源進行下載,當DOM樹生成後,DOMContentLoaded事件被觸發;
理論上瀏覽器並行下載頁面所需要的資源會帶來更好的效能體驗!
(4) Onload事件,當解析完成後,生成了DOM樹,所有頁面需要的資原始檔都已經成功下載和執行後,
瀏覽器會發出Onload事件並回調HTML文件中的onload函式。
2、對於優化頁面速度的必要性:
頁面的開啟速度對於網站的優化有極大的意義,如果開啟一個頁面長時間處於白屏狀態,如果超過5s,暴脾氣
的我是會直接關閉這個網頁;或者是頁面加載出來了,但是比較慢,頁面顯示不完整,標籤一直在轉圈,頁面處於不
可互動狀態,這也是一種很不好的體驗;
一個頁面的開啟速度快不快,可以用兩個指標來描述,一個是ready時間,一個是load時間,chrome控制檯可以看到;
一共是載入了19.2KB,ready時間是133ms,load時間是147ms;
3、分點介紹優化策略:
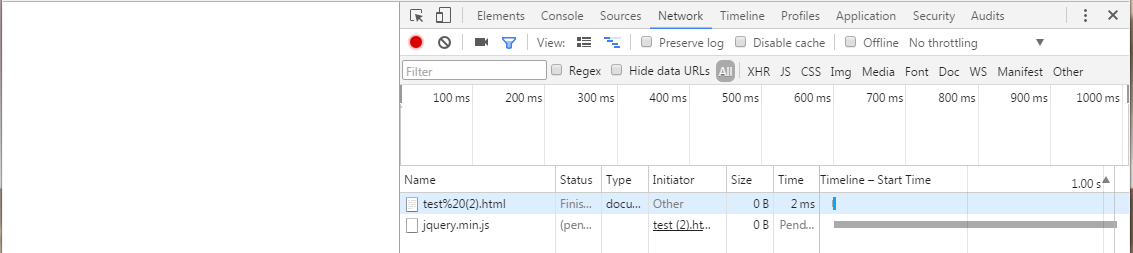
(1) 避免head標籤js堵塞:
所有放在head標籤裡面的js和css都會堵塞渲染;如果這些css和js需要載入很久的話,那麼頁面就空白了;
- <head>
- <title>test</title>
- <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
- </head>
用google的cdn載入一個jQuery檔案是訪問不了的,所以標籤一直在轉圈,頁面沒有任何顯示;
有兩種解決辦法,第一種是把script放到body後面,這也是很多網站採取的方法。第二種是給script加defer或者async的屬性,一旦script是defer或者async延遲的,那麼這個script將會非同步載入,但不會馬上執行,會在readystatechange變為Interactive後按順序依次執行;
兩者相同點:
- 載入檔案時不阻塞頁面渲染
- 對於inline的script無效
- 使用這兩個屬性的指令碼中不能呼叫document.write方法
- 有指令碼的onload的事件回撥
兩者不同點:
- async下,js一旦下載好了就會執行,所以很有可能不是按照原本的順序來執行的。如果js前後有依賴性,用async,就很有可能出錯。
- 如果一個script加了defer屬性,即使放在head裡面,它也會在html頁面解析完畢之後再去執行,也就是類似於把這個script放在了頁面底部。
(2) 減少head裡面的css資源:
css必須放在head標籤裡面,如果放在body裡面會造成對layout好的dom進行重排造成頁面閃爍;但是一旦
放在head標籤裡面又會堵塞頁面渲染;所以要儘可能的減小css體積;
例:不要放太多base64在css裡面,webpack構建工具常常會配置圖片體積小於多少的直接轉換成base64載入,這
裡是挺影響效能的,一個是不能用到快取機制,另一個就是加大了css的體積;個人建議上線專案直接把圖片用cdn託
管;
(3)延遲載入圖片:
對於很多網站來說,圖片汪汪是佔用最多流量和頻寬的資源;
- <spanstyle="font-size:18px;"><body>
- <imgid="imgTest"src="about:blank"data-src="1.gif"/>
- </body>
- <scripttype="text/javascript">
- window.onload = function(){
- $("#imgTest").attr("src",$("#imgTest").data("src"));
- }
- </script></span>
這裡沒有直接給src路徑,而是在頁面載入完成後用js操作src,減少了頁面載入圖片的時間,首先把整個頁面結構呈現給使用者;惰性載入圖片也是差不多;當用戶滑動頁面到一定高度時(監聽scroll事件),再動態的依次對圖片進行處理;
(4) 壓縮和快取:
壓縮就不說了;快取會在後續文章中具體寫一個demo,持續更新;
(5) DNS解析優化:
DNS查詢需要花費大量時間來返回一個主機名的IP地址;
在我們的網站中,可能會載入到很多個域的東西,比如引入了百度地圖啊之類的sdk和一些自己的子域名服務;第一次開啟網站時要做很多次DNS查詢;DNS預讀取能夠加快網頁開啟時間;
- <linkrel="dns-prefection"href="https://www.baidu.com">
還有非常多的頁面優化技巧,html別巢狀太多層,加重頁面layout的壓力;css選擇器的合理運用,減少匹配的計算量;js中別濫用閉包,會加深作用域鏈,增加變數查詢時間;減少http請求之類的等等;