一般二級目錄自我寫法,缺點二級目錄寬度不可控
阿新 • • 發佈:2019-01-06
html,jq:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>易淘</title> <script type="text/javascript" src="js/jquery-1.11.0.js"></script> <link rel="stylesheet" type="text/css" href="css/header.css" /> </head> <body> <div id="header" class="header"> <span class="key"><!-- 注意html設計也十分重要,有些標籤是自帶最小padding,margin,height,width --> <p>中國大陸</p> <ul> <li><a href="#">全球</a></li> <li><a href="#">中國大陸</a></li> <li><a href="#">香港</a></li> <li><a href="#">臺灣</a></li> <li><a href="#">澳門</a></li> <li><a href="#">韓國</a></li> <li><a href="#">馬來西亞</a></li> <li><a href="#">澳大利亞</a></li> <li><a href="#">新加坡</a></li> <li><a href="#">紐西蘭</a></li> <li><a href="#">加拿大</a></li> <li><a href="#">美國</a></li> <li><a href="#">日本</a></li> </ul> </span> <span>親,請登入</span><!-- 所以導航欄最好使用inline元素 --> <span>免費註冊</span> <span>手機淘寶<span> </div> <script> $(function(){ // 這裡也充分的利用了after偽類的好處,使key類所指標籤大小隨內容而變 $(".key").mouseover(function(){ $("ul").css('display','block'); }); $(".key").mouseout(function(){ $("ul").css('display','none'); }); }); </script> </body> </html>
css:
/* 給最大的父類定大小,便於後面的百分比定位 */ html, body { height: 100%; width: 100%; } /* 防止不經意間的標籤自帶的margin和padding */ * { margin: 0px; border: 0px; } /* 定義首欄 */ .header { width: 100%; height: 4%; background: lavender; } /* 最好用span因為此元素為inline元素 */ .header span{ float: left; margin-left: 1em; padding-top: 5px; font-family: "仿宋"; cursor: pointer; display: inline-block; } /* 定義第一個下拉框,清除浮動 */ .key::after{ clear: both; content: "clear"; visibility: hidden; } p{padding:0 15px 0 5px;} /* 新增下拉小圖示 */ p::after{ display: block; height: 5px; width: 5px; margin: -25% 105%; content: ""; transform: rotateZ(45deg); border: 2px solid darkgray; border-top: none; border-left: none; } .header span:nth-child(1):hover{background-color: white;} .header span:nth-child(2){color: orange;} .header span:nth-child(3):hover{color: orange;} .header span:nth-child(4):hover{color: orange;} .header span:nth-child(4){margin-left: 0px;} ul{ height: 250px; overflow-y: scroll; list-style: none; margin:35% 0 0 -40px; display: none; } li{margin-top: 10px;} li:hover{background-color: lavender;} a{text-decoration: none;color: black;}
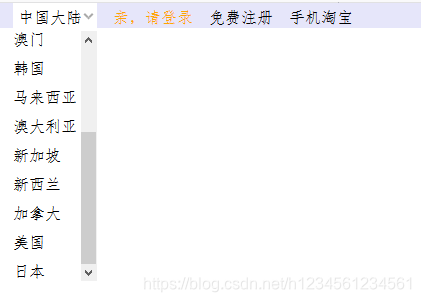
截圖: