AOS應用基礎平臺-模組開發流程
阿新 • • 發佈:2019-01-06
AOS平臺簡介
AOS應用基礎平臺基於JavaEE技術體系,以“標準功能可複用、通用模組可配置、行業需求快速開發、異構系統無縫整合”為目標,為軟體開發團隊提供高效可控、隨需應變、快速實現業務需求的全棧式技術解決方案。點選加入QQ交流群(92497522)
AOS線上演示系統
http://42.120.21.17/aos (線上演示系統為只讀模式,部分功能可能不流暢。完美體驗請搭建本地環境。)
登入帳戶/密碼:root/111111。(或單擊 開發者 按鈕直接登入)
感謝黑哥的無私奉獻!通過閱讀本文,您將瞭解AOS基本模組的開發流程,其中包括增、刪、改、查。如書寫不當,還望各位黑粉orA粉告知!
—->本例中使用MySQL資料庫
① 建表
DROP TABLE IF EXISTS `test`;
CREATE TABLE `test` (
`id_` varchar(64) NOT NULL DEFAULT '0',
`name` varchar(40) DEFAULT NULL,
PRIMARY KEY (`id_`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
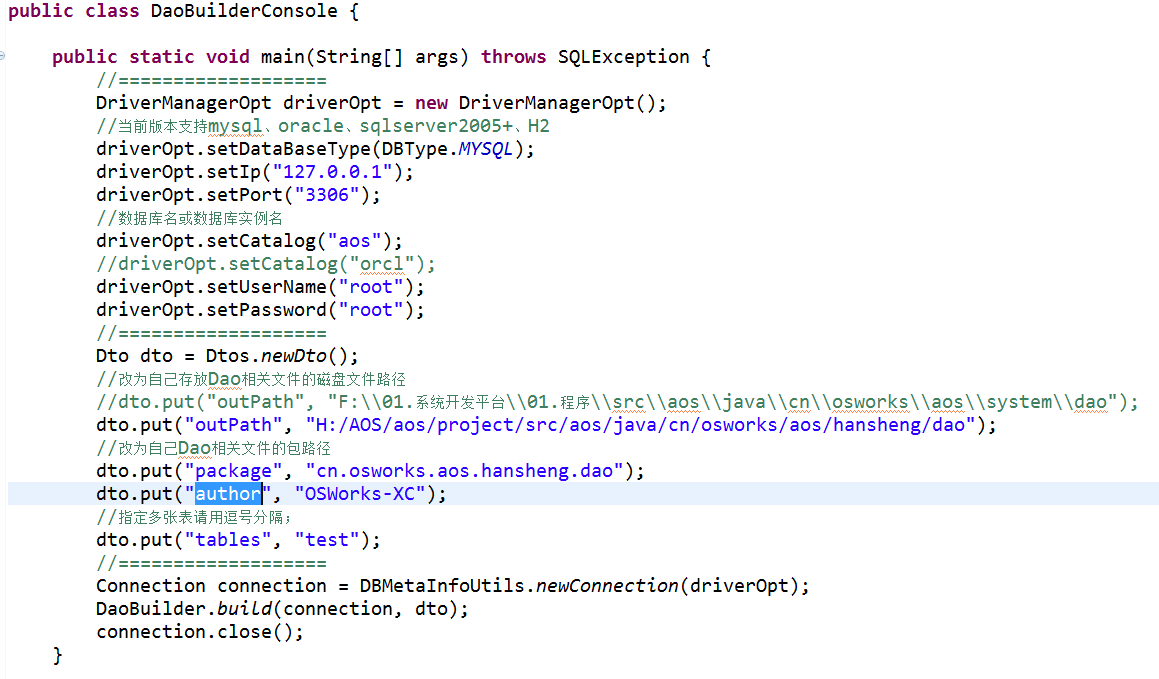
②生成Dao
AOS平臺中自帶Dao生成工具類cn.osworks.aos.builder.DaoBuilderConsole,進行相應的設定後,可自動生成Dao(此處根據自己的情況進行設定)
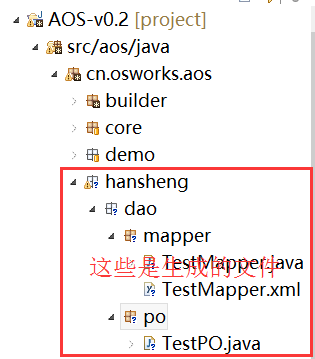
處理完成後,會在cn.osworks.aos.hansheng.dao下生成相應的檔案

③書寫Service
您需要注意的是,在方法saveTest中,TEST1ID需要在IdCons中定義(參考IdCons中的其他屬性), 同時需要在Web介面->控制檯->資源->序列號中定義,前後定義的名稱應一致
package cn.osworks.aos.hansheng.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import ④書寫Controller
package cn.osworks.aos.hansheng.modules;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import cn.osworks.aos.core.asset.AOSJson;
import cn.osworks.aos.core.asset.WebCxt;
import cn.osworks.aos.core.typewrap.Dto;
import cn.osworks.aos.core.typewrap.Dtos;
import cn.osworks.aos.hansheng.dao.po.TestPO;
import cn.osworks.aos.hansheng.service.TestService;
/**
* 測試測試
*
* @author OSWorks-XC
* @date 2014-07-16
*/
@Controller
@RequestMapping(value = "hansheng/test/")
public class TestController {
@Autowired
private TestService testService;
/**
* 頁面初始化
* @return
*/
@RequestMapping(value = "init")
public String init(HttpSession session, HttpServletRequest request) {
return "hansheng/test/test.jsp";
}
/**
* 查詢
*
* @param request
* @param response
*/
@RequestMapping(value = "listTests")
public void listTests(HttpServletRequest request,
HttpServletResponse response) {
Dto qDto = Dtos.newDto(request);
List<TestPO> testPOs = testService.likeTests(qDto);
String outString = AOSJson.toGridJson(testPOs, qDto.getPageTotal());
WebCxt.write(response, outString);
}
/**
* 增加
*
* @param request
* @param response
*/
@RequestMapping(value = "saveTest")
public void saveTest(HttpServletRequest request,
HttpServletResponse response) {
Dto dto = Dtos.newDto(request);
testService.saveTest(dto);
WebCxt.write(response, "操作完成,測試新增成功。");
}
/**
* 修改
*
* @param request
* @param response
*/
@RequestMapping(value = "updateTest")
public void updateTest(HttpServletRequest request,
HttpServletResponse response) {
Dto dto = Dtos.newDto(request);
Dto outDto = testService.updateTest(dto);
outDto.setAppMsg("操作完成,組織資訊修改成功。");
WebCxt.write(response, AOSJson.toJson(outDto));
}
/**
* 刪除
*
* @param request
* @param response
*/
@RequestMapping(value = "deleteTest")
public void deleteTest(HttpServletRequest request,
HttpServletResponse response) {
Dto dto = Dtos.newDto(request);
Dto outDto = testService.deleteTest(dto);
WebCxt.write(response, AOSJson.toJson(outDto));
}
}
⑤書寫 Jsp
<%@ page contentType="text/html; charset=utf-8"%>
<%@ include file="/WEB-INF/jsp/common/tags.jsp"%>
<aos:html>
<aos:head title="測試測試111">
<aos:include lib="ext" />
<aos:base href="hansheng/project/test" />
</aos:head>
<aos:body>
</aos:body>
<aos:onready>
<aos:viewport layout="fit">
<aos:gridpanel id="_g_test" url="listTests.jhtml" onrender="_g_test_query" onitemdblclick="_w_test_u_show">
<aos:docked>
<aos:dockeditem onclick="_w_test_show" text="新增" icon="add.png" />
<aos:dockeditem onclick="_w_test_u_show" text="修改" icon="edit.png" />
<aos:dockeditem onclick="_g_test_del" text="刪除" icon="del.png" />
<aos:triggerfield emptyText="姓名" name="name" id="_hotkey" onenterkey="_g_test_query"
trigger1Cls="x-form-search-trigger" onTrigger1Click="_g_test_query" width="180" />
<aos:dockeditem xtype="tbfill" />
</aos:docked>
<aos:selmodel type="checkbox" mode="multi" />
<aos:column type="rowno" />
<aos:column dataIndex="id_" hidden="true" />
<aos:column header="姓名" dataIndex="name"/>
</aos:gridpanel>
<aos:window id="_w_test" title="新增測試">
<aos:formpanel id="_f_test" width="400" layout="column" labelWidth="70">
<aos:fieldset title="請查詢" labelWidth="60">
<aos:textfield name="name" fieldLabel="名稱" allowBlank="false" maxLength="50" />
</aos:fieldset>
</aos:formpanel>
<aos:docked dock="bottom" ui="footer">
<aos:dockeditem xtype="tbfill" />
<aos:dockeditem onclick="_f_test_save" text="儲存" icon="ok.png" />
<aos:dockeditem onclick="#_w_test.hide();" text="關閉" icon="close.png" />
</aos:docked>
</aos:window>
<aos:window id="_w_test_u" title="修改測試">
<aos:formpanel id="_f_test_u" width="400" layout="column" labelWidth="70">
<aos:hiddenfield name="id_" />
<aos:fieldset title="請查詢" labelWidth="60">
<aos:textfield name="name" fieldLabel="名稱" allowBlank="false" maxLength="50" />
</aos:fieldset>
</aos:formpanel>
<aos:docked dock="bottom" ui="footer">
<aos:dockeditem xtype="tbfill" />
<aos:dockeditem onclick="_f_test_u_save" text="儲存" icon="ok.png" />
<aos:dockeditem onclick="#_w_test_u.hide();" text="關閉" icon="close.png" />
</aos:docked>
</aos:window>
</aos:viewport>
<script type="text/javascript">
//查詢測試列表
function _g_test_query(){
var params = {
name : _hotkey.getValue()
};
_g_test_store.getProxy().extraParams = params;
_g_test_store.load();
}
//彈出新增測試視窗
function _w_test_show(){
AOS.reset(_f_test);
_w_test.show();
}
//儲存測試
function _f_test_save(){
AOS.ajax({
forms : _f_test,
url : 'save.jhtml',
ok : function(data) {
_w_test.hide();
_g_test_store.reload();
AOS.tip(data.appmsg);
}
});
}
//彈出修改測試視窗
function _w_test_u_show(){
AOS.reset(_f_test_u);
var record = AOS.selectone(_g_test);
if(record){
_w_test_u.show();
_f_test_u.loadRecord(record);
}
}
//修改測試
function _f_test_u_save(){
AOS.ajax({
forms : _f_test_u,
url : 'update.jhtml',
ok : function(data) {
_w_test_u.hide();
_g_test_store.reload();
AOS.tip(data.appmsg);
}
});
}
//刪除測試
function _g_test_del(){
var rows = AOS.rows(_g_test);
if(rows === 0){
AOS.tip('刪除前請先選中資料。');
return;
}
var msg = AOS.merge('確認要刪除選中的[{0}]條資料嗎?', rows);
AOS.confirm(msg, function(btn){
if(btn === 'cancel'){
AOS.tip('刪除操作被取消。');
return;
}
AOS.ajax({
url : 'delete.jhtml',
params:{
aos_rows_: AOS.selection(_g_test, 'id_')
},
ok : function(data) {
AOS.tip(data.appmsg);
_g_test_store.reload();
}
});
});
}
</script>
</aos:onready>
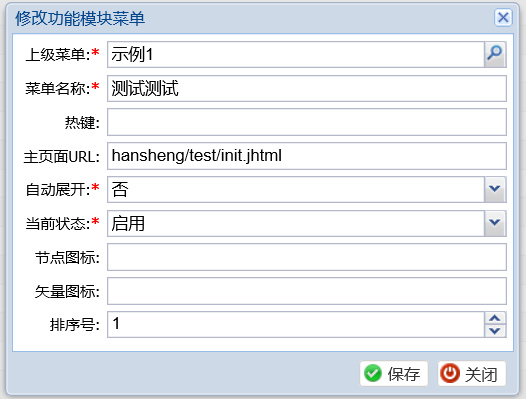
</aos:html>完了在系統中配置好選單,設定好許可權

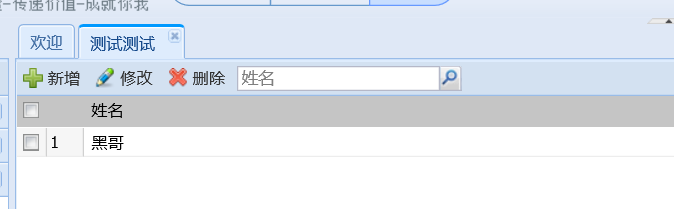
功能預覽、測試