微信支付之JSAPI公眾號支付
前提
本教程預設以下幾點你已經完全滿足:
- 開通了認證後的服務號
- 服務號開通的微信支付的認證
- 騰訊給你的郵件中有商戶登入的賬號和密碼
- 擁有一個可供上傳程式碼和設定回撥域名的網站或雲服務
- 有一點點php知識。
第一步:公眾號設定
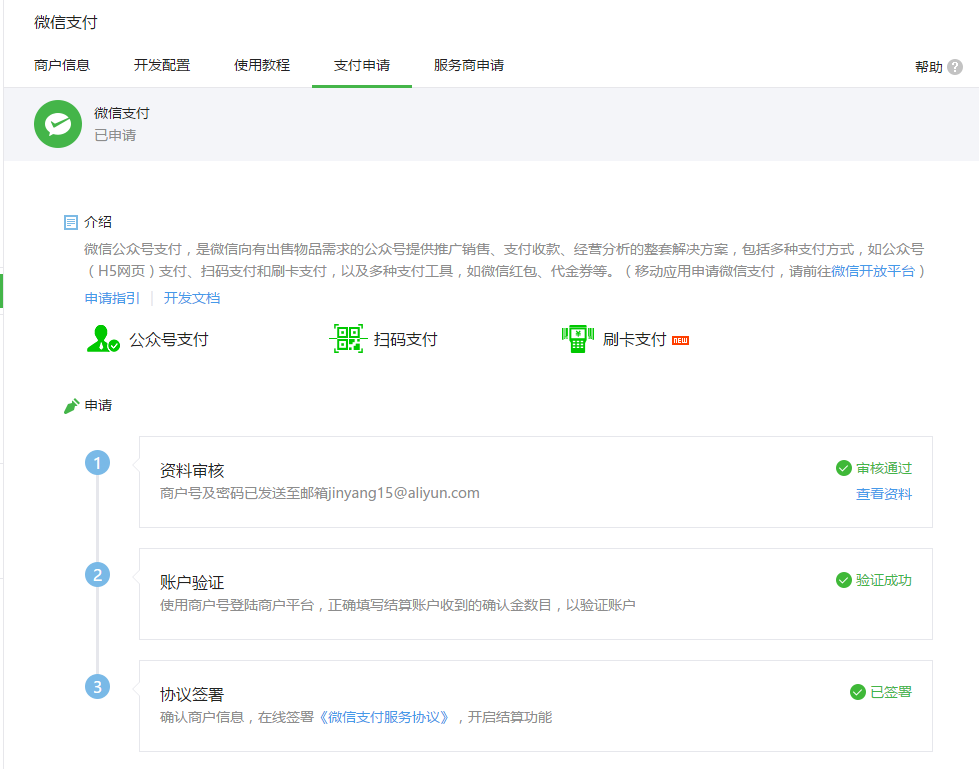
1、 你的公眾號,在支付認證的標籤下, 內容應該和下圖類似。證明公眾號已經完成了認證和合約的簽署。
2、 然後在微信支付–開發配置中,設定測試授權目錄和測試白名單
3、 在公眾號設定-功能設定標籤中,設定JS介面安全域名,這個域名在認證獲取token的過程中可能會用到。但具體如何使用目前我也不是特別的清楚,只是按照大家的思路配置完事。
第二步:下載,除錯SDK
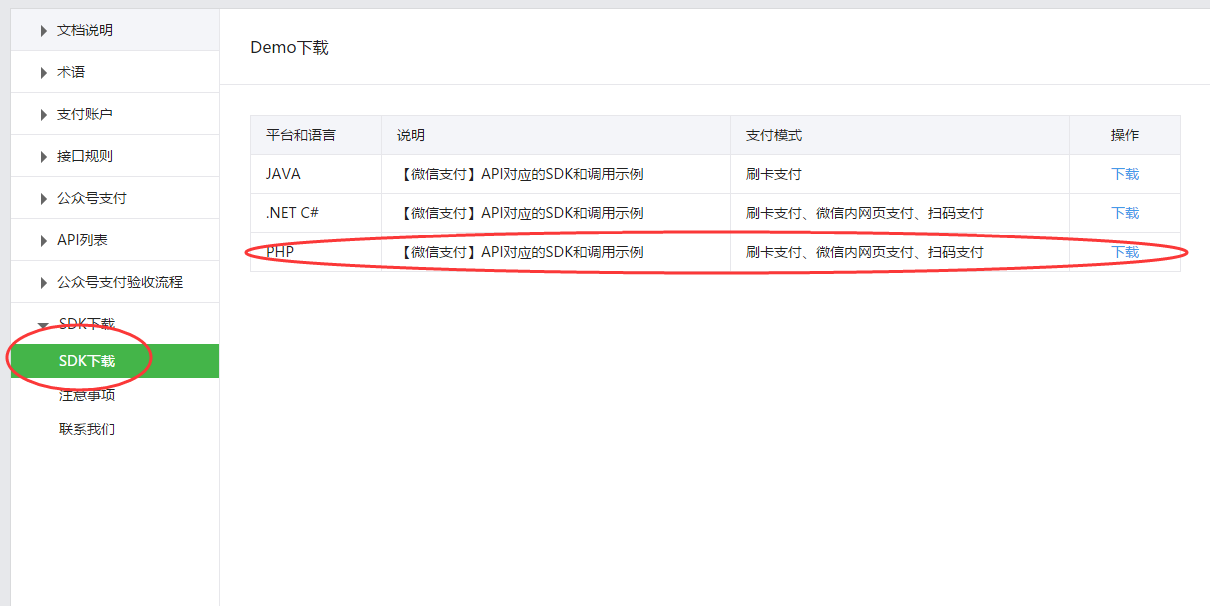
1、 進入下載頁面,選擇要下載的SDK型別,這裡我們選擇的是PHP型別
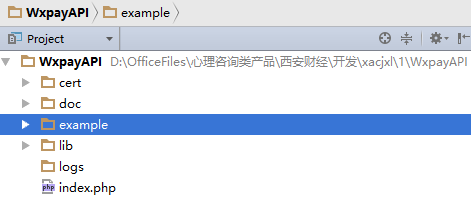
2、 下載完成之後,使用IDE將SDK開啟,其檔案目錄應如下所示:
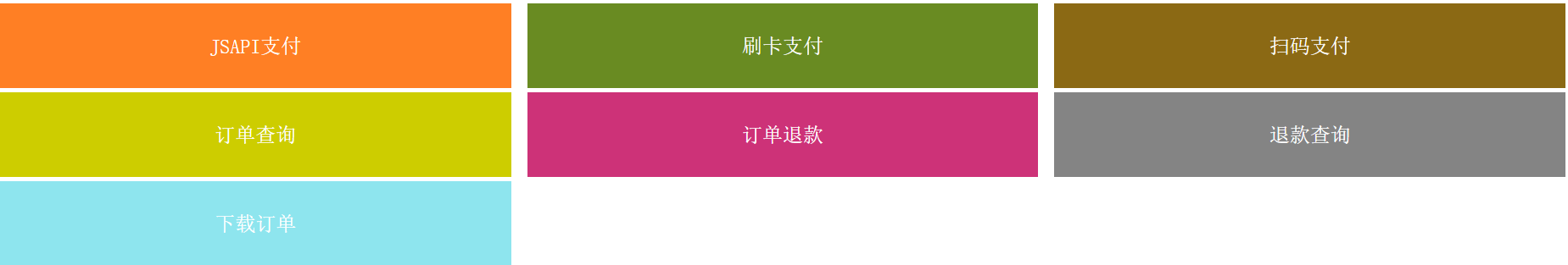
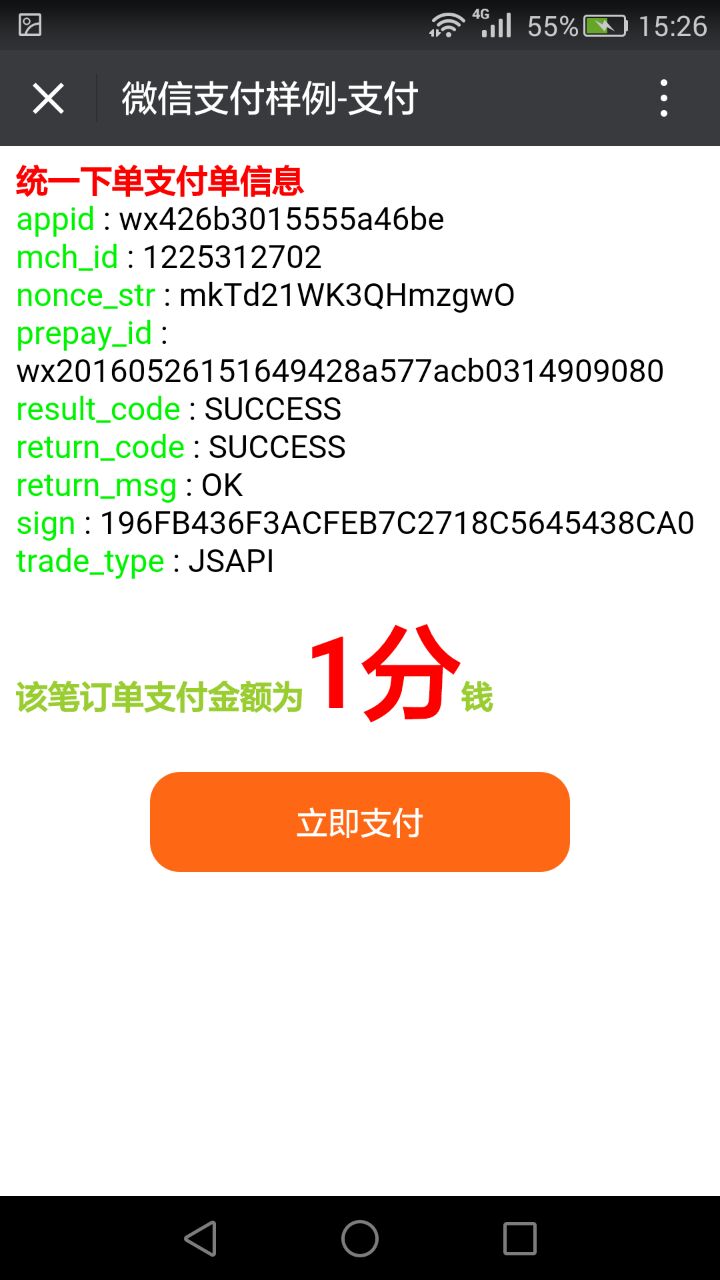
3、 將這個sdk整體打包上傳到你的伺服器上,或是雲服務平臺。將網址傳送到微信客戶端,開啟應該能看到如下介面
4、 點選JSAPI支付
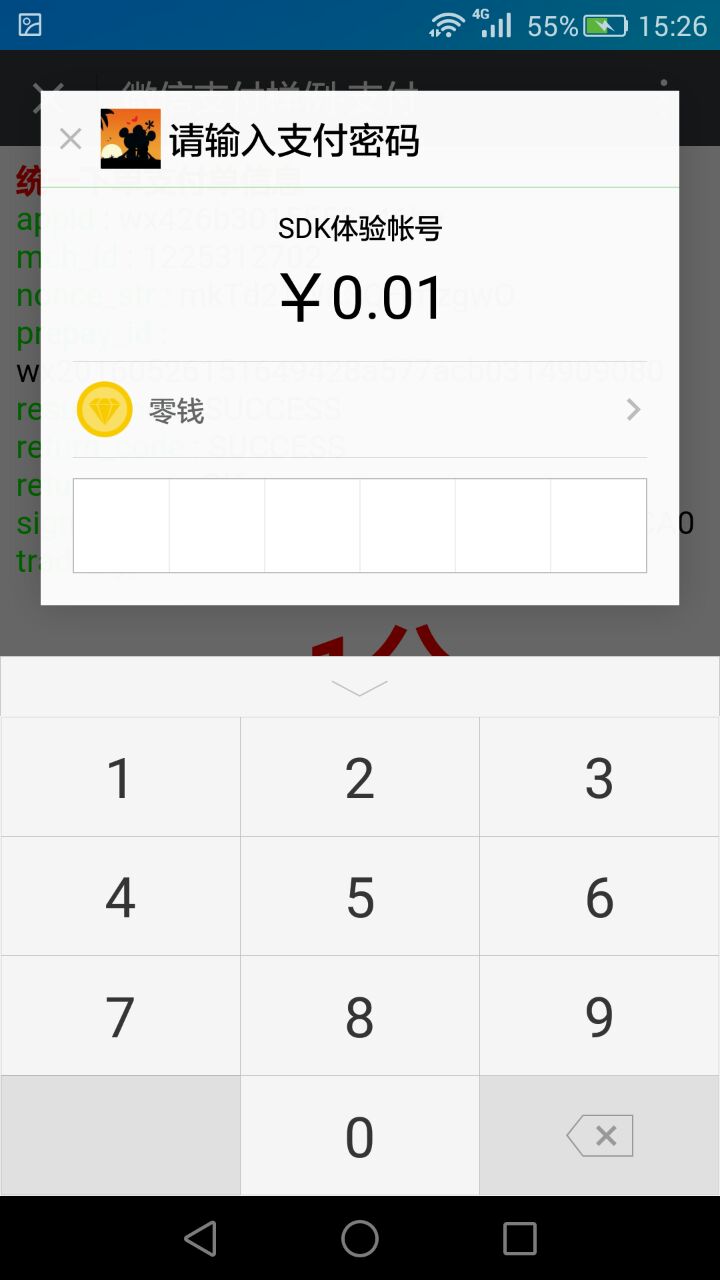
5、 點選立即支付
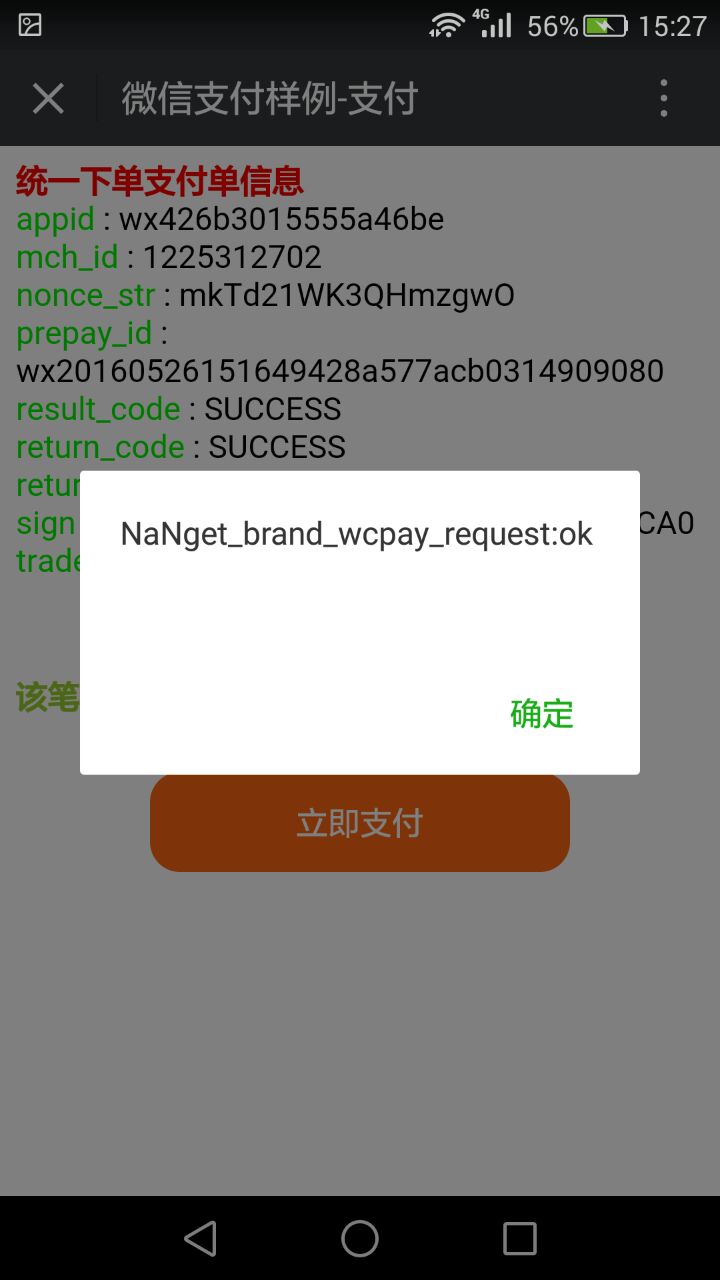
6、 交易成功返回頁面。
第三步:修改程式碼,訪問自己的商戶
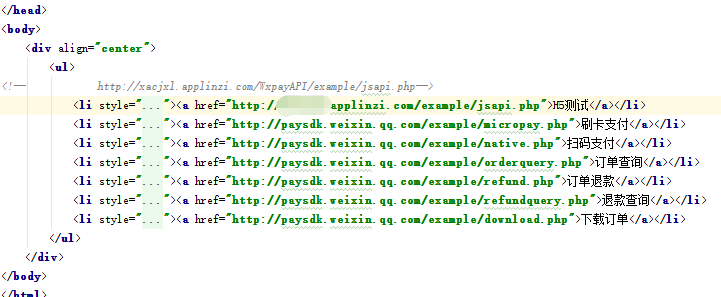
1、 index.php.將第一個列表中的a標籤中具體的網址,轉為你自己的網址,這樣你的配置才能生效。
注:這一步一定要注意,很多教程都沒說,結果我改來改去都是訪問騰訊的測試頁面。
2、 然後在jsapi.php找到如下的程式碼:
//①、獲取使用者openid
$tools = new JsApiPay();
$openId = $tools->GetOpenid();- 1
- 2
- 3
3、 進入GetOpenid()函式
public function GetOpenid()
{
//通過code獲得openid
if (!isset($_GET['code'])){
//觸發微信返回code碼
$baseUrl = urlencode('http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].$_SERVER - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
大概說一下程式碼功能:
- 通過baseUrl 獲取基礎網址
- 通過url 拼裝獲取code的url
- 然後通過header函式進行跳轉。
4、 進入lib/WxPay.Config.php檔案,根據說明修改以下幾個內容
//=======【基本資訊設定】=====================================
//
/**
* TODO: 修改這裡配置為您自己申請的商戶資訊
* 微信公眾號資訊配置
*
* APPID:繫結支付的APPID(必須配置,開戶郵件中可檢視)
*
* MCHID:商戶號(必須配置,開戶郵件中可檢視)
*
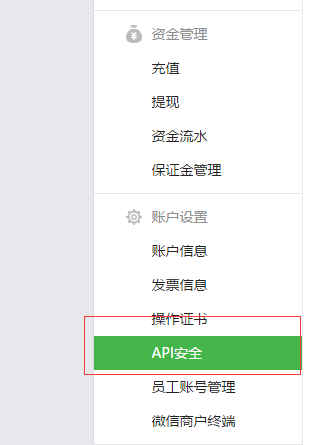
* KEY:商戶支付金鑰,參考開戶郵件設定(必須配置,登入商戶平臺自行設定)
* 設定地址:https://pay.weixin.qq.com/index.php/account/api_cert
*
* APPSECRET:公眾帳號secert(僅JSAPI支付的時候需要配置, 登入公眾平臺,進入開發者中心可設定),
* 獲取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN
* @var string
*/
const APPID = '你的appid'; //demo:wx426b3015555a46be
const MCHID = '郵件中的商戶號';//demo:1225312702
const KEY = '這個是你在商戶管理平臺-API安全中自行設定的32位字串';//demo:e10adc3949ba59abbe56e057f20f883e
const APPSECRET = '你的app金鑰';//demo:01c6d59a3f9024db6336662ac95c8e74
//=======【證書路徑設定】=====================================
/**
* TODO:設定商戶證書路徑
* 證書路徑,注意應該填寫絕對路徑(僅退款、撤銷訂單時需要,可登入商戶平臺下載,
* API證書下載地址:https://pay.weixin.qq.com/index.php/account/api_cert,下載之前需要安裝商戶操作證書)
* @var path
*/
const SSLCERT_PATH = '../cert/apiclient_cert.pem';
const SSLKEY_PATH = '../cert/apiclient_key.pem';- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
5、 設定Key
6、 配置完成後,基本上也就能夠如同SDK例子一樣的使用公眾號支付功能了。
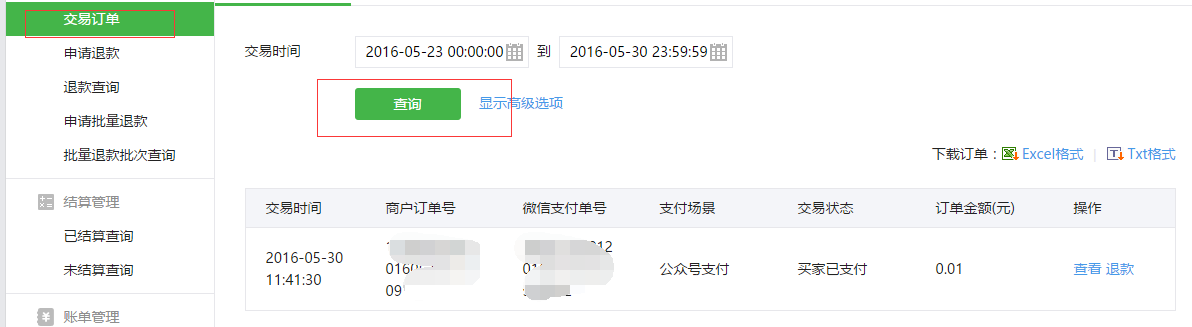
支付完成後,在商戶管理平臺應該能查到類似下面的流水資訊
如果有問題
如果你點選JSAPI支付,出現log.php的訪問許可權問題
permission denied in example/log.php- 1
解決方案如下:
1、 進入jsapi.php檔案
2、 找到下面的程式碼
require_once 'log.php';
//初始化日誌
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);- 1
- 2
- 3
- 4
3、 將這三句話註釋掉就行了。
//require_once 'log.php';
//初始化日誌
//$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
//$log = Log::Init($logHandler, 15);- 1
- 2
- 3
- 4
這樣應該就可以用了。
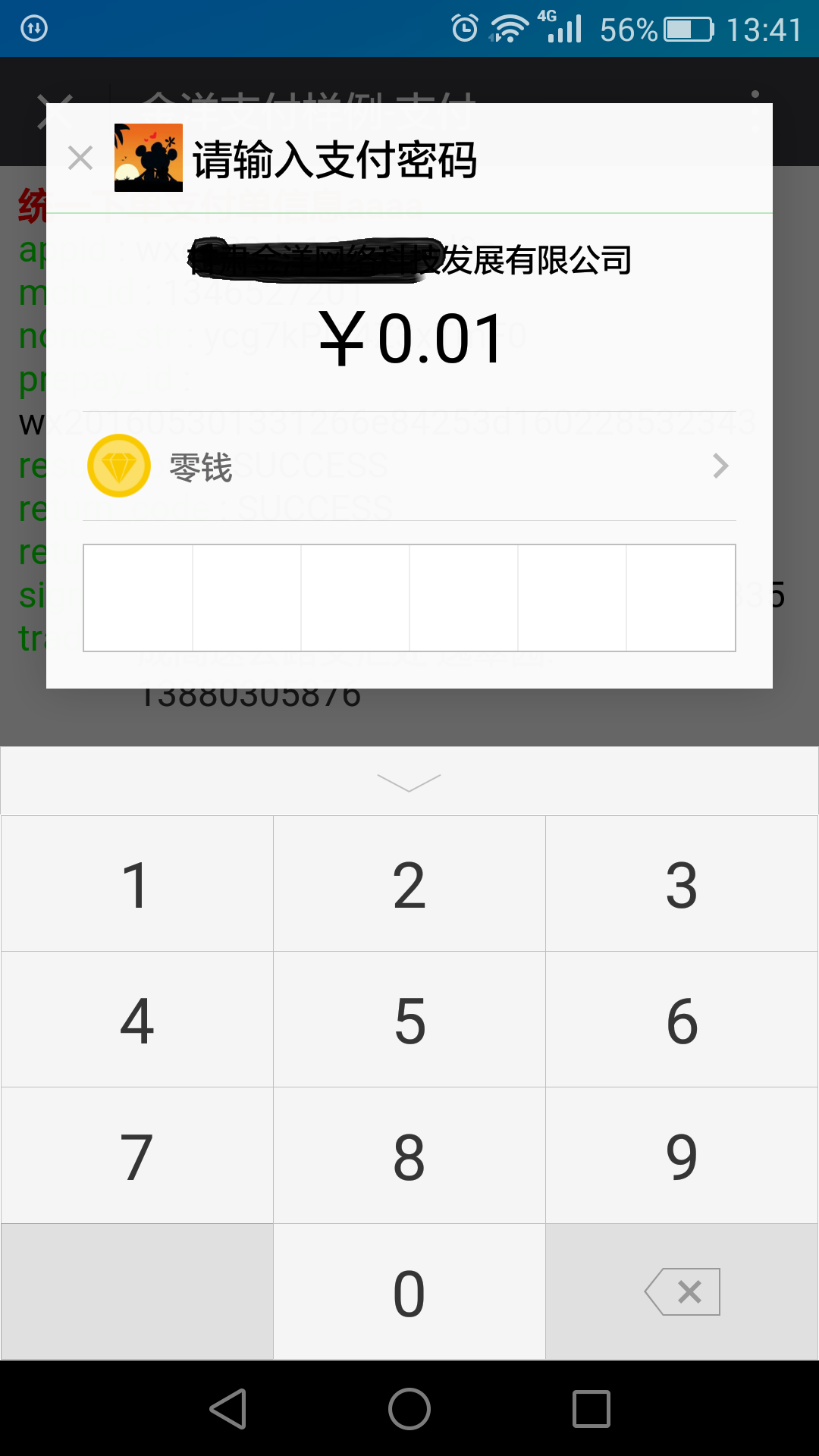
4、 介面應該和下面的一樣,其中金額上面,應該顯示你註冊的商戶平臺錄入的商戶名稱。
jsapi無法使用
你不是公眾號平臺關注使用者
1、 返回檢視你設定的測試白名單中加入的微訊號,和你測試用的微訊號是否一致,不一致請設定一致
2、 微信平臺bug,你將白名單中的微訊號刪除,然後重新新增一遍就可以了
jsapi報錯
1、 檢查下面的內容,是否與你當前的公眾號和商戶號配置是一致的。
/**
* TODO: 修改這裡配置為您自己申請的商戶資訊
* 微信公眾號資訊配置
*
* APPID:繫結支付的APPID(必須配置,開戶郵件中可檢視)
*
* MCHID:商戶號(必須配置,開戶郵件中可檢視)
*
* KEY:商戶支付金鑰,參考開戶郵件設定(必須配置,登入商戶平臺自行設定)
* 設定地址:https://pay.weixin.qq.com/index.php/account/api_cert
*
* APPSECRET:公眾帳號secert(僅JSAPI支付的時候需要配置, 登入公眾平臺,進入開發者中心可設定),
* 獲取地址:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=2005451881&lang=zh_CN
* @var string
*/
const APPID = 'demo:wx426b3015555a46be';
const MCHID = '1225312702';
const KEY = 'e10adc3949ba59abbe56e057f20f883e';
const APPSECRET = '01c6d59a3f9024db6336662ac95c8e74';- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
#
cer商戶證書
該證書需要上傳到example目錄統一目錄下的cer檔案中,登入商戶平臺,下載後,覆蓋該資料夾即可
注意
測試授權目錄,和你的伺服器地址,一級域名必須是一致的。否則無法通過支付驗證。
文章來源:http://blog.csdn.net/xuexiiphone/article/details/51537271