qml關於釋出程式不顯示介面解決方法
我們在寫qml的程式中,將執行檔案打包到其他電腦上執行時,不出現介面,但是在系統程序中又有執行,這說明是依賴檔案沒有找到造成程式沒有顯示出來,
下面,我們來說說解決方法,
1,網上已經有的方案是將qml的全部依賴拷貝進去,這是一種方法
但有的個情況也不會顯示介面,因為還是缺少依賴,那就是plugins資料夾下的依賴檔案
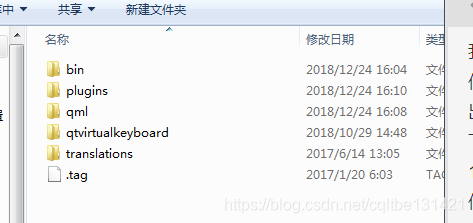
所以我們的釋出目錄應該是這樣的:
bin資料夾下放的是Qt5Network.dll ,Qt5Quick.dll,Qt5QuickControls2.dll這些主要用到的依賴檔案。以及自己的exe檔案
這個資料夾通過windeployqt 命令是可以找到一些必要的dll,但是還是不全,比如Qt5Svgd.dll,Qt5Testd.dll這些必要的依賴,但是又無法通過命令來獲取。
qml資料夾就是網上的,全部拷貝的,但是也根據自己用到的依賴可以刪減很多沒有必要的dll依賴檔案
translations資料夾,根據情況有的程式需要,有的程式不需要,
qtvirtualkeyboard也是一樣的,因為我用到了虛擬鍵盤所以這個資料夾也是必要的,
相關推薦
qml關於釋出程式不顯示介面解決方法
我們在寫qml的程式中,將執行檔案打包到其他電腦上執行時,不出現介面,但是在系統程序中又有執行,這說明是依賴檔案沒有找到造成程式沒有顯示出來, 下面,我們來說說解決方法, 1,網上已經有的方案是將qml的全部依賴拷貝進去,這是一種方法 但有的個情況也不會顯示介面,因為還是缺少依賴,那就是pl
vue介面在Ie瀏覽器不顯示的解決方法
之前使用網上普通的用的安裝polyfill依賴的方法,發現並無作用,偶然間看到別人寫的下面的方法,發現可以完美解決。IE瀏覽器不調介面的問題。 本人親測下列兩種方法可行: 法一:webpack.base.conf.js中配置 entry: { // "babe
轉:linux下shell顯示-bash-4.1#不顯示路徑解決方法
所屬組 再次 修改 root 顯示 lin 解決 use .bashrc 幾個可能導致的原因: 1 用戶的家目錄所屬組被改為root,解決方法使用root執行cd /home/;chown username:username username 2 用戶的家目錄被修改,這個時
linux下shell顯示-bash-4.1#不顯示路徑解決方法
area 不用 source 解決方法 cal pro sin key -bash-4.1 在linux shell中不顯示路徑了,顯示為-bash-4.1#用起來很不方便。 如何改為顯示路徑的shell呢? 步驟如下: vim ~/.bash_profi
首頁背景圖片在PC端有顯示,在手機端不顯示的解決方法
mar 背景 如果 準備 首頁 支持 div 發現 顯示 今天看博客的資源大小,發現背景圖片有44k大的嚇人,準備壓縮一下。 壓縮之後才發現,我的背景圖片在手機端是沒有顯示的。原因是背景圖片不支持縮放。 上網查了下,發現加入如下代碼之後就支持縮放了: background-
織夢後臺模組管理空白不顯示的解決方法
那是因為模組管理是優先從織夢官方獲取模組列表,當官方伺服器出問題那就空白。 我們可以改成從自己本地讀取 開啟 dede/module_main.php 找到 $modules_remote = $dm->GetModuleUrlList($moduletype,$mdurl); 刪除,繼續找
WebStorm2017中專案更新,智慧程式碼提示不顯示的解決方法
出現這個問題的時候,我百度了網上各種解決方法,都沒有用,後來就莫名其妙的好了。寫一個部落格記錄一下,以後再遇到同樣的問題的時候,給自己提供一個解決方法,雖然不能確保是不是有效,但多一種方法也沒有任何問題。對解決方法進行了一個總結,總結如下: 1.File-Power Save Mode,檢視該
vim編輯器的使用及vim字型顏色不顯示的解決方法
vim編輯器的使用 命令模式: :w 儲存檔案 :q 退出 :q! 強制退出 :wq 儲存退出 :!
fastjson生成json時Null屬性不顯示的解決方法
舉個例子 Map < String , Object > jsonMap = new HashMap< String , Object>(); jsonMap.put("a",1); jsonMap.put("b",""); jsonMap.put("c",null); js
TortoiseSVN/TortoiseGIT檔案和資料夾或圖示不顯示問題解決方法
最近發現自己電腦上的TortoiseGIT圖示不顯示,在網上查了些方法,試過之後都不行,最終是需要在TortoiseGIT下的setting中做相關的設定才可以正常顯示,在這裡做一個簡單的記錄,以供參考。 步驟如下: 1. 開
關於webpack打包vue專案在GitHubPage上不顯示的解決方法
正文開始 1正常的vue專案打包後放在GitHubPage上是不顯示的 2這時需要在package.json同級目錄下建立可選檔案vue.config.js 3在vue.config.js中寫入如下程式碼 module.exports = { baseU
Win7 開機後桌面變樣,原使用者的內容不顯示的解決方法
win7系統,開機登入賬號後,桌面黑屏,以前桌面上的檔案都不見了,這種問題可以按照下面步驟解決 1.開啟cmd,輸入whoami /user,檢視該使用者的SID; 2.Windows鍵+R,開啟執
Win7 64位下TortoiseSVN的資料夾及檔案SVN圖示不顯示正確解決方法
最近為了程式碼版本管理,安裝了SVN服務端與客戶端,安裝TortoiseSVN之後,功能正常,但是就是資料夾或資料夾的左下角就是不顯示SVN圖示,之前在XP上是正常顯示的。通過網路查詢,發
【Vue中的坑】vue專案中動態繫結src不顯示圖片解決方法
v-for繫結src的資料如下: data() { return { img_src:"../../assets/images/mirror-service.png" } } 渲染之後,發現圖片不顯示,上網查詢之後發現是應為
Eclipse離線安裝Activiti外掛不顯示圖表解決方法
Activiti的Eclipse外掛離線安裝後,不顯示圖表簡單解決方法 方法一:參考:http://blog.csdn.net/u011220734/article/details/47073739 方法二:http://blog.csdn.net/qq_33547950/
ios app上傳成功但ITunes Connect不顯示的解決方法
使用Xcode或Application Loader上傳顯示成功,但是在ITunes Connect正在處理之後就沒了。這個時候不要改build傳了,只需要在info.plist加上對應的隱私描述就行了 從iOS10開始,蘋果更加註重對用於隱私的保護,
vue在手機瀏覽器上不顯示的解決方法
vue在手機上不顯示很有可能是因為嚴格模式導致的,這時候要檢查程式碼中input上的和v-modal相關的程式碼是否書寫正確。例如:radio上有了v-modal的話再加:checked就會報錯。如果實在定位不到問題,這時候可以通過chrome://inspect/#devi
favicon.ico在ie下面不顯示的解決方法
<script type="text/javascript" src="http://cbjs.baidu.com/js/o.js"></script> 網站下面放的favicon.ico在ie下面一直不顯示,火狐下面可以了。 網上搜了一下,就想著會不會由於圖片大小
Eclispe 外掛安裝後不顯示的解決方法
今天新增eclipse外掛後,發現它怎麼也麼顯示,有點鬱悶,然後從網上查了一些資料進行查閱,終於解決了,其實很簡單,只需要在eclipse的配置檔案裡的一個叫做“配置設定”的裡面改一下就可以了:org.eclipse.update.reconcile=true,
帝國cms資料恢復後欄目卻不顯示的解決方法
當我們使用帝國cms進行網站搬家或者更換模板還原資料的時候,當資料恢復成功,你會發現,這些原有的資料的所屬欄目和內容都沒有顯示出來。左側選單提示:您還未新增欄目。 其實這是帝國cms後臺的內部快取系統。這個時候只要將資料更新頁面的右側的“更新快取資料”的所有專案
