2018/1.6 Javascript 繼承和克隆

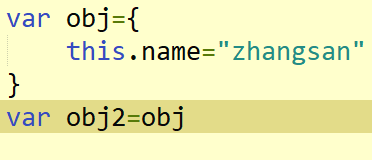
這種寫法不是物件克隆,就是把obj的記憶體地址賦給obj2
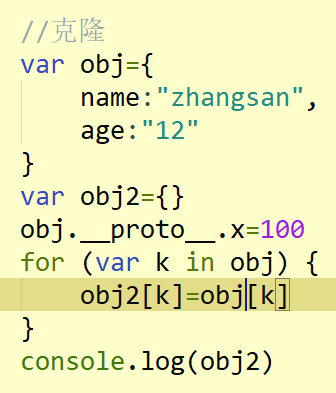
通過 for in 克隆 不管公有還是私有的都克隆成私有的。

js提供了一個克隆方法 objct.create()
var obj2=object.create(obj) 將obj的所有屬性克隆到obj2上的所有屬性克隆obj2原型上

物件繼承:
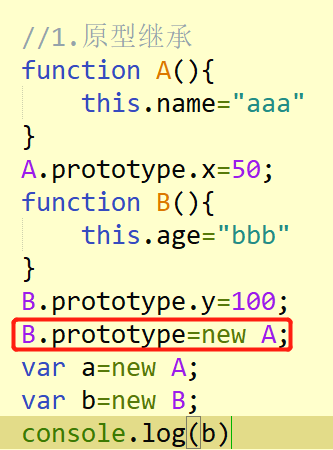
1.原型繼承:將父類的私有和公有都繼承子類的原型上。子類的原型等於父類的例項。

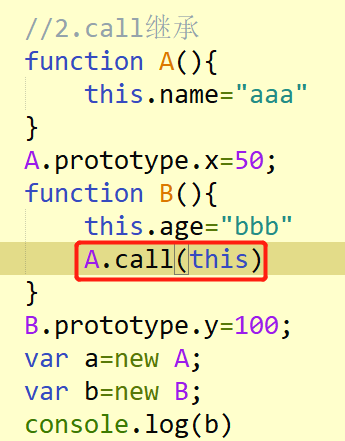
2.call繼承:將父類的私有繼承子類的私有。

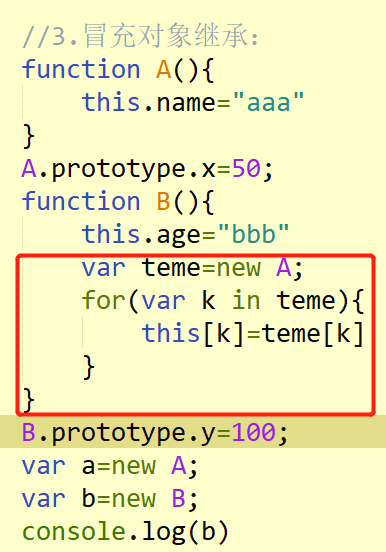
3.冒充物件繼承:將父類的私有和公有都繼承子類私有的。

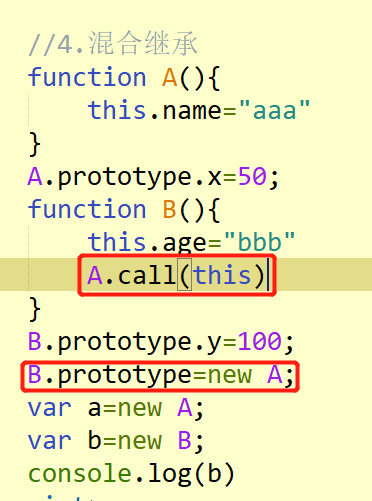
4.混合繼承:將父類私有繼承子類私有,再將父類的私有和公有繼承子類公有。採用call繼承和原型繼承,私有被繼承兩次。

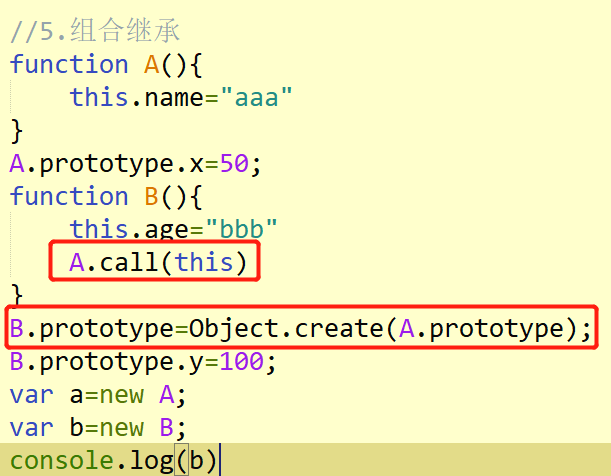
5.組合繼承:私有繼承私有,公有繼承公有

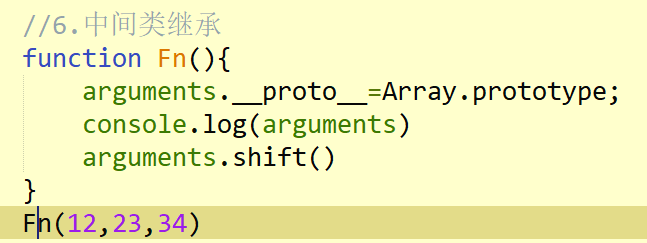
6.中間類繼承:arguments不是一個數組,沒有array的哪些自帶的方法,現在我想讓arguments有array的哪些方法,將arguments的原型指向array的原型。

作者:晉飛翔
QQ(微信同步)318080891
相關推薦
2018/1.6 Javascript 繼承和克隆
這種寫法不是物件克隆,就是把obj的記憶體地址賦給obj2 通過 for in 克隆 不管公有還是私有的都克隆成私有的。 js提供了一個克隆方法 objct.create() var obj2=object.create(obj) 將obj的所有屬性克隆到obj2上的所有屬性克隆obj2原型上
Javascript 繼承和克隆
私有繼承 log create ron 私有 ole new 克隆 var 個人總結: call 繼承的是父類私有 prototype 繼承的父類公有 create 可以將公有或私有繼承到子類上去(克隆
2018-1-6 4周5次課 zip壓縮、tar打包
lac add 位置 內容 需要 rec 大文件 all exc 6.5 zip壓縮工具★zip支持壓縮目錄前期準備:[root@localhost d6z]# tree aminglinux/ aminglinux/ ├── 2 │ └── 2.txt └── ami
2018.1.6 4周5次課
復制 ins sun http pan b2c off font 合成 四周第五次課(1月6日)6.5 zip壓縮工具6.6 tar打包6.7 打包並壓縮6.5 zip壓縮工具1. zip壓縮包在Windows和Linux中都比較常用,它可以壓縮目錄和文件,壓縮目錄時,需要
2018-1-6-個人博客、博客園、微信公眾號、Github、本地同步寫博客
公眾 form isp ima 語法 頁面 mas .html 直接 2018-1-6-個人博客、博客園、微信公眾號、Github、本地同步寫博客Markdown教程同步 全篇教程是利用Markdown神器--小書匠進行串聯地,墻裂推薦大家使用 1.寫博客2.發布到博
2018-1-27:繼承的子類實例化細節
height alt class .com idt http ima src mage 運行結果: 細節解析: 2018-1-27:繼承的子類實例化細節
【實驗6】繼承和多態
alt ID per 構造 clu moto space show oid 實驗1: A.h #ifndef A_H #define A_H #include"base.h" class A:public Base{ public: A(int m,in
1.6 理解相機和準備攝像附件
你可能以前用iOS裝置拍過照片.或許你還熟知一些用於圖片捕獲和圖片處理的應用程式.用iPhone拍照當然是一種流行的消遣方式,有些人甚至把它定義為一種獨特的攝影運動,叫做iPhoneography。 [如果對於iPhone拍攝完全是新手,現在花些時間來嘗試一下蘋果的Camera和Photo應
周計劃7(2018.12.31-2018.1.6)
跨年的一週,這週三天班真的是過的很快!以前感覺無聊的時間過的特別慢,而現在,無論做事情,不做事情,時間總是悄然而逝,猝不及防,總是有這樣或者那樣的感慨,總是感慨人生!以前不知道未來是什麼樣子的,而現在所在公司實習這個環境,真真的感受到了未來的身不由己,加不完的班,處理不完的生活瑣事! 但也要一直
2019/1.6 Javascript Cookie
cookie 就是一個1存放資料的東西,儲存量很小(只有4KB),存放在客戶端和應用裝置上。 應用場景 使用者註冊,使用者登入,購物車 chrome瀏覽器計算機存放cookie的位置 C:\Users\Administrator\AppData\Local\Google\Chrom
Cacti 1.1.6 新增monitor和thold外掛
以前一直使用0.8版本的cacti,最近升級到1.1.6之後,發現以前0.8用的外掛已經不適用了,需要下載新的外掛包進行匯入到下面網址獲取Cacti外掛包https://github.com/Cacti/ wget https://github.com/Cacti/plugin_thold/archive/m
深入理解javascript原型和閉包(6)——繼承
reac __proto__ 區分 深入 app mooc 屬性 lan 裏來 為何用“繼承”為標題,而不用“原型鏈”? 原型鏈如果解釋清楚了很容易理解,不會與常用的java/C#產生混淆。而“繼承”確實常用面向對象語言中最基本的概念,但是java中的繼承與javascri
Rancher 1.6發布:EBS支持、密文管理和CLI增強
docker 支持 rancher 管理 微服務 部署 Rancher v1.6現已全面發布!這是Rancher容器管理平臺的最新版本。盡管我們一如既往地建議您使用Rancher最新的穩定版本進行生產或關鍵任務的部署,然而此刻,我們還是迫不及待地想與你分享Rancher v1.6中的新
面向面試編程——javascript繼承的6種方法
javascrip 復制 call bject object reat 常用 對象賦值 friends javascript繼承的6種方法 1,原型鏈繼承 2,借用構造函數繼承 3,組合繼承(原型+借用構造) 4,原型式繼承 5,寄生式繼承 6,寄生組合式繼承 1
centos 6.5下編譯安裝php-7.1.6和 php memcached擴展
php 編譯安裝 memcached 0,安裝 php-7.1.6 依賴包# yum groupinstall "Development tools" "Desktop Platform Development" # yum -y install openssl-devel libcurl-dev
愛創課堂每日一題第五十九天- javascript繼承的6種方法
前端 前端學習 前端入門 北京前端1,原型鏈繼承2,借用構造函數繼承3,組合繼承(原型+借用構造)4,原型式繼承5,寄生式繼承6,寄生組合式繼承詳情:JavaScript繼承方式詳解愛創課堂每日一題第五十九天- javascript繼承的6種方法
2018/1/1 Html+CSS+JavaScript
css樣式 三種 ttl 編程基礎 執行 層次 對象 修改 ont 1、頭信息的作用 可以網頁的標題 tittle 搜索關鍵詞:keywords 頁面描述:description 網頁跳轉: http-eqip2、css樣式的導入@import,實際上相
五周第四次課(1月11日) 8.6 管道符和作業控制 8.7/shell變量 8.8 shell變量 8.9 環境變量配置文件
pool res boot sda gpo img ifd 變量名 選項 五周第四次課(1月11日)8.6 管道符和作業控制8.7/shell變量8.8 shell變量8.9 環境變量配置文件擴展bashrc和bash_profile的區別 http://ask.ape
2018.1.15 6周1次課
工具 stx mil weight fab 分享 abc lis -s 六周第一次課(1月15日)9.1 正則介紹_grep上9.2 grep中9.3 grep下在計算機科學中,對“正則表達式" 的定義是:它使用單個字符串來描述或匹配一系列符合某個句法規則的字符串
2018-1-15 6周1次課 grep
default /etc/ -m using ont port ssa term 並且 9.1 正則介紹_grep(上)·正則就是一串有規律的字符串·掌握好正則對於編寫shell腳本有很大幫助·各種編程語言中都有正則,原理是一樣的·本章將要學習grep/egrep、sed、
