從零開始的全棧工程師——面向物件1.2( 六大繼承 )
一、物件克隆
var obj = {
name:'li',
age:23
}
var obj2 = obj;
// 這不是物件克隆 只是把obj的記憶體地址給obj2
1.for in克隆
通過for in克隆 不管是私有的還是公有的 都克隆成私有的


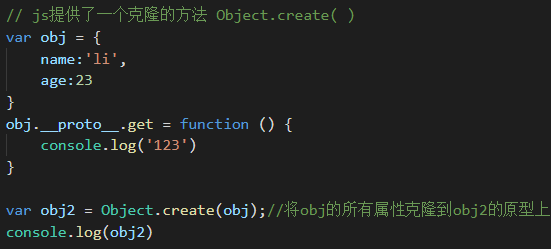
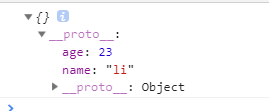
2.Object.create( )
js提供了一個克隆的方法 Object.create( ) 將obj的所有屬性克隆到obj2的原型上


二、繼承
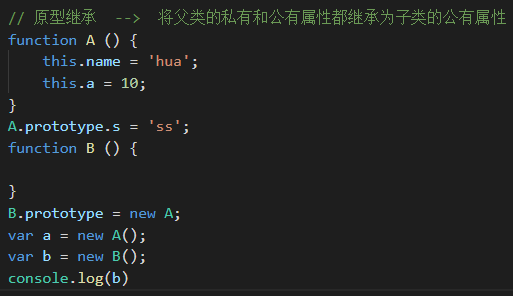
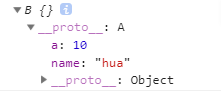
1.原型繼承 --> 將父類的私有和公有屬性都繼承為子類的公有屬性


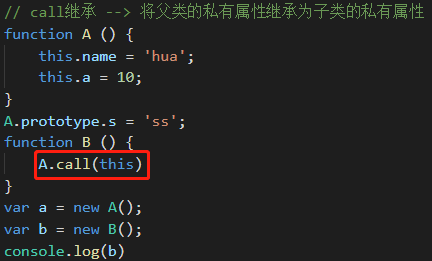
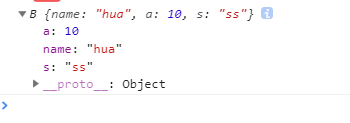
2.call繼承 --> 將父類的私有屬性繼承為子類的私有屬性


3.冒充物件繼承 --> 將父類私有的和公有的都繼承為私有的


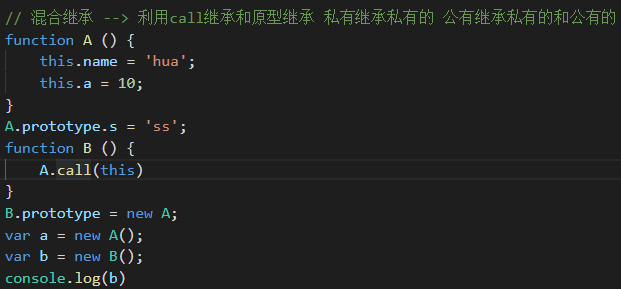
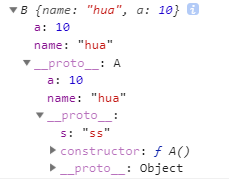
4.混合繼承 --> 利用call繼承和原型繼承 私有的繼承私有 公有繼承私有和公有


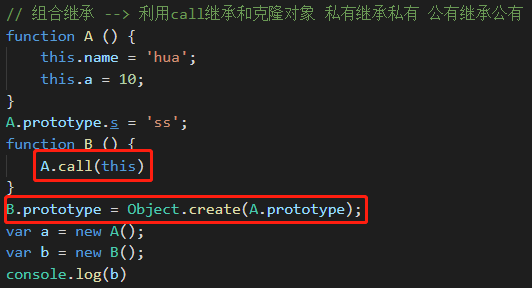
5.組合繼承 --> 利用call繼承和克隆物件 私有繼承私有 公有繼承公有


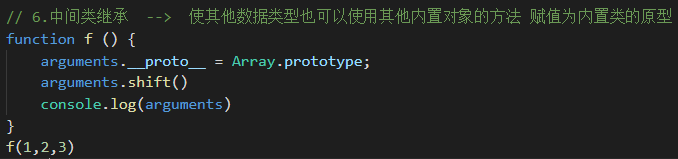
6.中間類繼承 --> 使其他資料型別也可以使用其他內建物件的方法 賦值為內建類的原型


相關推薦
從零開始的全棧工程師——面向物件1.2( 六大繼承 )
一、物件克隆 var obj = { name:'li', age:23 } var obj2 = obj; // 這不是物件克隆 只是把obj的記憶體地址給obj2 1.for in克隆 通過for in克隆 不管是私有的還是公有的 都克隆成私有的 2.Obje
從零開始的全棧工程師——html篇1.9(js開篇)
== 客戶端 後臺語言 漢字 .com var 理解 客戶 頁遊 JS開篇 一、js介紹 全稱 javascript 但不是java 他是一門前臺語言 而java是後臺語言js作者 布蘭登·艾奇 前臺語言:運行在客戶端的後臺語言:跟數據庫有關的 能幹什麽? 頁面特效
從零開始的全棧工程師——面向物件(初篇)
面向物件程式設計 面向物件程式設計是用抽象方式建立基於現實世界模型的一種程式設計模式。它使用先前建立的範例,包括模組化,多型和封裝幾種技術。今天,許多流行的程式語言(如Java,JavaScript,C#,C+ +,Python,PHP,Ruby和Objective-C)都支援面向物件程式設計(OOP)。
從零開始的全棧工程師——html篇1.2
段落 屬性 無限 port 簽名 分享圖片 就是 html 表示 起名方式與CSS 一.起名方式(起名方式也叫選擇器) 起名的目的是為了給標簽添加屬性 常見的3種選擇器有 標簽選擇器 id選擇器(使用的時候加#) class選擇器(使用的時候加.) 樣式的要求是
Python_從零開始學習_(37) 面向物件封裝案例 2
目錄 1. 士兵突擊 1.1 開發槍類 1.2 開發士兵類 2. 身份運算子 is 與 == 區別 封裝 封裝 是面向物件程式設計的一大特點 面向物件程式設計的 第一步 ----
Python_從零開始學習_(36) 面向物件封裝案例
目錄 1. 封裝 2. 小明愛跑步 3. 小明愛跑步 ---- 小美也愛跑步 4. 擺放傢俱 4.1 新增傢俱 1. 封裝 封裝 是面向物件程式設計的一大特點
Python_從零開始學習_(34) 面向物件
目錄 1. 面向物件基本概念 1.1 過程和函式 1.2 面向過程 和 面向物件 基本概念 1) 面向過程 ---- 怎麼做? 2) 面向物件 ---- 誰來做? 2. 類和物件 2.1 類 2.
python全棧開發-面向物件-初識2 python_17_day
今日主要內容: 1.類空間,物件空間,查詢順序. 2.組合. 1.類空間,物件空間,查詢順序. class Person: animal = '高階動物' soul = '有靈魂' language = '語言' def __init_
推薦6個國內技術大牛部落格,全棧工程師修行的祕籍!(建議收藏)
學習PHP語言、JavaScript語言、Python語言及前端的知識點,光是自己學習還是不夠的,我們還要借鑑大牛們的程式設計思路,瞭解程式設計的技巧和方法,這樣才能事半功倍。 今天就為大家推薦我認為比較不錯的6個技術大牛部落格,大家有興趣可以關注一下,看看大牛們的程式設計思路,學習他們思考問題
從零開始搭建前後端分離的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的專案框架之四Nlog記錄日誌至資料庫
為什麼要進行日誌記錄呢?為什麼要存至資料庫呢?只能說日誌記錄是每個系統都應當有的。 好的日誌記錄方式可以提供我們足夠多定位問題的依據。查詢系統或軟體或專案的錯誤或異常記錄。程式在執行時就像一個機器人,我們可以從所記錄的日誌看出它正在做什麼,是不是按預期的設計在做,用來判斷執行狀態是否是正常的。 日
從零開始搭建前後端分離的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的專案框架之五全域性異常處理
在 上一篇 中講到了在NetCore專案中如何配置NLog將日誌存到資料庫,這篇中將講述如何處理自定義丟擲的異常以及未處理的異常,並通過日誌記錄下來。 為什麼要進行異常的全域性處理和記錄日誌呢? 在實際的軟體專案開發與迭代中,無論程式設計師是久經沙場的老將,還是初出茅廬的萌新,
從零開始搭建前後端分離的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的專案框架之六使用過濾器進行全域性請求資料驗證
在 上一篇 中講到了在NetCore專案中如何進行全域性異常處理,當手動丟擲或系統未處理異常出現時進行的一個攔截處理。 本節中將講到API請求模型的一個驗證,先丟擲幾個問題, 為什麼要使用模型驗證?對於我的瞭解來說,一般使用者並不會都是輸入的有效資料,這可能在應用程式中使用到這些
從零開始搭建前後端分離的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的專案框架之七使用JWT生成Token(個人見解)
在 上一篇 中講到了在NetCore專案中如何進行全域性的請求模型驗證,只要在請求模型中加了驗證特性,介面使用時只用將資料拿來使用,而不用去關係資料是否符合業務需求。 這篇中將講些個人對於JWT的看法和使用,在網上也能找到很多相關資料和如何使用,基本都是直接嵌到 &nbs
從零開始搭建前後端分離的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的專案框架之八MemoryCache與redis快取的使用
1.快取概念 1.什麼是快取 這裡要講到的快取是服務端快取,簡單的說,快取就是將一些實時性不高,但訪問又十分頻繁,或者說要很長時間才能取到的資料給存在記憶體當中,當有請求時直接返回,不用經過資料庫或介面獲取。這樣就可以減輕資料庫的負擔。 2.為什麼要用快取 總的來說就是
從零開始搭建前後端分離的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的專案框架之十一Swagger使用一
一.未使用Swagger狀況 相信無論是前端開發人員還是後端開發人員,都或多或少都被介面文件折磨過,前端經常抱怨後端給的介面文件或與實際情況不一致。後端又覺得編寫及維護介面文件會耗費不少精力,經常來不及更新。 其實無論是前端呼叫後端,還是後端呼叫後端,都期望有一個好的介面文件。但是這個介面文件對於程式設
從零開始搭建前後端分離的NetCore2.2(EF Core CodeFirst+Autofac)+Vue的專案框架之十二Swagger(引數)使用二
引言 在 上一篇 中提到了 Swagger 的基本使用,僅限於沒有引數,沒有驗證的那種api文件生成,那麼這篇就連線上篇繼續,在一般具有安全性、許可權等驗證的介面上, 都會在header/url中加上請求者的祕鑰、簽名等,當然也有可能新增到body等其它地方, Swashbuckle.A
從零開始的全棧工程師——html篇1.6
標準 hidden position margin 區別 ext alt 效果 posit 浮動與偽類選擇器 一、浮動(float) 1.標準文檔流 標準文檔流是一種默認的狀態 瀏覽器的排版是根據元素的特征(塊和行級) 從上往下 從左往右排版 這就是標準文檔流 2
python全棧開發-面向物件-初識 python_16_day
函式總結: 面向過程的程式設計的核心是過程(流水線式思維),過程即解決問題的步驟,面向過程的設計就好比精心設計好一條流水線,考慮周全什麼時候處理什麼東西。 優點是:極大的降低了寫程式的複雜度,只需要順著要執行的步驟,堆疊程式碼即可。 缺點是:一套流水線或者流程就是用
python全棧開發-面向物件-進階2 python_day_19
今日主要內容: 1.抽象類,介面類 2.多型 3.封裝 1.抽象類,介面類 python 沒有介面這個概念 介面類,抽象類: 制定一個規範. 舉個栗子: 你的專案經理提一個需求,讓你做一個支付功能. 第一版: class Alipay: def __ini
從零開始學PowerShell(6) 獲取物件資訊
在程式設計世界裡,我們一定聽說過面向物件思維,根據面向物件思維我們可以抽象的把現實世界中每一個事物都看成是一個物件,每個物件都包含自己特有的屬性和方法。 而在PowerShell中任何東西也都是一種物件,我們知道物件含有它的屬性和方法等資訊。當我們在編寫指令碼
