Flask專案之手機端租房網站的實戰開發(一)
說明:該篇部落格是博主一字一碼編寫的,實屬不易,請尊重原創,謝謝大家!
一丶專案介紹
- 產品:關於手機端的移動租房網站
- 角色:在這個產品中使用者包括房東與房客
- 功能:房東可以在這個平臺釋出自己的房屋,房客可以在這個平臺尋找自己想要租的房子(類似短租平臺)
- 設計模式:使用前後端分離進行專案開發(後端不再控制前端的效果展示)
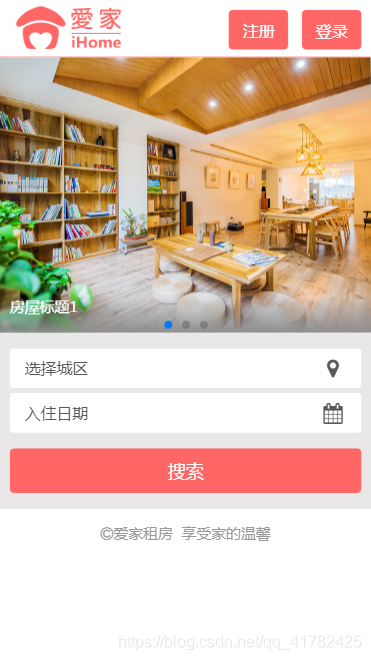
前端效果展示
二丶前後端分離
- 前後端分離的認識
- 敘述:使用者直接在瀏覽器中輸入網址,不再是後端對應的動態邏輯了,而是一個靜態頁面
從/index 變成了 index.html文字檔案,對於靜態資源就從提供靜態資源伺服器中去拿(nginx)
前端頁面中對於資料這塊的需求必定是從後端拿去資料,後端也不需要去渲染模板,直接將前端
需要的資料轉換成json格式字串返回給前端即可(通過jquery以及其他前端框架去將資料渲染到頁面)
具體做成什麼效果,跟後端沒有什麼關係,前端什麼時候需要資料,後端就給資料,這就是前後端分離。 - 優點:無論對於手機上的瀏覽器還是app程式向後端拿資料時,只要在後端已經定義好了介面,這個介面都是可以直接用的,體現出後端介面的複用性。
- 流程:使用者在瀏覽器中輸入網址的時候,需要向後端(nginx)去要網頁,在這個網頁中沒有任何的資料,只是普通的前端呈現的樣式而已,在這個網頁當中的js裡面,通過ajax方式向後端介面要取資料,後端介面當中給前端返回的是json字串,前端拿到這個字串在到ajax回撥函式中,通過jquery方式把資料填充到頁面上。
- 缺點:對於搜尋引擎優化SEO不友好,無法將網頁的資料通過搜尋引擎搜尋關鍵字查詢此網頁資訊,爬蟲拿取頁面資訊,並沒有任何資料,導致在搜尋引擎上排名無法靠前
三丶專案需求
需求功能
1. 主頁
1.1 最多5個房屋logo圖片展示,點選可跳轉至房屋詳情頁面
1.2 提供登陸/註冊入口,登陸後顯示使用者名稱,點選可跳轉至個人中心
1.3 使用者可以選擇城區、入住時間、離開時間等條件進行搜尋
1.4 城區的區域資訊需動態載入
2. 註冊
2.1 使用者賬號預設為手機號
2.2 圖片驗證碼正確後才能傳送簡訊驗證碼
2.3 簡訊驗證碼每60秒可傳送一次
2.4 每個條件出錯時有相應錯誤提示
3. 登陸
3.1 用手機號與密碼登陸
3.2 錯誤時有相應提示
4. 房屋列表頁
4.1 可根據入住離開時間、區域進行篩選,並可進行排序
4.2 房屋資訊分頁載入
4.3 區域資訊動態載入
4.4 篩選條件更新後,頁面立即重新整理
5. 房屋詳情頁
5.1 需展示的詳細資訊參考設計圖
5.2 提供預定入口
5.3 若是房東本人檢視房屋資訊時,預定入口不顯示
6. 房屋預定
6.1 由使用者確定入住時間
6.2 根據使用者確定的入住離開時間實時顯示合計天數與總金額
7. 我的愛家
7.1 顯示個人頭像、手機號、使用者名稱(使用者名稱未設定時為使用者手機號)
7.2 提供修改個人資訊的入口
7.3 提供作為房客下單的查詢入口
7.4 提供成為房東所需實名認證的入口
7.5 提供作為房東釋出房屋資訊的入口
7.6 提供作為房東查詢客戶訂單的入口
7.7 提供退出的入口
8. 個人資訊修改
8.1 可以修改個人頭像
8.2 可以修改使用者名稱
8.3 登陸手機號不能修改
8.4 上傳頭像與使用者名稱分開儲存
8.5 上傳新頭像後頁面理解顯示新頭像
9. 我的訂單(房客)
9.1 按時間倒序顯示訂單資訊
9.2 訂單完成後提供評價功能
9.3 已評價的訂單能看到評價資訊
9.4 被拒絕的訂單能看到拒單原因
10. 實名認證
10.1 實名認證只可進行一次
10.2 提交認證資訊後再次進入只能檢視資訊,不能修改
10.3 認證資訊包含姓名與身份證號
11. 我的房源
11.1 未實名認證的使用者不能釋出新房源資訊,需引導到實名認證頁面
11.2 按時間倒序顯示已經發布的房屋資訊
11.3 點選房屋可以進入詳情頁面
11.4 對實名認證的使用者提供釋出新房屋的入口
12. 釋出新房源
12.1 需要使用者填寫全部房屋資訊
12.2 房屋的文字資訊與圖片分開操作
13. 客戶訂單(房東)
13.1 按時間倒序顯示使用者下的訂單
13.2 對於新訂單提供接單與拒單的功能
13.3 拒單必須填寫拒單原因
13.4 若客戶進行了訂單評價,需顯示
14. 退出
14.1 提供退出功能