php+mysql實現資料庫操作
首先我們要下載個本地伺服器Wampserver,並配置好引數(自行百度)。注意:配置伺服器時,埠衝突要改埠,而且電腦裝有mysql執行環境的話,在計算機的管理服務把mysql環境停止執行。如果執行伺服器,發現彈窗報錯,一般電腦缺少Microsoft Visual C++之類的執行環境,裝個VC2013和VC2015試試。執行還要把php警告去除,去除方法:
需要開啟php/php.ini檔案
修改第一行程式碼為第二行
error_reporting = E_ALL & ~E_NOTICE & ~E_DEPRECATED
error_reporting = E_ALL & ~E_NOTICE & ~E_DEPRECATED & ~E_WARNING
好執行環境配置好,在工程檔案裡(工程檔案必須放在本地伺服器的路徑的www資料夾下)建立php檔案一個(當然開發軟體可以用HBuilder或者Dreamweav等等),首先我們需要在伺服器上有資料庫可用,並且裡面要有資料表資訊。
第一步:建立資料庫,在資料庫裡面建立資料表,當然一個數據庫裡面可以有很多資料表,在這裡我就建立一個表來存學生的個人姓名和成績。
思路:連線伺服器—>建立資料庫—>連線資料庫—>建立資料表
指令碼:建立資料庫和資料表
<?php header("Content-type:text/html;charset=utf-8"); // 建立連線 $conn=mysql_connect('localhost','root','');//三個引數分別對應伺服器名,賬號,密碼 // 檢測連線 if (!$conn) { die("連線伺服器失敗: " . mysql_connect_error());//連線伺服器失敗退出程式 } // 建立資料庫命名為studentinfo $sql_database = "CREATE DATABASE studentinfo"; if (mysql_query($sql_database,$conn)) { echo "資料庫建立成功</br>"; } else { echo "資料庫建立失敗: " . mysql_error()."</br>"; } //連線資料庫studentinfo $sele=mysql_select_db( 'studentinfo' ); if(!$sele){ die("連線資料庫失敗: ".mysql_error());//連線資料庫失敗退出程式 } // 建立資料表命名為student,主鍵為id(不為空整型),變數名為name(255位不為空字串),變數名為chinese(4位不為空整型),變數名為english(4位不為空整型),變數名為math(4位不為空整型) $sql_table = "CREATE TABLE student( ". "id INT NOT NULL AUTO_INCREMENT, ". "name CHAR(255) NOT NULL, ". "chinese INT(4) NOT NULL, ". "english INT(4) NOT NULL, ". "math INT(4) NOT NULL, ". "PRIMARY KEY ( id )); "; $retval = mysql_query( $sql_table, $conn ); if(! $retval ){ echo '資料表建立失敗: ' . mysql_error()."</br>"; }else{ echo "資料表建立成功</br>"; } mysql_query('set names utf8'); mysql_close($conn);//關閉連線 ?>
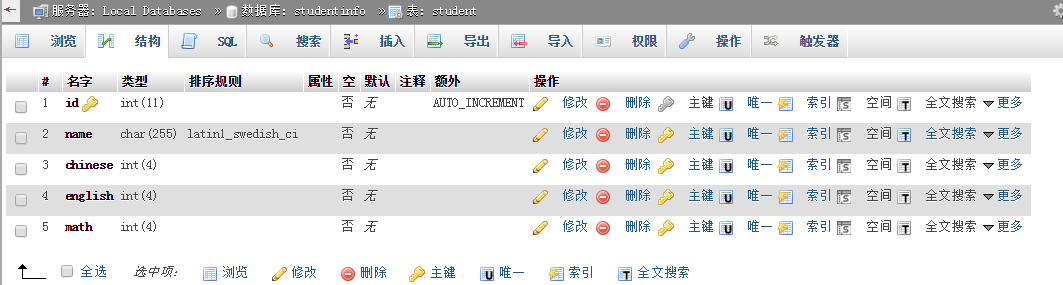
現在在phpMyAdmin裡就可以看到新增的資料庫studentinfo和資料表student
第二步:在studentinfo資料庫的student資料表新增學生資訊資料(增)
思路:連線伺服器—>連線資料庫—>往資料表插入指定資料
注意:因為前面的php已經建立伺服器連線,並且連線資料庫了,所以以下程式碼都省略了建立連線的部分,直接寫函式語句。
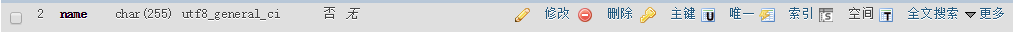
執行php發現新增資料失敗,那是為什麼呢?因為name中傳入了帶有中文的字串,而student表中定義的name排序規則竟然不是utf-8???function addtabel_data(){ //多維陣列 $datas=array( array("name"=>"測試貓","chinese"=>100,"english"=>100,"math"=>100), array("name"=>"測試狗","chinese"=>99,"english"=>99,"math"=>99), array("name"=>"測試虎","chinese"=>98,"english"=>98,"math"=>98) ); for($i=0;$i<count($datas);$i++){ $name=$datas[$i]["name"]; $chinese=$datas[$i]["chinese"]; $english=$datas[$i]["english"]; $math=$datas[$i]["math"]; mysql_query("insert into student(name,chinese,english,math) values ('$name',$chinese,$english,$math)");//多維陣列資料逐條插入student表 } $res=mysql_affected_rows();//返回影響行 if($res>0){ echo "新增資料成功</br>"; }else{ echo "新增資料失敗</br>"; } } addtabel_data();//呼叫

沒事我們可以一鍵修改排序規則,自行修改好了
再執行,新增資料成功並且發現表中有資料了
第三步:根據查詢條件在studentinfo資料庫的student表裡查詢一條或多條指定資訊(查)
思路:連線伺服器—>連線資料庫—>根據條件查詢資料表資料
function selecttable_data($name){
$res=mysql_query("select * from student where name='$name'");//根據name來查詢student資料
// $res=mysql_query("select * from student where name='$name' and chinese='$chinese'");//多條件查詢連線符and
// $res=mysql_query("select * from student");//查詢student表裡所有資料
// $res=mysql_query("select * from student limit 0,2“);//限制前面第1到2條資料
if($res&&mysql_num_rows($res)){
while($sql=mysql_fetch_assoc($res)){
$arr[]=$sql;
}
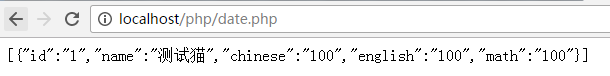
echo json_encode($arr,JSON_UNESCAPED_UNICODE);//把資料(陣列巢狀json型別)轉換為字串輸出,這個ajax拿資料經常用
}else{
echo "找不到該資料</br>";
}
}
selecttable_data("測試貓");//查詢name為測試貓
第四步:根據修改條件在studentinfo資料庫的student表裡修改指定資料(改)
思路:連線伺服器—>連線資料庫—>根據條件修改資料表指定資料
function updatetabel_data($name,$chinese){
mysql_query("update student set chinese='$chinese' where name='$name'");//修改student表裡為$name的chinese資料修改為$chinese
$res=mysql_affected_rows();//返回影響行
if($res>0){
echo "修改成功</br>";
}else{
echo "修改失敗</br>";
}
}
updatetabel_data("測試虎",90);//把測試虎的語文成績修改為90分 測試虎語文成績已經從98修改為90
測試虎語文成績已經從98修改為90第五步:根據刪除條件在studentinfo資料庫的student表裡刪除指定資料(刪)
思路:連線伺服器—>連線資料庫—>根據條件刪除資料表指定資料
function deletetable_data($name){
mysql_query("delete from student where name='$name'");//刪除student表裡為$name的整條資料
$res=mysql_affected_rows();//返回影響行
if($res>0){
echo "刪除成功</br>";
}else{
echo "刪除失敗</br>";
}
}
deletetable_data('測試虎');//刪除name為測試虎這條資料 測試虎這條資料已被刪除
測試虎這條資料已被刪除
附加教程:ajax+php非同步請求資料
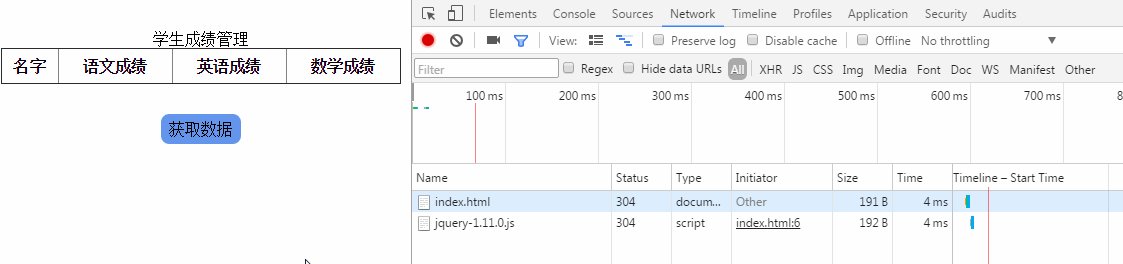
在頁面html上顯示資料庫studentinfo的student表的學生資訊
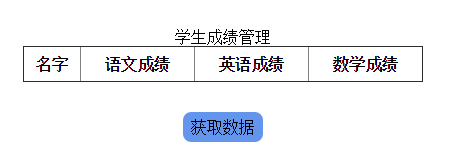
簡單布個局:
HTML
<body>
<table border="" cellspacing="" cellpadding="" id="tab">
<caption>學生成績管理</caption>
<thead>
<tr>
<th>名字</th>
<th>語文成績</th>
<th>英語成績</th>
<th>數學成績</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<p id="btn">獲取資料</p>
</body>*{margin: 0;padding: 0;}
table{width: 400px;border-collapse: collapse;margin: 30px auto;}
table tr{height: 35px;}
table tr td{text-align: center;}
p{width: 80px;height: 30px;background-color: cornflowerblue;text-align: center;line-height: 30px;border-radius: 8px;left: 50%;margin-left: -40px;display: inline-block;position: relative;cursor: pointer;}
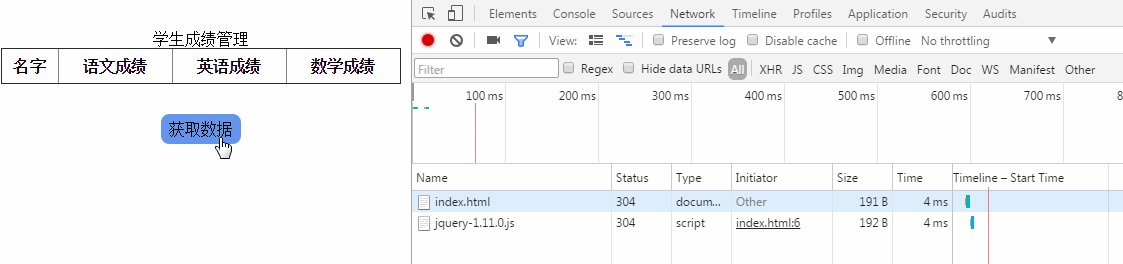
p:active{background-color: red;}
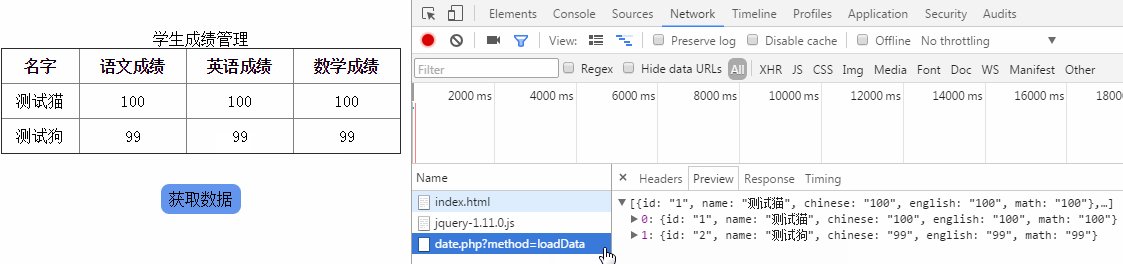
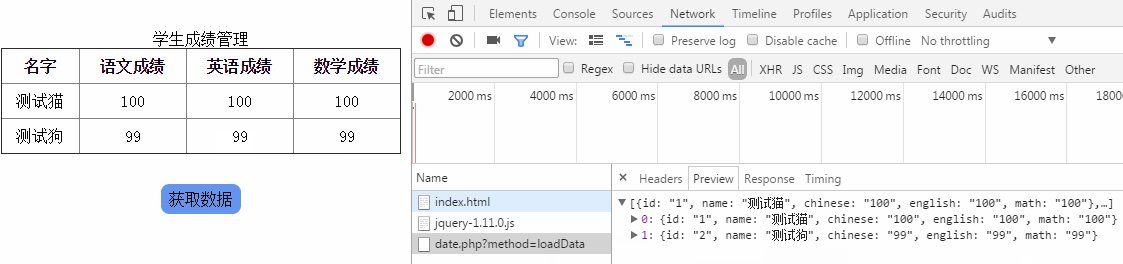
通過獲取資料按鈕可以得到student表資料,並新增到表格裡。
因為這裡需要藉助jquery的$.ajax(),所以頭部要引用jquery外掛,我用的是1.11版本,當然你也可以用其他版本。
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> window.onload=function(){
var table=document.getElementById("tab");
var btn=document.getElementById("btn");
btn.onmousedown=function(ev){
ev.preventDefault();//取消按鈕預設事件
}
btn.onclick=function(){
$.ajax({
type:"get",//資料傳送的方式(post 或者 get
url:"date.php",//要傳送的後臺地址
data:"method=loadData",//傳送的請求資料
dataType:"json",//後臺處理後返回的資料格式
success:function(datas){//請求成功
//alert(datas.length);
Loaddata(datas);
},
error:function(mes){//請求失敗
alert("出錯"+mes.status);
}
});
}
};
function Loaddata(datas){//資料的處理,並且插入到表格中
var table=document.getElementById("tab");
//datas資料的形式[{},{}...],先迴圈資料長度,再具體遍歷裡面的json
for(var i=0;i<datas.length;i++){
var trs=document.createElement("tr");
for(var json_data in datas[i]){
if(json_data=="id")
continue;
var tds=document.createElement("td");
tds.innerHTML=datas[i][json_data];
//trs.prepend()
trs.appendChild(tds);
table.tBodies[0].appendChild(trs);
}
}
}$method=$_GET["method"];//全域性GET拿到ajax傳來的method
if($method="loadData"){
$res=mysql_query("select * from student");//查詢student表裡所有資料
if($res&&mysql_num_rows($res)){
while($sql=mysql_fetch_assoc($res)){
$arr[]=$sql;
}
echo json_encode($arr,JSON_UNESCAPED_UNICODE);//把資料(陣列json)轉換為字串輸出,這個ajax拿資料經常用
}
}
刪除student表:根據刪除條件刪除資料庫中的指定表格
思路:連線伺服器—>連線資料庫—>根據表名刪除資料庫中的資料表
function delete_table($tablename){
$deletetable=mysql_query("drop table $tablename");//根據表名刪除
if(!$deletetable){
echo "刪除資料表:".$tablename."失敗</br>";
}else{
echo "刪除資料表:".$tablename."成功</br>";
}
}
delete_table(student);//刪除student表 重新整理一下伺服器,發現studentinfo資料庫中的student資料表沒了
重新整理一下伺服器,發現studentinfo資料庫中的student資料表沒了
刪除studentinfo資料庫:根據刪除條件刪除資料庫
思路:連線伺服器—>連線資料庫—>根據庫名刪除資料庫
function delete_database($databasename){
$deletedatabase=mysql_query("drop database $databasename");//根據資料庫名刪除
if(!$deletedatabase){
echo "刪除資料庫:".$databasename."失敗</br>";
}else{
echo "刪除資料庫:".$databasename."成功</br>";
}
}
delete_database(studentinfo);//刪除studentinfo資料庫好php+sql從入門到刪庫講解完畢!