開發你的第一個React + Ant Design網頁(一、配置+編寫主頁)
前言
React是Facebook推出的一個前端框架,之前被用於著名的社交媒體Instagram中,後來由於取得了不錯的反響,於是Facebook決定將其開源。出身名門的React也不負眾望,成功成為當前最火熱的三大前端框架之一。相比於Angular,React更加輕量。而相對於另一個輕量級前端框架Vue來說,React雖然學習和使用起來難度稍微大一些,但是React的社群相對來說人氣更旺,而且在移動端的開發上面,大名鼎鼎的React Native更是盡顯優勢,在程式碼效能上要好過Vue框架。今天我們就來對React進行一個入門的學習。
這裡還要用到的是一個UI設計語言,Ant Design。
正文
配置
這裡我們需要用到的開發工具有
- Webstorm
Node.js(npm) 或 Yarn
npm install -g create-react-app yarn對create-react-app這個腳手架進行全域性安裝。然後進入到我們的workspace中,輸入如下程式碼
create-react-app antd-demo就可以建立一個名字為andt-demo的React工程。建立的過程很有特點,像是在給硬碟整理碎片。

建立完之後我們就可以在Webstorm中開啟這個工程。目錄結構如下

這個時候我們就完成了最基本的工程建立。如果我們此時在命令列中進入這個工程,並輸入
npm start稍等一會之後瀏覽器會啟動一個新的標籤頁。如圖。

這裡面使用了熱載入技術,我們在程式碼中做出的改變會實時顯示在頁面上。
接下來我們還要做一件事: 引入Ant design的元件庫:
yarn add antd這樣工程就已經配置完畢了。
建立主頁
在src中建立一個資料夾,名為Navi,在Navi資料夾下面建立一個Navi.js和一個Navi.css檔案。
在Navi.js中,加入如下程式碼
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
import React, { Component } from 'react';
import 'antd/dist/antd.css';
import logo from '../logo.svg';
import './Navi.css'
const { Header, Content, Footer, Sider } = Layout;
class SiderDemo extends Component {
state = {
collapsed: false,
mode: 'inline',
};
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render() {
return (
<Layout>
<Sider
trigger={null}
collapsible
collapsed={this.state.collapsed}
>
<div className="logo" />
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
<Menu.Item key="1">
<Icon type="user" />
<span className="nav-text">nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span className="nav-text">nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span className="nav-text">nav 3</span>
</Menu.Item>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#000', padding: 0 }}>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>
<Icon
className="trigger"
type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'}
onClick={this.toggle}
style={{cursor: 'pointer'}}
/>
</span>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>Information Management System</span>
<span style={{color:'#fff', float:'right', paddingRight:'1%'}}>
<img src={logo} className="App-logo" alt="logo" />
</span>
</Header>
<Content style={{ margin: '0 16px' }}>
<Breadcrumb style={{ margin: '12px 0' }}>
<Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item>
</Breadcrumb>
<div style={{ padding: 24, background: '#fff', minHeight: 780 }}>
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>
Ant Design ©2016 Created by Ant UED
</Footer>
</Layout>
</Layout>
);
}
}
export default SiderDemo;在Navi.css中加入如下程式碼:
.App-logo {
animation: App-logo-spin infinite 10s linear;
height: 60px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.logo {
height: 32px;
background: #333;
border-radius: 6px;
margin: 16px;
}
.ant-layout-sider-collapsed .anticon {
font-size: 16px;
}
.ant-layout-sider-collapsed .nav-text {
display: none;
}上面就是一個帶有導航欄的主頁。我們寫好了主頁之後,還需要做一件事情,就是把這個元件掛載到程式的入口檔案中。我們修改index.js,修改後的程式碼如下
import React from 'react';
import ReactDOM from 'react-dom';
import SiderDemo from './Navi/Navi'
import registerServiceWorker from './registerServiceWorker';
import './index.css';
ReactDOM.render(<SiderDemo />, document.getElementById('root'));
registerServiceWorker();可以看到程式預設在一開始的時候就渲染我們的SiderDemo元件,即剛才寫好的首頁元件。修改完之後我們重新執行
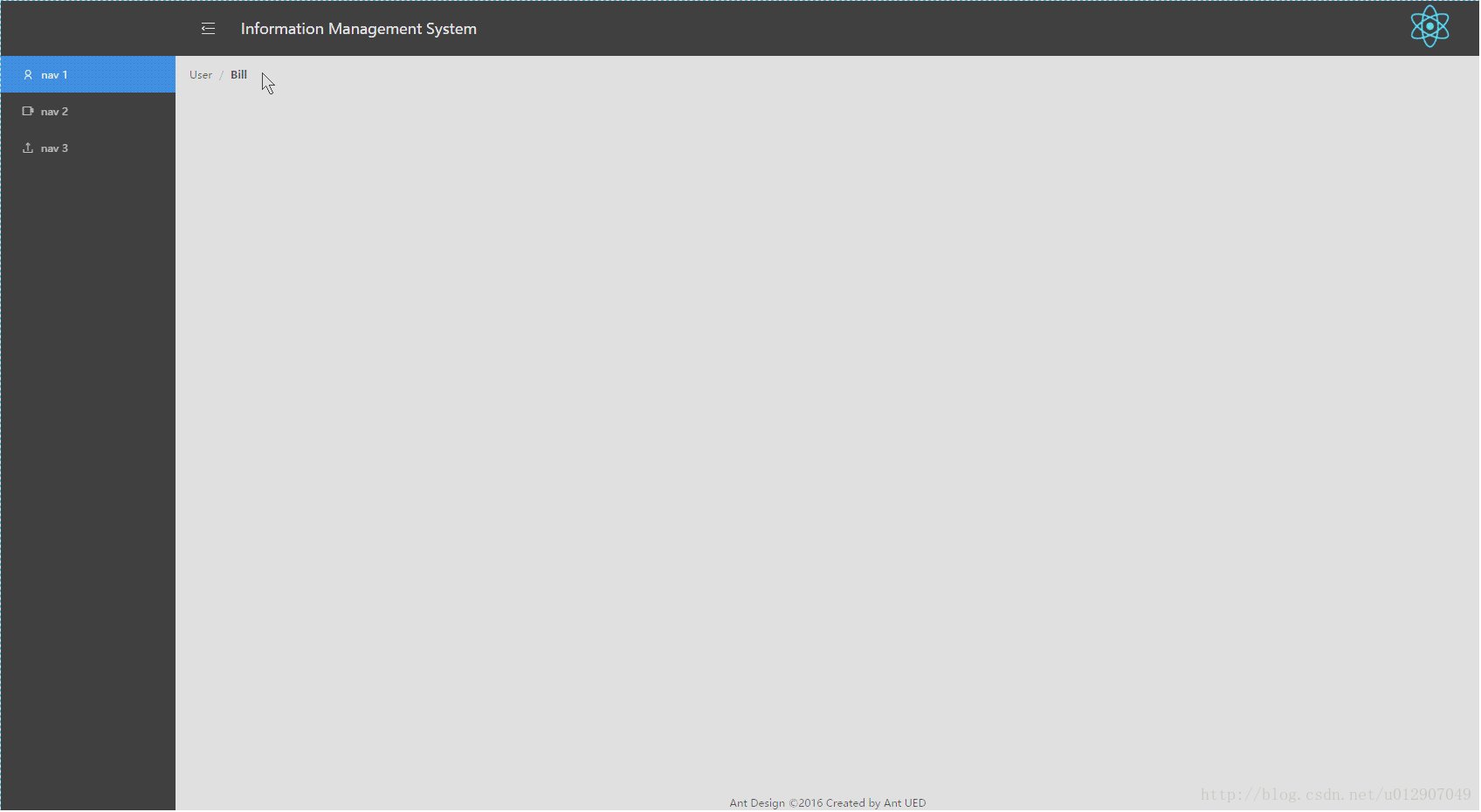
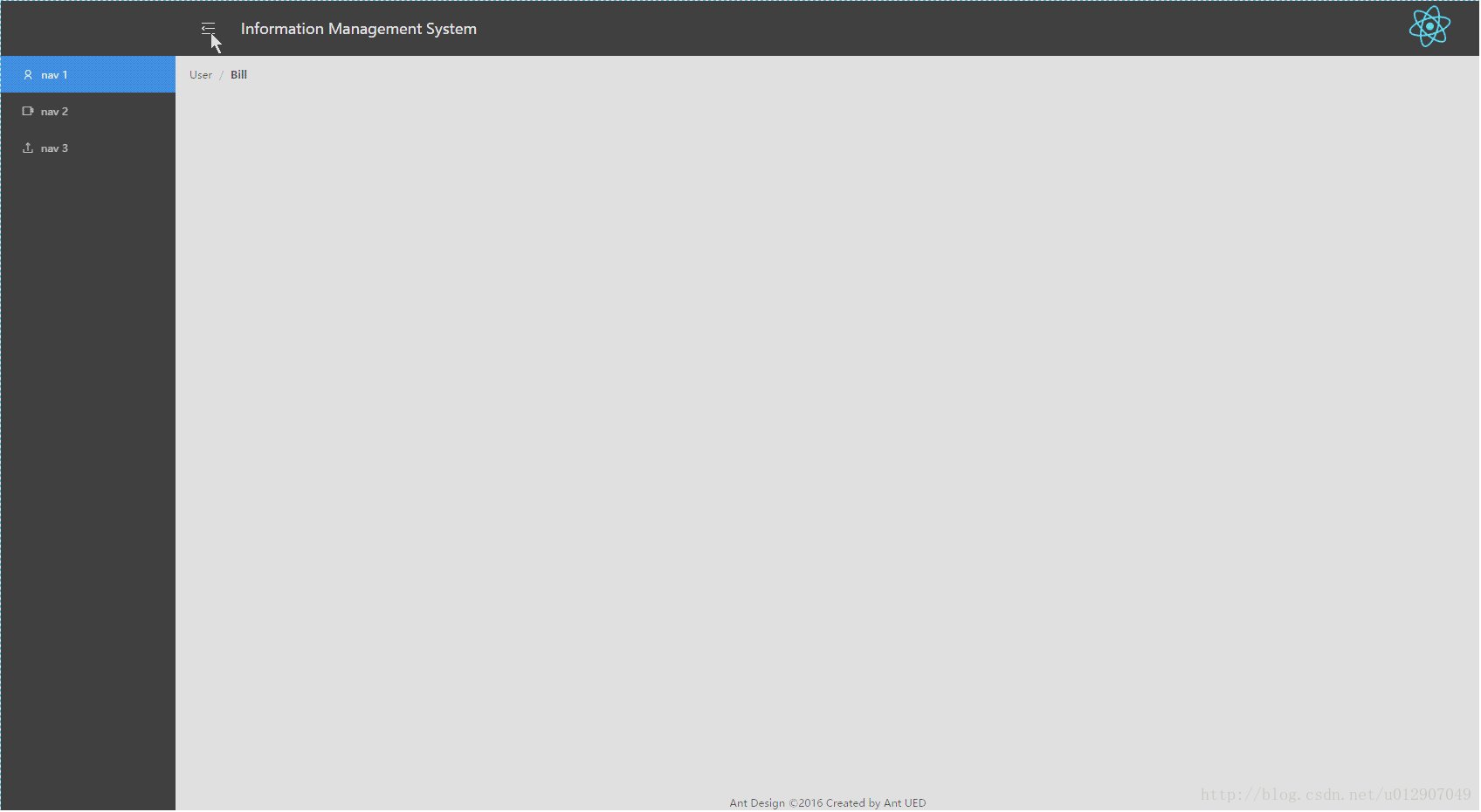
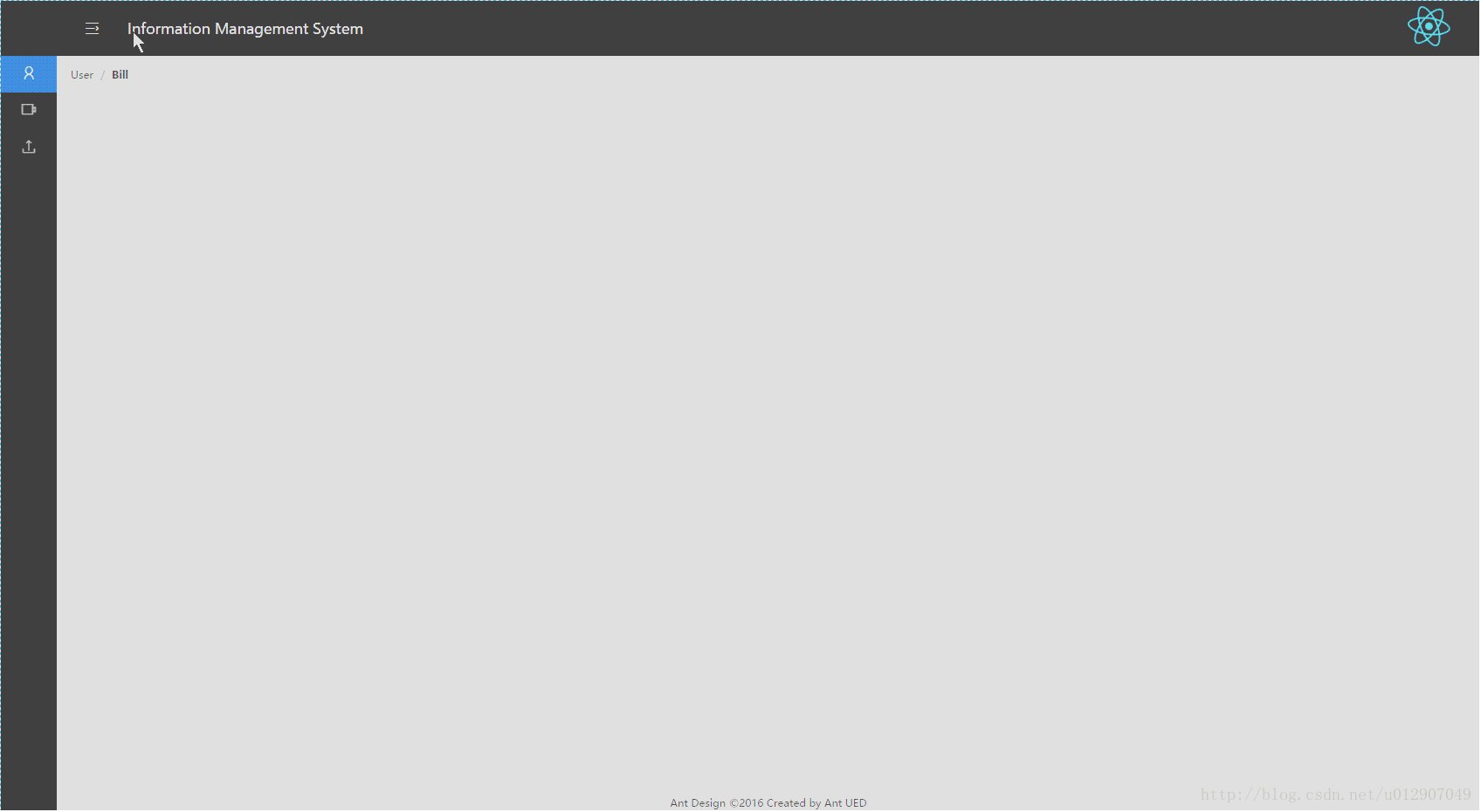
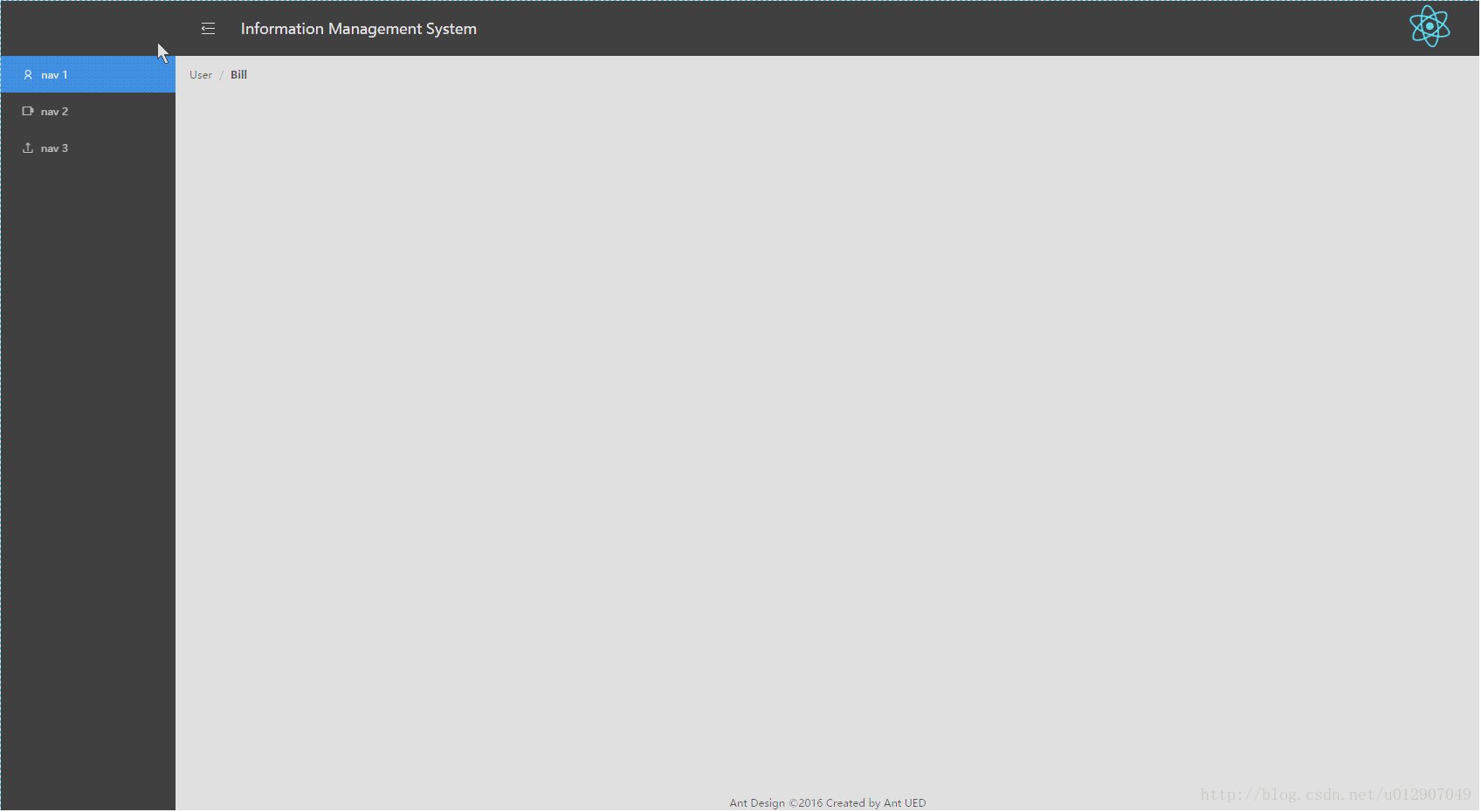
npm start可以看到我們編寫的首頁已經在執行中了,並且支援左側選單欄的縮放功能。如下圖:

至此一個簡單的首頁就做成了。在下一篇文章中我會介紹React中Router的使用方法,以及更多的Ant Design元件。
結尾
這篇文章所屬的系列是一個對React的入門,前端所使用的元件庫是Ant Design。如果你想檢視關於Vue的入門,可以檢視我的另一個系列 從零開始搭建自己的VueJS2.0+ElementUI單頁面網站 。
