前端效能優化總結(三)
常用的優化有兩部分
第一:面向內容的優化
1. 減少 HTTP 請求
2. 減少 DNS 查詢
3. 避免重定向
4. 使用 Ajax 快取
5. 延遲載入元件
6. 預先載入元件
7. 減少 DOM 元素數量
8. 切分元件到多個域
9. 最小化 iframe 的數量
10. 不要出現http 404 錯誤
第二:面向 Server
1. 縮小 Cookie
2. 針對 Web 元件使用域名無關性的
過境遷,Web 應用比以往任何時候都更具互動性。搞定效能可以幫助你極大地改善終端使用者的體驗。閱讀以下的技巧並學以致用,看看哪些可以用來改善延遲,渲染時間以及整體效能吧!
更快的 Web 應用
優化 Web 應用是一項費勁的工作。Web 應用不僅處於客戶端和伺服器端的兩部分元件當中,通常來說也是由多種多樣的技術棧構建而成:資料庫,後端元件(一般也是搭建在不同技術架構之上的),以及前端(HTML + JavaScript + CSS + 轉譯器)。執行時也是變化多端的:iOS,Android,Chrome,Firefox,Edge。如果你曾經工作在一個不同的單一龐大的平臺之上,通常情況下效能優化只針對於單一目標(甚至只是目標的單一版本而已),但是現在的話你就可能會意識到任務複雜度要遠超於此。這就對了。但這兒也有一些通用的優化指南可以大大優化一個應用。我們將會在接下來的章節中探討這些指南的內容。
一份 Bing 的研究表明,頁面載入時間每增加 10ms,網站的年收入就會減少 25 萬美元。 —— Rob Trace 和 David Walp,微軟高階程式經理
過早優化?
優化最難的地方就是如何在開發生命週期中最適當的時候去做優化。Donald Knuth 有一句名言:「過早優化乃萬惡之源」。這句話背後的原因非常簡單:因為一不小心就會浪費時間去優化某個 1% 的地方,但是結果卻並不會對效能造成什麼重大影響。與此同時,一些優化還妨礙了可讀性或者是可維護性,甚至還會引入新的 Bug。換句話說,優化不應當被認為是「意味著得到應用程式的最佳效能」,而是「探索優化應用的正確的方式,並得到最大的效益
程式設計師們浪費了大量時間來思考,或者說是擔憂,他們的程式中非關鍵部分的執行速度。並且他們對於效能的這些嘗試,實際上卻對程式碼的除錯和維護有著非常消極的影響。我們應當忘記那些不重要的效能影響,在 97% 的時間裡都可以這麼說:過早優化乃萬惡之源。當然我們也不應當在那關鍵的 3% 上放棄我們的機會。—— Donald Knuth
1. JavaScript 壓縮和模組打包
JavaScript 應用是以原始碼形式進行分發的,而原始碼解析的效率是要比位元組碼低的。對於一小段指令碼來說,區別可以忽略不計。但是對於更大型的應用,指令碼的大小會對應用啟動時間有著負面的影響。事實上,寄期望於使用WebAssembly 而獲得最大程度的改善,其中之一就是可以得到更快的啟動時間。
另一方面,模組打包則用於將不同指令碼打包在一起並放進同一檔案。更少的 HTTP 請求和單個檔案解析都可以減少載入時間。通常情況下,單獨一種工具就可以處理打包和壓縮。Webpack 就是其中之一。
示例程式碼:
function insert(i) {
document.write("Sample " + i);
}
for(var i = 0; i < 30; ++i) {
insert(i);
}
結果如下:
!function(r){function t(o){if(e[o])return e[o].exports;var n=e[o]={exports:{},id:o,loaded:!1};return r[o].call(n.exports,n,n.exports,t),n.loaded=!0,n.exports}var e={};return t.m=r,t.c=e,t.p="",t(0)}([function(r,t){function e(r){document.write("Sample "+r)}for(var o=0;30>o;++o)e(o)}]);
//# sourceMappingURL=bundle.min.js.map
進一步打包
你也可以使用 Webpack 打包 CSS 檔案以及合併圖片。這些特性都可以有助於改善啟動時間。研究一下 Webpack 文件來做些測試吧!
2. 按需載入資源
資源(特別是圖片)的按需載入或者說惰性載入,可以有助於你的 Web 應用在整體上獲得更好的效能。對於使用大量圖片的頁面來說惰性載入有著顯著的三個好處:
- 減少向伺服器發出的併發請求數量(這就使得頁面的其他部分獲得更快的載入時間)
- 減少瀏覽器的記憶體使用率(更少的圖片,更少的記憶體)
- 減少伺服器端的負載
大體上的理念就是隻在必要的時候才去載入圖片或資源(如視訊),比如在第一次被顯示的時候,或者是在將要顯示的時候對其進行載入。由於這種方式跟你建站的方式密切相關,惰性載入的解決方案通常需要藉助其他庫的外掛或者擴充套件來實現。舉個例子,react-lazy-load 就是一個用於處理 React 惰性載入圖片的外掛:
const MyComponent = () => (
<div>
Scroll to load images.
<div className="filler" />
<LazyLoad height={762} offsetVertical={300}>
<img src='http://apod.nasa.gov/apod/image/1502/HDR_MVMQ20Feb2015ouellet1024.jpg' />
</LazyLoad>
(...)
一個非常好的實踐範例就像 Goggle Images 的搜尋工具一樣。點選前面的連結並且滑動頁面滾動條就可以看到效果了。
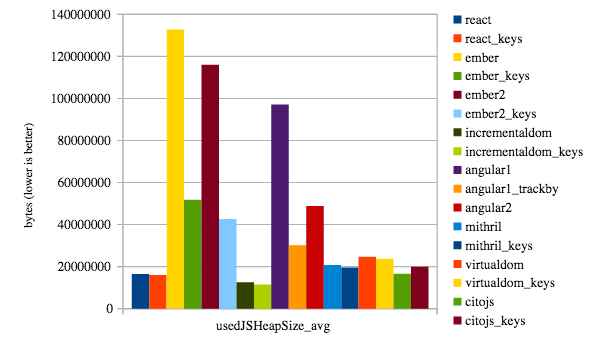
3. 在使用 DOM 操作庫時用上 array-ids

此特性背後的主要概念就是儘可能多地重用已有的節點。Array ids 使得 DOM 操作引擎可以「知道」在什麼時候某個節點可以被對映到陣列當中的某個元素。沒有 array-ids 或者 track-by的話,大部分庫都會進行重新排序而摧毀已有的節點並重新建立新的。這就非常損耗效能了。
4. 快取
Caches 是用於儲存那些被頻繁存取的靜態資料的元件,便於隨後對於這個資料的請求可以更快地被響應,或者說請求方式更加高效。由於 Web 應用是由很多可拆卸的部件組合而成,快取就可以存在於架構中的很多部分。舉例來說,快取可以被放在動態內容伺服器和客戶端之間,就可以避免公共請求以減少伺服器的負載,與此同時改善響應時間。其他快取可能被放置在程式碼裡,以優化某些用於指令碼存取的通用模式,還有些快取可能被放置在資料庫或者是長執行程序之前。
簡而言之,在 Web 應用中使用快取是一種改善響應時間和減少 CPU 使用的絕佳方式。難點就在於搞清楚哪裡才是在架構中存放快取的地方。再一次,答案就是效能分析:常見的瓶頸在哪裡?資料或者結果可快取嗎?他們都太容易失效嗎?這都是一些棘手的問題,需要從原理上來一點一點回答。
快取的使用在 Web 環境中富有創造性。比如,basket.js 就是一個使用Local Storage 來快取應用指令碼的庫。所以你的 Web 應用在第二次執行指令碼的時候就可以幾乎瞬間載入了。
如今一個廣受歡迎的快取服務就是亞馬遜的 CloudFront。CloudFront 就跟通常的內容分發網路(CDN)用途一樣,可以被設定作為動態內容的快取。
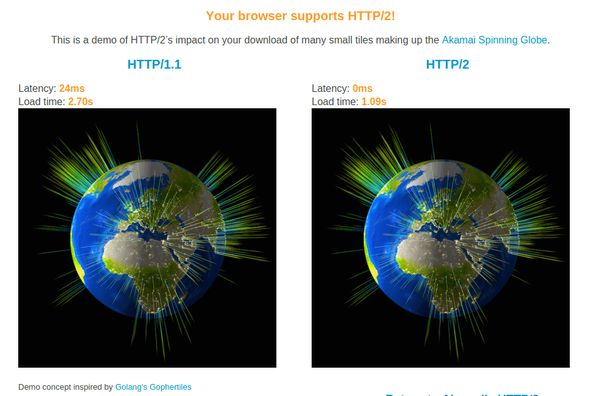
5. 啟用 HTTP/2
越來越多的瀏覽器都開始支援 HTTP/2。這可能聽起來沒有必要,但是 HTTP/2 為同一伺服器的併發連線問題帶來了很多好處。換句話說,如果有很多小型資源需要載入(如果你打包過的話就沒有必要了),在延遲和效能方面 HTTP/2 秒殺 HTTP/1。試試Akamai
的 HTTP/2 demo,可以在最新的瀏覽器中看到區別。
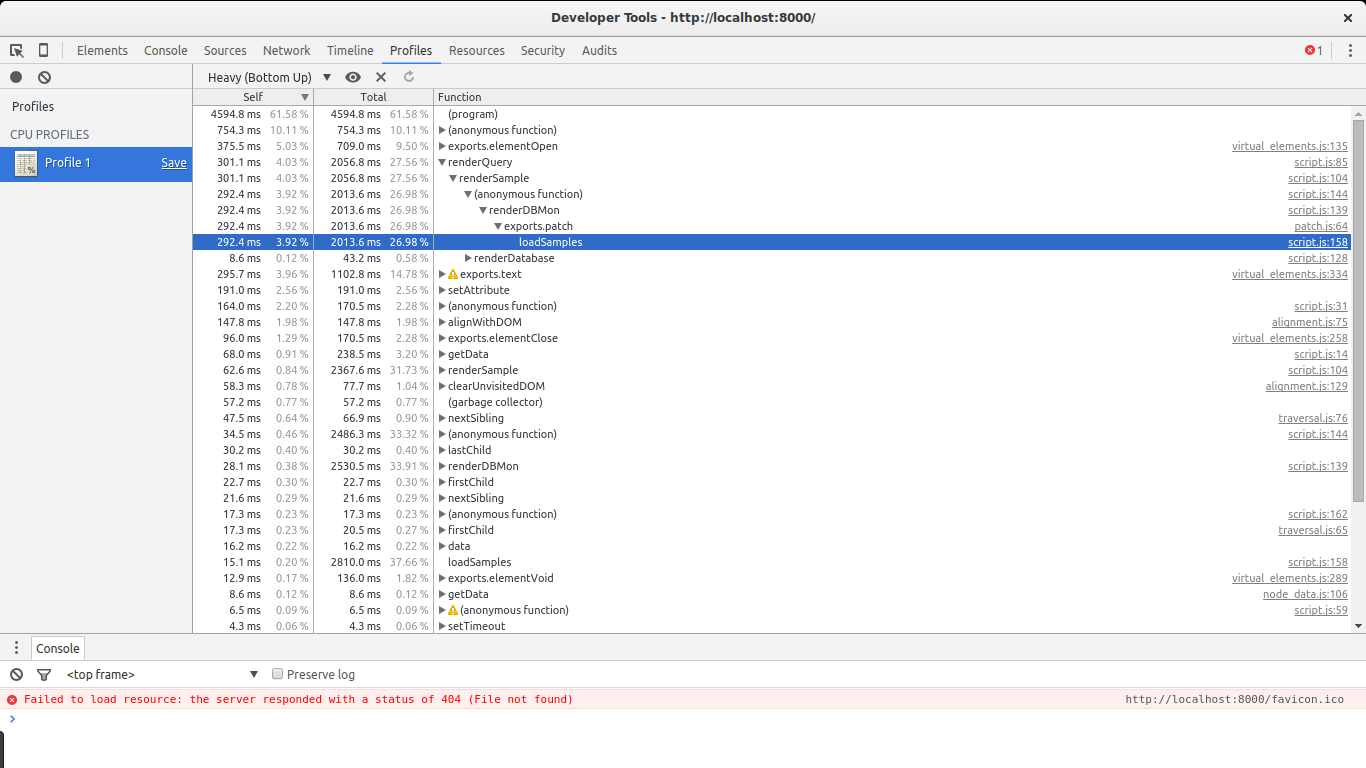
6. 應用效能分析
效能分析是優化任何應用程式時的重要一步。就像介紹中所提到的那樣,盲目嘗試優化應用經常會導致效率的浪費,微不足道的收益和更差的可維護性。執行效能分析是識別你的應用問題所在的一個重要步驟。
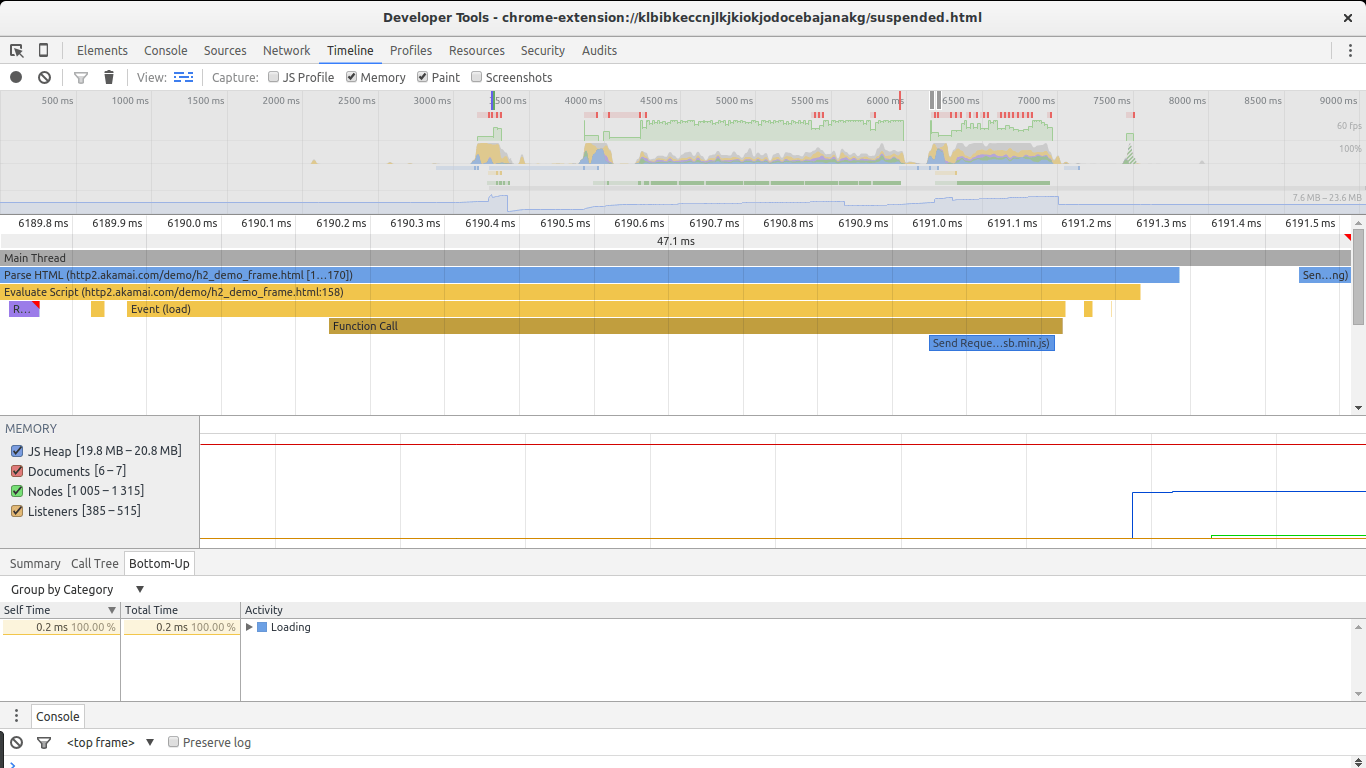
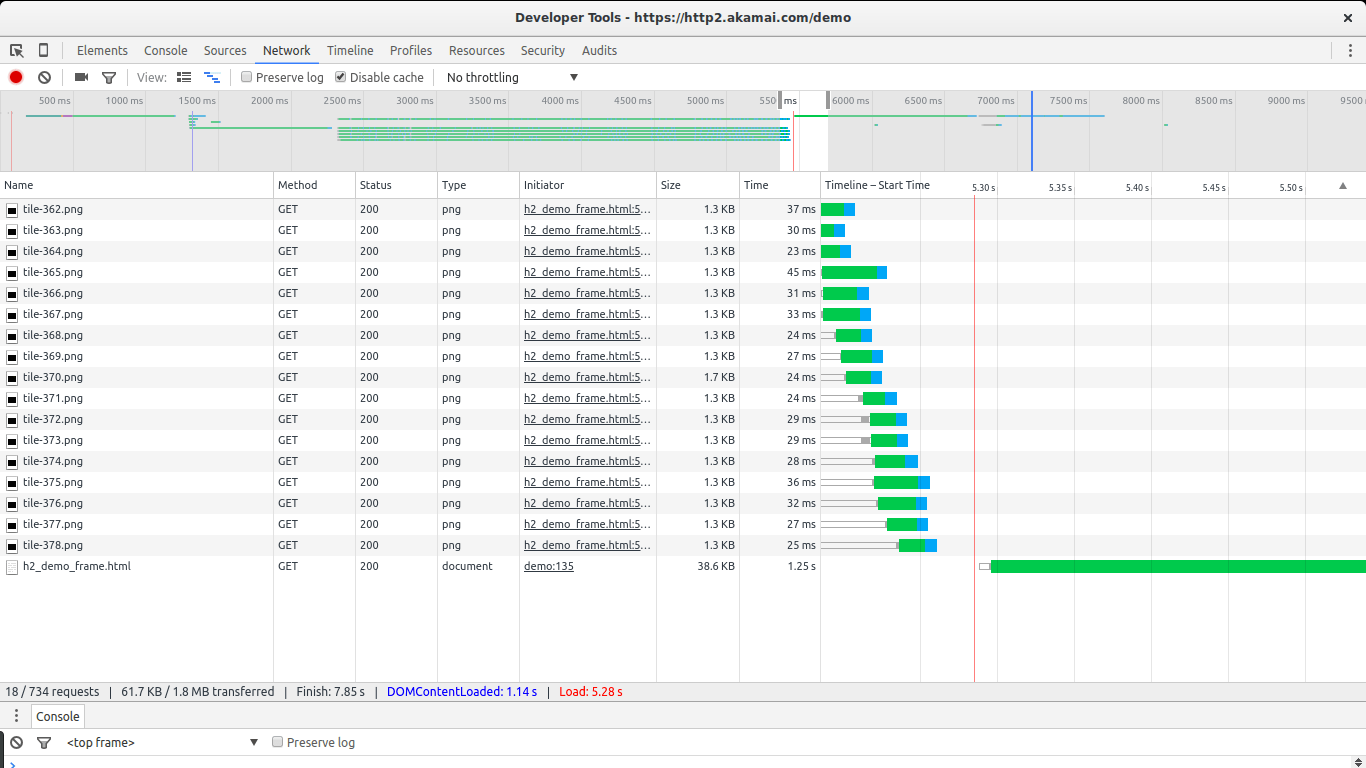
對於 Web 應用來說,延遲時間是最大的抱怨之一,所以你需要確保資料的載入和顯示都儘可能得快。Chrome 提供了非常棒的效能分析工具。特別是 Chrome Dev Tools 中的時間線和網路檢視都對於定位延遲問題有著很大的幫助:

時間線檢視可以幫忙找到執行時間較長的操作。
網路檢視可以幫助識別出額外的由緩慢請求導致的延遲或對於某一端點的序列訪問。
正確分析的話,記憶體則是另一塊可能獲得收益的部分。如果你正在執行著一個擁有很多虛擬元素的頁面(龐大的動態表格)或者可互動式的元素(比如遊戲),記憶體優化可以獲得更少的卡頓和更高的幀率。從我們最近的文章4 Types of Memory Leaks in JavaScript and How to Get Rid Of Them 中,對於如何使用 Chrome 的開發工具有著進一步的深度理解。
CPU 效能分析也可以在 Chrome Dev Tools 中找到。看看這篇來自 Google 官方文件中的文章
Profiling JavaScript Performance。
找到效能損耗的中心可以讓你有效率地達到優化的目標。
對後端的效能分析會更加困難。通常情況下,確認一個耗費較多時間的請求可以讓你明確應該優先分析哪一個服務。對於後端的分析工具來說,則取決於所構建的技術棧。
一個關於演算法的注意事項
在大多數情況下,選擇一個更優的演算法,比圍繞著小成本中心所實現的具體優化策略能夠獲得更大的收益。在某種程度上,CPU 和記憶體分析應該可以幫你找到大的效能瓶頸。當這些瓶頸跟編碼問題並不相關時,則是時候考慮考慮不同的演算法了。
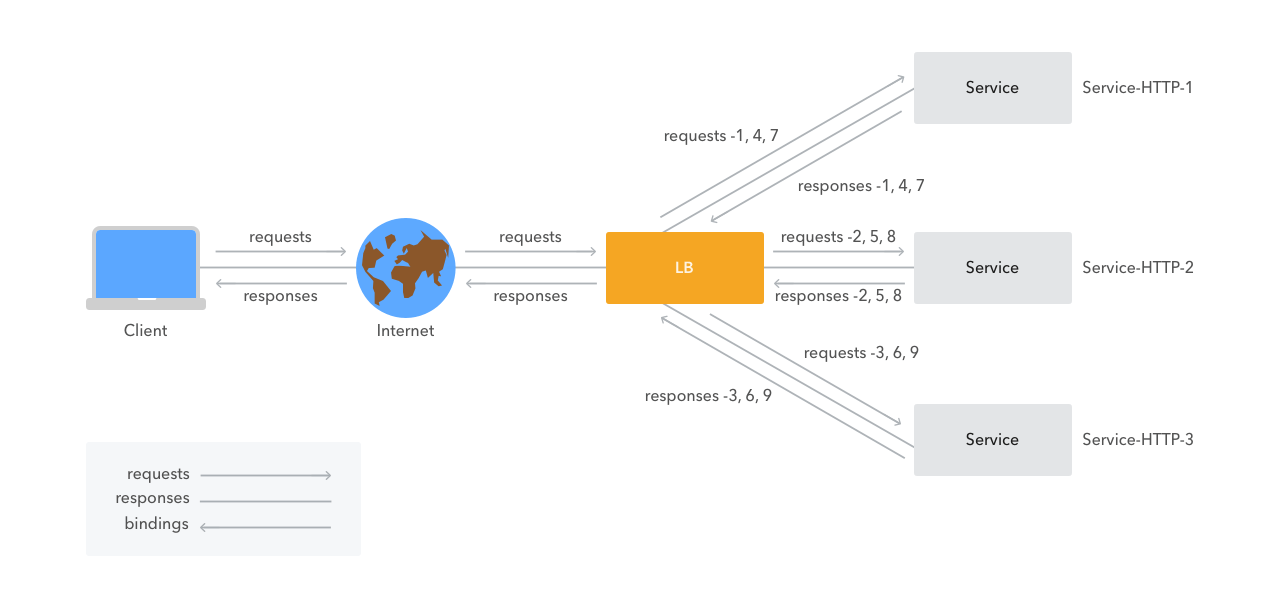
7. 使用負載均衡方案
我們在之前討論快取的時候簡要提到了內容分發網路(CDNs)。把負載分配到不同的伺服器(甚至於不同的地理區域)可以給你的使用者提供更好的延遲時間,但是這條路還很漫長,特別是在處理很多的併發連線的時候。
負載均衡就跟使用某個 round-robin(迴圈)解決方案一樣簡單,可以基於一個
nginx 反向代理 ,或者基於一個成熟的分散式網路,比如
Cloudflare 或者
Amazon CloudFront。
以上的圖來自於 Citrix。 為了使負載均衡真正有效,動態內容和靜態內容都應該被拆分成易於併發訪問的。換句話說,元素的串形訪問會削弱負載均衡器以最佳形式進行分流的能力。與此同時,對於資源的併發訪問可以改善啟動時間。
雖然負載均衡可能會很複雜。對最終一致性演算法不友好的資料模型,或者快取都會讓事情更加困難。幸運的是,大多數應用對於已簡化的資料集都只需要保證高層次的一致性即可。如果你的應用程式沒有這樣設計的話,就有必要重構一下了。
8. 為了更快的啟動時間考慮一下同構 JavaScript
改善 Web 應用程式觀感的方式之一,就是減少啟動時間或者減少首頁渲染時間。這對於新興的單頁面應用尤為重要,其需要在客戶端執行大量任務。在客戶端做更多事情通常就意味著,在第一次渲染被執行之前就需要下載更多的資訊。同構 JavaScript 可以解決這個問題:自從 JavaScript 可以同時執行在客戶端和伺服器端,這就讓在伺服器端來執行頁面的首次渲染成為可能,先把已渲染的頁面傳送出去然後再由客戶端的指令碼接管。這限制了所使用的後端(必須使用支援該特性的 JavaScript 框架),但卻能獲得更好的使用者體驗。舉例來說,React 就很適合於做這個,就像以下程式碼所示:
var React = require('react/addons');
var ReactApp = React.createFactory(require('../components/ReactApp').ReactApp);
module.exports = function(app) {
app.get('/', function(req, res){
// React.renderToString takes your component
// and generates the markup
var reactHtml = React.renderToString(ReactApp({}));
// Output html rendered by react
// console.log(myAppHtml);
res.render('index.ejs', {reactOutput: reactHtml});
});
};
Meteor.js 對於客戶端和伺服器端的 JavaScript 混用有著非常棒的支援。
if (Meteor.isClient) {
Template.hello.greeting = function () {
return "Welcome to myapp.";
};
Template.hello.events({
'click input': function () {
// template data, if any, is available in 'this'
if (typeof console !== 'undefined')
console.log("You pressed the button");
}
});
}
if (Meteor.isServer) {
Meteor.startup(function () {
// code to run on server at startup
});
}
但是,為了支援伺服器端渲染,需要像 meteor-ssr 這樣的外掛。
謝謝 gabrielpoca 在評論中指出這一點。如果你有複雜的或者中等大小的應用需要支援同構部署,試試這個,你可能會感到驚訝的。
9. 使用索引加速資料庫查詢
如果你需要解決資料庫查詢耗費大量時間的問題(分析你的應用看看是否是這種情況!),是時候找出加速資料庫的方法了。每個資料庫和資料模型都有自己的權衡。資料庫優化在每一方面都是一個主題:資料模型,資料庫型別,具體實現方案,等等。提速可能不是那麼的簡單。但是這兒有個建議,可能可以對某些資料庫有所幫助:索引。索引是一個過程,即資料庫所建立的快速訪問資料結構,從內部對映到鍵(在關係資料庫中的列),可以提高檢索相關資料的速度。大多數現代資料庫都支援索引。索引並不是文件型資料庫(比如MongoDB)所獨有的,也包括關係型資料庫(比如PostgreSQL)。
為了使用索引來優化你的查詢,你將需要研究一下應用程式的訪問模式:什麼是最常見的查詢,在哪個鍵或列中執行搜尋,等等。
10. 使用更快的轉譯方案
JavaScript 軟體技術棧一如既往的複雜。而改善語言本身的需求則又增加了複雜度。不幸地是,JavaScript 作為目標平臺又會被使用者的執行時所限制。儘管很多改進已經以 ECMAScript 2015(2016正在進行)的形式實現了,但是通常情況下,對客戶端程式碼來說又不可能依賴於這個版本。這種趨勢促使了一系列的轉譯器:用於處理 ECMAScript 2015 程式碼的工具和只使用 ECMAScript 5 結構實現其中所缺失的特性。與此同時,模組繫結和壓縮處理也已經被整合到這個生產過程中,被稱為為釋出而構建的程式碼版本。這些工具可以轉化程式碼,並且能夠以有限的方式影響到最終程式碼的效能。Google 開發者 Paul Irish 花了一些時間來尋找這些轉譯方案會如何影響效能和最終程式碼的大小。儘管大多數情況下收益會很小,但也值得在正式採用某個工具棧之前看看這些資料。對於大型應用程式來說,這種區別可能會影響重大。
11. 避免或最小化 JavaScript 和 CSS 的使用而阻塞渲染
JavaScript 和 CSS 資源都會阻塞頁面的渲染。通過採取某些的規則,你可以保證你的指令碼和 CSS 被儘可能快速地處理,以便於瀏覽器能夠顯示你的網站內容。
在 CSS 的情況下這是非常重要的,所有的 CSS 規則都不能與特定媒體直接相關,規則只用於處理你準備在頁面上所顯示內容的優先順序。這可以通過使用 CSS 媒體查詢來實現。媒體查詢告訴瀏覽器,哪些 CSS 樣式表應用在某個特定的顯示媒體上。舉個例子,用於列印的某些規則可以被賦予比用於螢幕顯示更低的優先順序。
媒體查詢可以被設定成 <link> 標籤屬性:
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="mobile-device.css" />
輪到 JavaScript 了,關鍵就在於遵循某些用於內聯 JavaScript 的規則(比如內聯在 HTML 檔案當中的程式碼)。內聯 JavaScript 應該儘可能短,並將其放在不會阻塞頁面剩餘部分解析的地方。換句話說,被放在 HTML 樹中間的內聯 JavaScript 將會在這個地方阻塞解析器,並強制其等待直到指令碼被執行完畢。如果在 HTML 檔案中隨意放了一些大的程式碼塊或者很多小的程式碼塊,對於效能來說這會成為效能殺手。內聯可以有效減少額外對於某些特定指令碼的網路請求。但是對於重複使用的指令碼或者大的程式碼塊來說,這個好處就可以忽略不計了。
防止 JavaScript 阻塞解析器和渲染器的一種方法就是將 <script> 標籤標記為非同步的。這限制了我們對於 DOM 的訪問但是可以讓瀏覽器不管指令碼的執行狀態而繼續解析和渲染頁面。換句話說,為了獲得最佳的啟動時間,確保那些對於渲染不重要的指令碼已經通過非同步屬性的方式標記成非同步的了。
<script src="async.js" async></script>
12. 用於未來的一個建議:使用 service workers + 流
Jake Archibald 最近的一篇博文詳細描述了一種有趣的技術,可以用於加速渲染時間:將 service workers 和流結合起來。結果非常令人歎服:
不幸的是這個技術所需要的 APIs 都還不穩定,這也是為什麼這是一種有趣的概念但現在還沒有真正被應用的原因。這個想法的主旨就是在網站和客戶端之間放置一個 service worker。這個 service worker 可以在獲取缺失資訊的同時快取某些資料(比如 header 和一些不會經常改變的東西)。缺失的內容就可以儘可能快速地流向被渲染的頁面。
13. 更新:圖片編碼優化
我們的一個讀者指出了一個非常重要的遺漏:圖片編碼優化。PNGs 和 JPGs 在 Web 釋出時都會使用次優的設定進行編碼。通過改變編碼器和它的設定,對於需要大量圖片的網站來說可以獲得有效的改善。流行的解決方案包括OptiPNG 和jpegtran。
如果你發現這些指南相對於你的要求來說都太複雜了的話,這兒有一些線上網站可以提供優化服務。也有一些像 RIOT 一樣的圖形化介面,非常有助於批量操作和結果檢查。
擴充套件閱讀
你可以在下面的連結中閱讀更多資訊,以及找到有助於優化網站的工具:
悄悄話:Auth0 中常見的優化
我們是一個 Web 公司。就以這種身份來說,我們為我們的基礎設施的某些部分部署了一些特定的優化。舉例來說,在登入頁面你可以發現,在我們域名的 /learn 路徑下(比如,登入頁面的單點登入),我們採用了一種特別的優化:為了方便我們使用 CMS 來建立每篇文章。因為文章都沒有中心索引,但是為了能夠被搜尋引擎發現,使用了 webtask 的爬蟲來預渲染每個頁面並生成了一個靜態版本然後上傳到我們 CDN。這減少了我們在伺服器端上的壓力,因為無須為每個訪客都生成動態的伺服器端內容。與此同時還改善了延遲(並且隔離了我們發現與 CMS 相關的安全問題)。
對於文件部分,我們正在使用同構 JavaScript,這讓我們獲得了非常棒的啟動時間,並且使我們的後端和前端團隊能夠輕鬆整合。
結論
由於應用程式變得越來越大和越來越複雜,效能優化對於 Web 開發來說正在變得越來越重要。在做出任何值得的時間和潛在的未來成本的優化嘗試時,有針對性的改進都是必不可少的。Web 應用程式早已突破了大多數靜態內容的邊界,學習常見模式進行優化則是令人愉悅的應用和完全不可用的應用之間最大的區別(這是讓你的訪客留下來的長遠之計!)。沒有什麼規則是絕對的,但是:效能分析和研究特定軟體技術棧的錯綜複雜之處,是找出如何優化它的唯一方式。你曾經發現過對你的應用產生巨大影響的其他建議嗎?請留言讓我們知道。Hack on!
