vscode中eslint檢查警告Trailing space的自動化處理
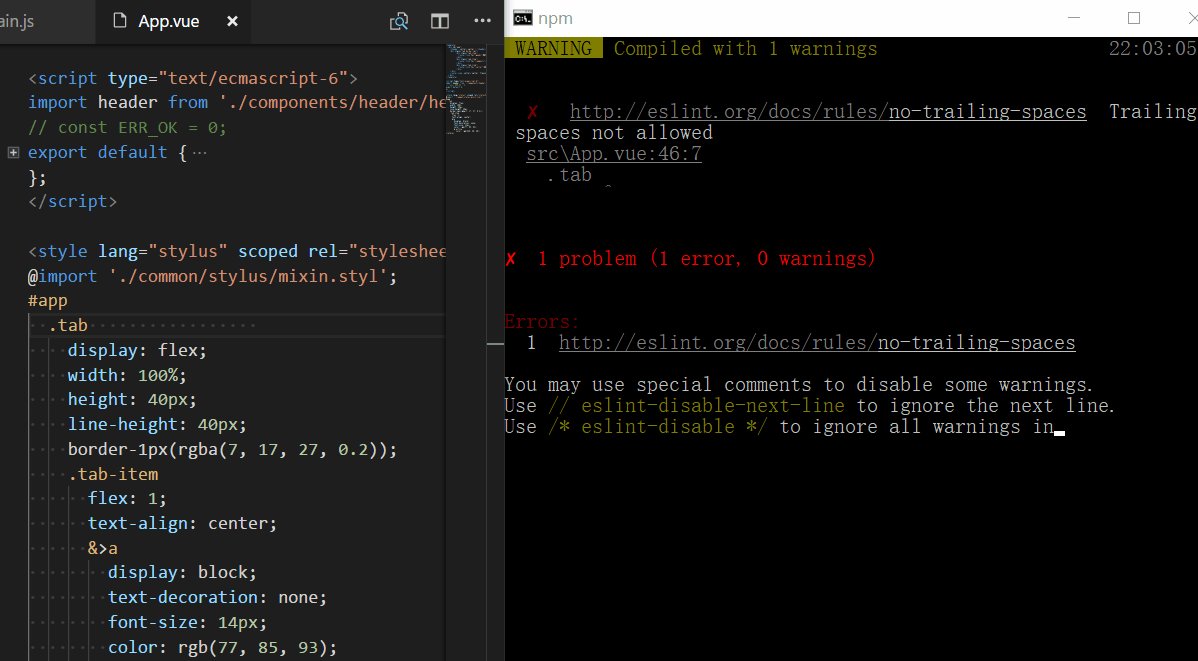
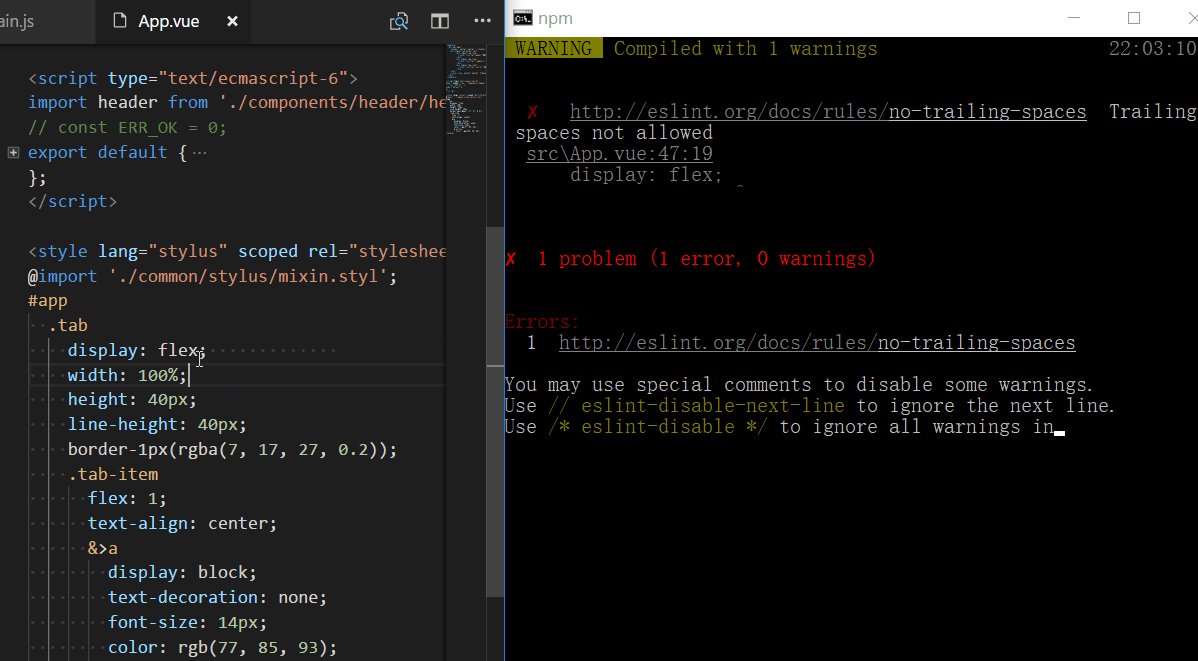
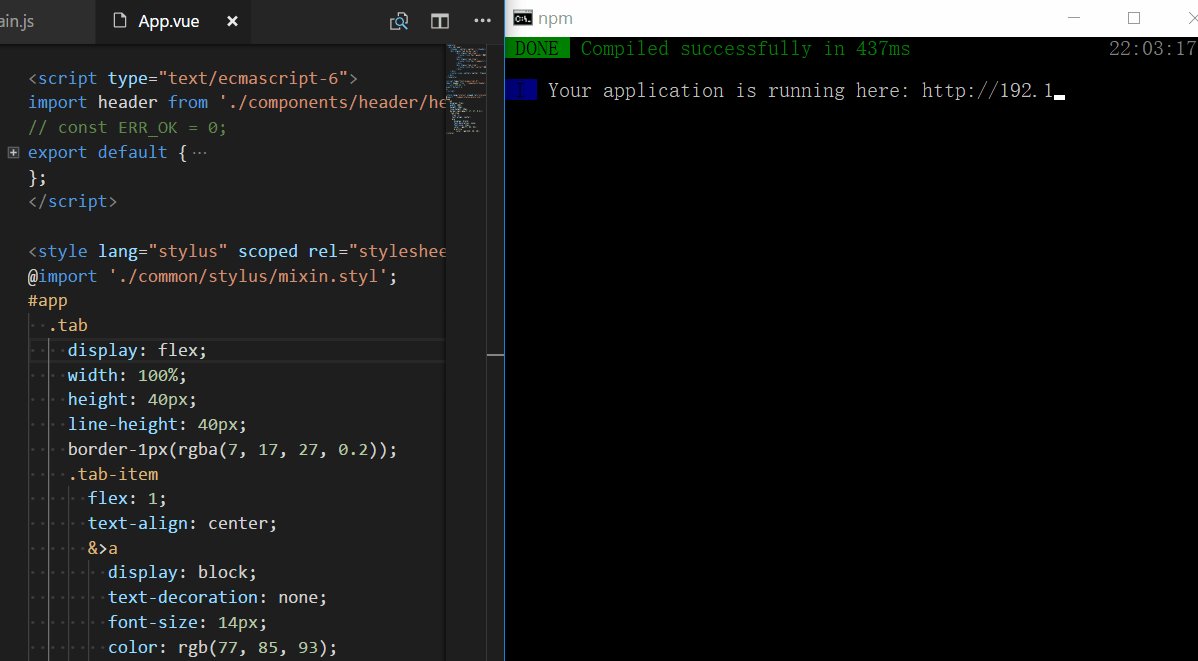
在vscode 的使用過程中,執行npm run dev時會執行eslint 規範檢查;常常碰見的錯誤資訊如下:
如果一行一行錯誤資訊逐行檢查處理,效率極低,且重複勞動,耗時費力,在外掛橫行的web前端時代,工具帶來的好處就是自動化處理,帶來強大生產力,那麼vscode如何自動處理這類警告資訊呢?
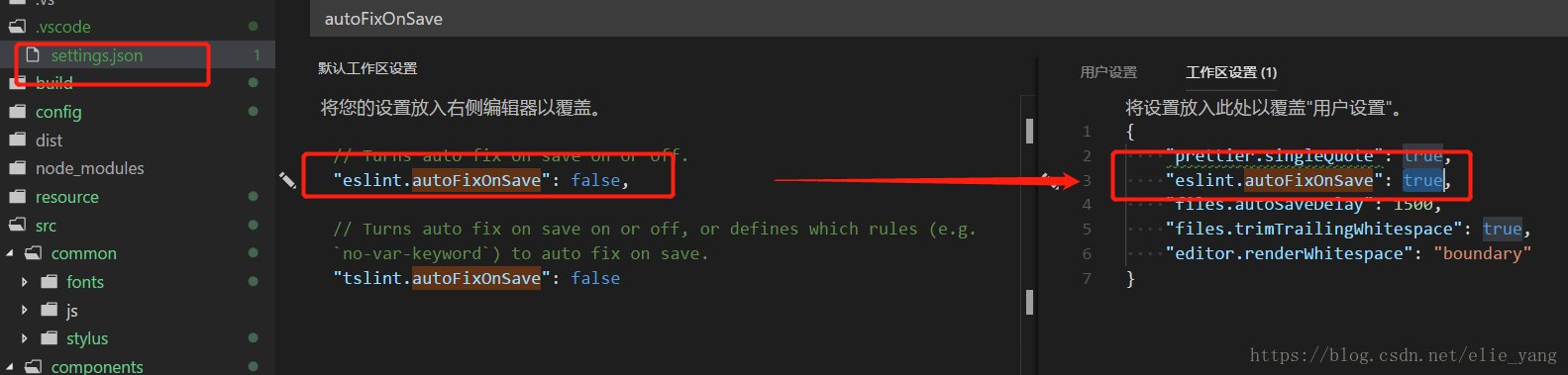
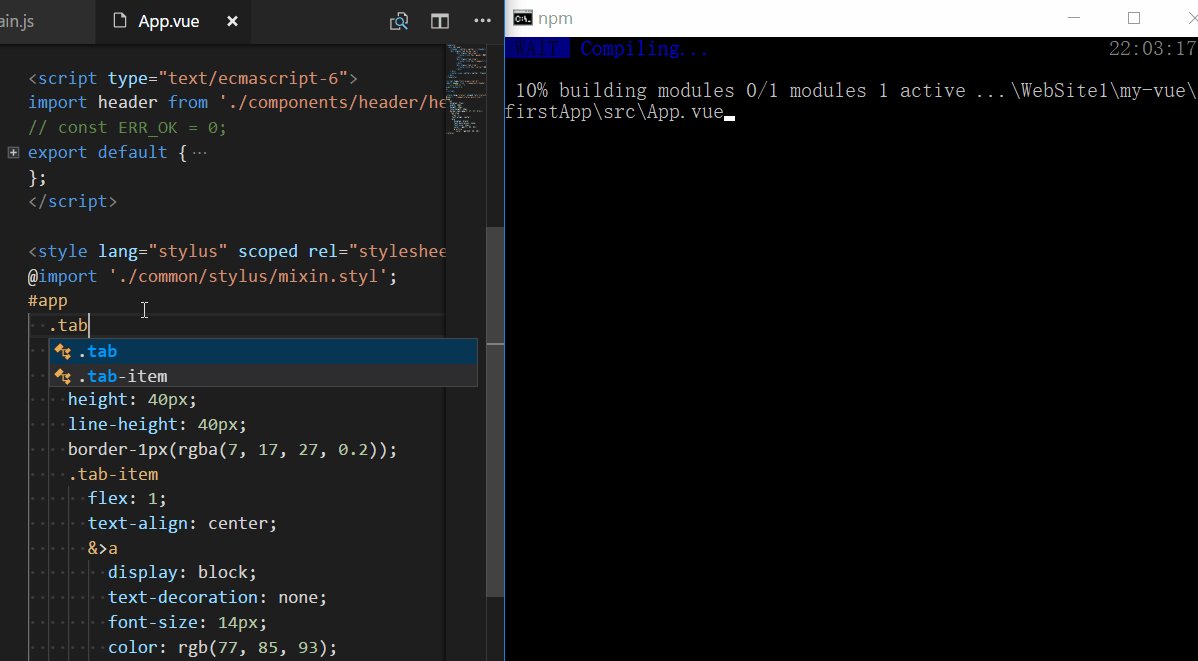
這裡再次嘗試在一些結尾處多打些空格,此時你會發現並不能馬上生效去除這些空格,這裡一個小技巧,打幾個無用的字母,然後刪除,vscode會執行自動儲存,然後這些多出來的空格就會自動刪除,親測可行。
效果如下:
相關推薦
vscode中eslint檢查警告Trailing space的自動化處理
在vscode 的使用過程中,執行npm run dev時會執行eslint 規範檢查;常常碰見的錯誤資訊如下:如果一行一行錯誤資訊逐行檢查處理,效率極低,且重複勞動,耗時費力,在外掛橫行的web前端時代,工具帶來的好處就是自動化處理,帶來強大生產力,那麼vscode如何自動
vscode中eslint外掛的配置
用vue-cli構建vue專案,會有個eslint程式碼檢測的安裝 可vscode自帶程式碼格式化是prettier格式(右鍵有格式化檔案或alt+shift+f) 這時候要在vscode上裝一個eslint外掛 裝完後在檔案-----》首選項-------》設定裡找到settings.json(快
vscode 中 eslint 的配置
直接 lin com 調整 打開 安裝插件 inf ORC ima 上個博客說到了如何配置 eslint 和 editorconfig, 但是每次運行項目的時候才能知道哪段代碼不符合規範,確實也有點蛋疼。 那麽能不能直接在編輯器中就能看到不符合規範的代碼的呢??? 這不是廢
安全運維中基線檢查的自動化之ansible工具巧用
i春秋作家:yanzm 原文來自:安全運維中基線檢查的自動化之ansible工具巧用 前幾周鬥哥分享了基線檢查獲取資料的指令碼,但是在面對上百臺的伺服器,每臺伺服器上都跑一遍指令碼那工作量可想而知,而且都是重複性的操作,於是鬥哥思考能不能找到一種方法來實現自動下發指令碼,批量執行,並且能取回
如何在VSCode和Sublime Text當中開啟eslint檢查?
這個問題,我自己也折騰了很久,在這裡分享給你們。 當前的環境 作業系統: MacOS(雖然我這麼寫,但是對於擴平臺的編輯器來說,沒什麼影響)node版本:v8.9.4vue-cli版本:v3.0.1sublime text版本:v3.1.1 build3176vsc
vscode中忽略pylint某些錯誤或警告-ubuntu16.04
pylint是VScode中python自帶的外掛,可以幫助程式碼規範,美觀。 但是有些報錯是你不想看到的,你可以選擇性的忽略。 想要自定義忽略錯誤,操作如下: 1. 在setting,json檔案中搜索python.linting.pylintArgs 2. 修改如下
react-native系列(4)入門篇:在VSCode中配置ESLint(程式碼檢測工具)
ESLint是一套javascript程式碼檢測工具。要記住,程式碼也是寫給人看的,所以一定要注意程式碼的編寫規範。ESLint可以根據自己設定的規則實現對程式碼的檢測,從而規範了程式碼的風格。本篇內容主要介紹如何在VSCode中使用ESLint。 ESLint的官網地址是:https://
VScode 自動修復vue專案中eslint報錯
1、安裝外掛 eslint-plugin-vue npm i -g eslint-plugin-vue 2、修改專案跟路徑下的檔案:.eslintrc | .eslint.js 新增vue選項 3、新增eslint 和 vetur 外掛 4、修改vscode首
如何在vscode中配置ESLint
1、首先我們需要安裝ESLint,我使用的是在全域性中安裝,在命令列中輸入:npm i eslint -g //先全域性安裝eslint cd yourpath //進入你的檔案目錄 eslint --init //初始化eslint2、這樣,我們就在我
在VSCode中配置Eslint格式化
default class options ont editor con lan enc 設置 在VSCode中配置Eslint 格式化時使代碼保持Eslint語法規範 安裝Eslint以及prettier美化插件 在VSCode配置設置項中添加如下代碼 {
Pycharm之關閉拼寫檢查警告
har ges 取消 ren 分享 spec ignore img 風格 第一步,關閉拼寫檢查,Preferences -> Inspections -> Spelling -> Typo 取消勾選 第二步,關閉代碼風格檢查,Preferences -&
vscode中使用Experimental Decorators報錯
rim tps https png true img 需要 ges 根目錄 在vscode中使用es7的新語法decorator會報錯,如圖: 這是錯誤來自與vscode的JS support,只要在項目根目錄下創建一個jsconfig.json文件,添加如下內
RSYNC在zabbix中的檢查
process 授權 ces word roo 成功 table con agentd RSYNC在zabbix中的檢查 作者:高波 歸檔:學習筆記 2017/08/21 快捷鍵: Ctrl + 1 標題1 Ct
Effective Java 第三版——27. 消除非檢查警告
ngs 以及 強制 學習 錯誤 scope hashset load ash Tips 《Effective Java, Third Edition》一書英文版已經出版,這本書的第二版想必很多人都讀過,號稱Java四大名著之一,不過第二版2009年出版,到現在已經將近8年
vue 中eslint 格式報錯
配置文件 image off 格式 .org ted height expected log 1.、Unexpected tab character。 在eslint的配置文件中(.eslintrc)rules項中添加一行:"no-tabs":"off",如下圖 詳細
vscode 中使用 csscomb
css 表示 bubuko master splay config con info back 我看中 csscomb 主要是用來給 css 屬性排序用的,當然他也有格式化的作用;1、安裝不必說,但是裝了之後,默認似乎沒用;2、點開 文件-首選項,搜下 csscomb 就知
在VSCode中使用碼雲
vsc net acc ubun tor ref TP IT 標題 在VSCode中使用碼雲 一、SSH公鑰 使用SSH公鑰可以讓你在你的電腦和碼雲通訊的時候使用安全連接(Git的Remote要使用SSH地址) 鏈接 https://gitee.com/profile/
VsCode中vim插件剪切板等問題
配置 cursors 高亮 bindings tps nor lead vim 菜單 剪切板共享 這個挺重要的,否則每次右鍵菜單會奔潰的。 在用戶設置中添加: "vim.useSystemClipboard": true, 光標的變化 我覺得這個
VSCode中C/C++庫文件的配置
圖片 截圖 文件 工作 c++工程 TP config home edi VSCode中C/C++庫文件的配置 之前一直在是用sublime做主要編輯器,現在主要使用VSCode,畢竟大廠制作,從目前的使用情況來看,我更喜歡使用VSCode編輯器。 有時候會用VScod
VsCode中git的使用
ret pla lob aud nbsp audio vscode one vsc 原文地址: https://github.com/eret9616/vscode/blob/master/Visual%20Studio%20Code%20%E4%BD%BF%E7%94