修改CocoaPods庫:GMStepper增加新功能(一)
阿新 • • 發佈:2019-01-06
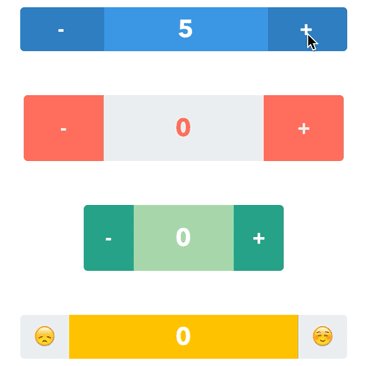
GMStepper庫在iOS中作為具有一定定製外觀效果的UI物件,可以很好地作為UIStepper的替代版本。
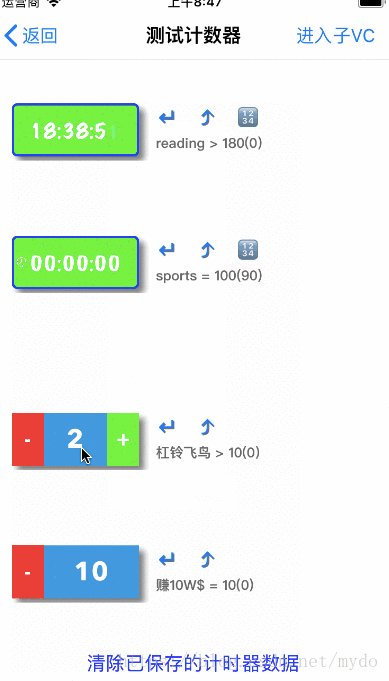
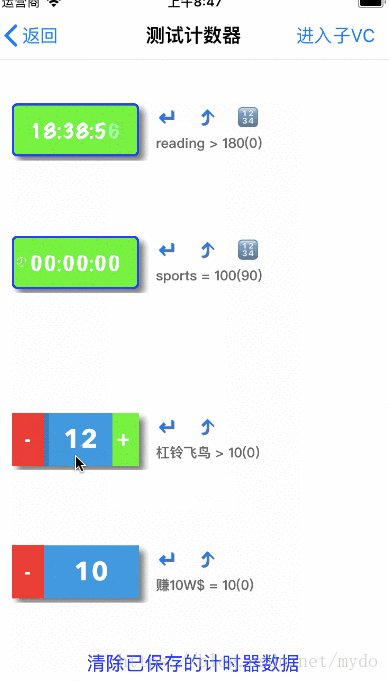
它的一個特點是其中自包含了Value的顯示:
注意雖然GMStepper很像UIStepper但是並不是其子類,而是UIController的子類!
在我的App中需要對GMStepper做些擴充套件:
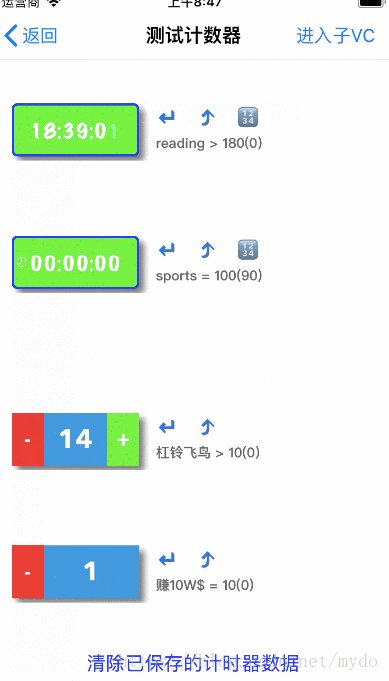
1.希望左右兩邊的按鈕背景色可以分別設定
2.希望可以按條件遮蔽右邊的按鈕(或左邊的按鈕)
我們分別來看看應該如何完成這些擴充套件。
1.按鈕背景色分別設定
開啟GMStepper類,增加一個擴充套件,並新增2個方法:
extension GMStepper { public func setRightButtonBgColor(_ color:UIColor){ rightButton.backgroundColor = color } public func setLeftButtonBgColor(_ color:UIColor){ leftButton.backgroundColor = color } }
在專案中我們可以直接呼叫:
stepper.setRightButtonBgColor(.red)
stepper.setLeftButtonBgColor(.green)
但是等一下,沒那麼簡單!
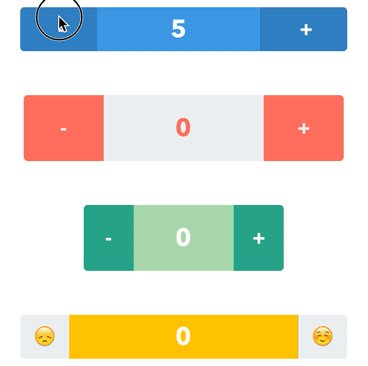
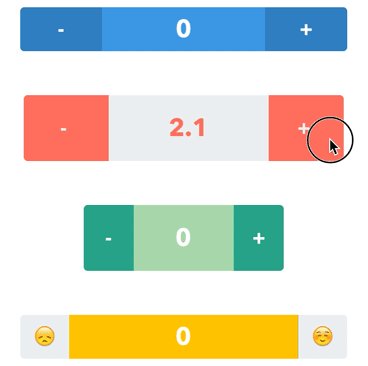
當你執行App時你會發現Stepper左右按鈕背景色的確不一樣了,但是當你點選某個按鈕時就會發現,顏色又變成預設的了。
原因是在每次點選後,GMStepper都會執行一個動畫,在該動畫中會重置按鈕的背景色為預設顏色!
所以我們得分別建立兩個屬性:
public var leftButtonBgColor:UIColor?{ didSet{ if let color = leftButtonBgColor{ leftButton.backgroundColor = color }else{ leftButton.backgroundColor = buttonsBackgroundColor } } } public var rightButtonBgColor:UIColor?{ didSet{ if let color = rightButtonBgColor{ rightButton.backgroundColor = color }else{ rightButton.backgroundColor = buttonsBackgroundColor } } }
然後修改動畫中涉及到按鈕背景色的地方:
if let color = leftButtonBgColor{ self.leftButton.backgroundColor = color }else{ self.leftButton.backgroundColor = self.buttonsBackgroundColor } if let color = rightButtonBgColor{ self.rightButton.backgroundColor = color }else{ self.rightButton.backgroundColor = self.buttonsBackgroundColor }
2.遮蔽某個按鈕
如果是將其禁用可能視覺上區別不太明顯,還得設定禁用時按鈕的外觀。所以我們乾脆將其隱藏吧!
但是又不能直接隱藏,那樣的話原來按鈕的位置就會空出來,感覺少了點什麼!
所以我們不但要隱藏,還要調整中間Label的寬度,讓其佔據被隱藏按鈕的位置。
在GMStepper擴充套件中加入如下方法:
public func hideRightButton(hide:Bool){
rightButton.isHidden = hide
}
找到GMStepper佈局約束方法中的這一句:
label.frame = CGRect(x: buttonWidth, y: 0, width: labelWidth, height: bounds.size.height)
修改為如下內容:
if rightButton.isHidden{
label.frame = CGRect(x: buttonWidth, y: 0, width: labelWidth + buttonWidth, height: bounds.size.height)
}else{
label.frame = CGRect(x: buttonWidth, y: 0, width: labelWidth, height: bounds.size.height)
}
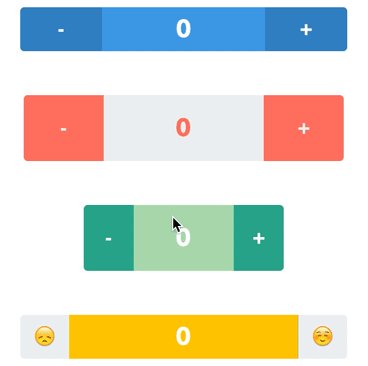
OK!現在我們可愛的GMStepper已經逐漸融入App了:
修改第三方庫的難度,我覺得主要有2個方面,願與君共勉:
1.別人編碼的水平
2.你編碼的水平
這不是廢話麼…