安卓開發入門:工具欄(Action Bar)
本文針對Android3.0及以上。主要是官方文件的翻譯加上我自己的理解。對應於官方文件的develop -- Training -- Adding the Action Bar
內容:
1.新增工具欄
2.新增工具欄按鈕
2.1 工具欄佈局
2.2新增工具欄按鈕的步驟
3.定製工具欄外觀
3.1 使用內建的主題
3.2 自定義背景顏色
3.3 自定義文字顏色
3.3.1 自定義工具欄標題文字顏色
3.3.2 自定義選項卡和按鈕的文字顏色
3.3.3 自定義Tab Indicator
4. 工具欄重疊模式
1. 新增工具欄(Activity Bar)
新增一個工具欄需要你的app所使用的activity theme(活動主題)本身支援工具欄。從Android 3.0(API level 11)開始,所有使用Theme.Holo主題(以及它的擴充套件主題)的activity預設包含了工具欄。而如果你app targetSdkVersion或者minSdkVersion屬性設定為“11”及以上的話,它預設的主題風格就是Theme.Hplp。所以我們現在建立的安卓activity都是預設帶工具欄的。
OK,為你的activity建立一個工具欄就這麼簡單,保證你的工程是為Android 3.0以上建議的就行。不需要任何其他附件操作。現在我們用ADT或者Android Studio建立的activity預設都是帶工具欄的。Android2.x需要額外的步驟,詳情參考官方文件。
預設建立的一個activity,看起來是這樣的:
除了一個圖示和app名稱,沒有按鈕,也不能響應事件。
注意:如果你要使用自定義主題,保證你的主題繼承自Theme.Holo就行。
2. 為工具欄新增按鈕
上面的工具欄除了一個標題和圖示,什麼也沒用。現在我們來為它新增按鈕。但是,但是,在此之前,我們先來了解一下工具欄上有哪些東東。
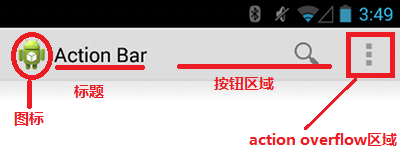
2.1 工具欄佈局
工具的區域可以分為4塊:圖示、標題、常用按鈕區域、action overflow(放不下的按鈕都放在這裡)
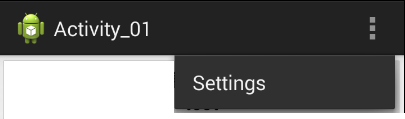
action overflow按鈕會彈出二級按鈕,通常放不下的按鈕都放在這裡。如下圖:
2.2新增工具欄按鈕的步驟:
step1:在XML檔案中定義工具欄按鈕
所有的工具欄按鈕都可以XML menu resource中定義,還可以指定按鈕是在常用按鈕區域,還是在overflow中。
在res/menu/目錄下新建一個XML檔案main_activity_actions.xml。為每一個你要指定的按鈕新增一個<item>條目。
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Search, should appear as action button -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
android:showAsAction="ifRoom" /><!--如果有空間就放在常用按鈕區域>
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:showAsAction="never" /><!--放在overflow中>
</menu>step2:將工具欄按鈕新增到工具欄
經過step1,我們只是定義了工具欄按鈕,它們和工具欄還沒什麼關係。所以在工具欄上也顯示不了。現在我們把它們新增到工具欄上。新增是在activity類的onCreateOptionsMenu中進行的。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu items for use in the action bar
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return super.onCreateOptionsMenu(menu);
}step3:響應工具欄按鈕事件
通過step1和step2,我們只是讓按鈕在工具欄上顯示了。而沒有指定使用者點選按鈕後應該發生什麼。當用戶點選工具欄按鈕後,系統會呼叫你的activity的onOptionsItemSelected()回撥方法。我們可以在這個回撥方法中用getItemId()方法來獲得被點選的按鈕的ID,然根據ID來響應按鈕事件。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle presses on the action bar items
switch (item.getItemId()) {
case R.id.action_search:
openSearch();
return true;
case R.id.action_settings:
openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}如果你是在為app的“主activity”新增工具欄,經過上面step1~step3,任務也就完成了。如果是在為“二級activity”新增工具欄的話還得step4。
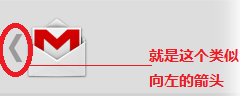
step4:為“二級activity”新增Up 按鈕
不是所有的activity都是頂層activity,我們得為“低階”的activity提供導航到“父activity”的按鈕,就是上圖中的Up按鈕。Up按鈕是直接在圖示上實現的。同時是圖示,也是Up按鈕。
指定一個activity有Up按鈕,只需要androidmanifest.xml檔案中指定。
<application ... >
...
<!-- The main/home activity (it has no parent activity) -->
<activity
android:name="com.example.myfirstapp.MainActivity" ...>
...
</activity>
<!-- A child of the main activity -->
<activity
android:name="com.example.myfirstapp.DisplayMessageActivity"
android:label="@string/title_activity_display_message"
android:parentActivityName="com.example.myfirstapp.MainActivity" >
<!-- Parent activity meta-data to support 4.0 and lower -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>然後在activity的onCreate方法中將工具欄設定為可以Up導航,就大工告成了。(注意是在“低階”的activity類的onCreate方法中)
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_displaymessage);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// If your minSdkVersion is 11 or higher, instead use:
// getActionBar().setDisplayHomeAsUpEnabled(true);
}現在當在“低階”activity中點選工具欄圖示時,就會導航到“父activity”。
因為我們在androidmanifest.xml中指定,系統已經知道當前activity的“父activity”是誰了,所以我們不必自己處理Up按鈕事件。當收到Up按鈕的點選事件,系統會自動導航到“父activity”。
高階話題
3. 定製你的工具欄外觀
工具欄提供了一種熟悉和可預測的方式來為使用者提供操作或導航。但是這並不意味著你的工具欄必須得和其他app的工具欄長的一模一樣。如果你想讓你的工具欄更有個性,使用樣式和主題資源很輕鬆就能做到。Android包含了一些內建的Activity主題比如“dark”或“light”工具欄樣式。你可以擴充套件這些主題來定製你的工具欄。
3.1 使用內建的主題
Android包含兩個最基本的主題可以用來指定工具欄的顏色
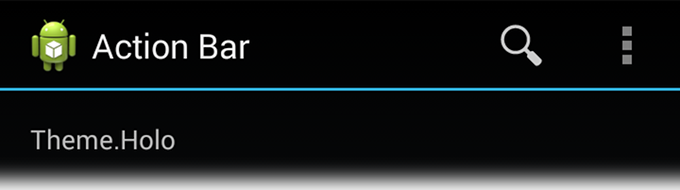
- Theme.Holo “黑暗”主題

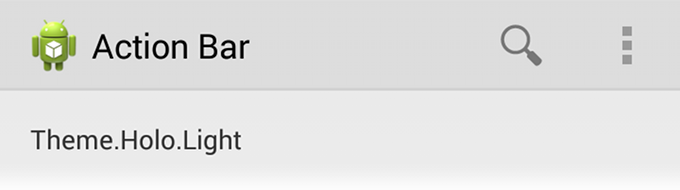
- Theme.Holo.Light“明亮”主題

你可以為整個app或單個Activity使用這兩種主題,只需要在androidmanifest檔案中為<application>元素或<activity>元素新增android:theme屬性即可。比如:
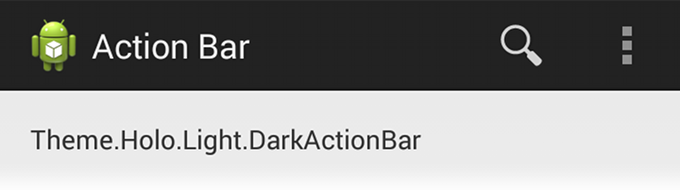
<application android:theme="@android:style/Theme.Holo.Light" ... />而且另一種內建的主題Theme.Holo.Light.DarkActionBar可以讓你的工具欄變成黑色,而activity其餘的部分使用light color。
3.2 自定義背景顏色
要改變工具欄的背景顏色,你得
1.為你的activity建立一個自定義的主題。(在res/values/目錄下建立一個values resource檔案)
2.重寫這個主題的actionBarStyle屬性。讓actionBarStyle屬性指向另一個自定義的樣式。
3.將2中指向的自定義樣式的background屬性設定為你想要的背景圖片或顏色。
就像下面這樣:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomActionBarTheme"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar</item>
</style>
<style name="MyActionBar"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
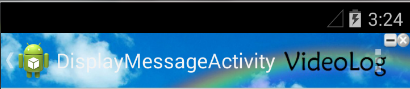
<item name="android:background">@drawable/bg</item>
</style>
</resources>

(請忽略我用的圖片)
如果你使用的是navigation tabs或split action bar,你同樣可以通過backgroundStacked和backgroundSplit屬性來改變背景。這個小弟還沒用過,所以就不詳細介紹了。
3.3 自定義文字顏色
To modify the color of text in the action bar, you need to override separate properties for each text element:
- Action bar title: Create a custom style that specifies the
textColorproperty and specify that style for the property in your custom . - Action bar tabs: Override in your activity theme.
- Action buttons: Override in your activity theme.
3.3.1 自定義工具欄標題文字顏色
改變工具欄標題文字的顏色有點小複雜:
1.你先為這個工具欄建立一個自定義主題,並重新主題的actionBarStyle屬性。
2.讓主題的actionBarStyle屬性指向另一個自定義工具欄樣式。
3.讓這個自定義工具欄樣式的titleTextStyle屬性指向另一自定義工具欄文字樣式。
4.而且這個工具欄文字樣式必須擴充套件自TextAppearance.Holo.Widget.ActionBar.Title。將它的textColor設為你想要的顏色。
3.3.2 自定義選項卡和按鈕的文字顏色
改變選項卡和按鈕上的文字顏色就簡單一些,只需要3步:
1.為工具欄建立一個自定義主題,並重寫主題的actionBarTabTextStyle屬性(選項卡)或者actionMenuTextColor屬性(按鈕)。
2.將actionBarTabTextStyle屬性(選項卡)或者actionMenuTextColor屬性(按鈕)指向另一個自定義樣式。
3.在自定義樣式中設定textColor屬性。
下面是例子:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- the theme applied to the application or activity -->
<style name="CustomActionBarTheme"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- ActionBar title text -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
</style>
<!-- ActionBar tabs text styles -->
<style name="MyActionBarTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
</style>
</resources>3.3.3 自定義Tab Indicator
由於還沒用過Tab,就不介紹了。
4. 工具欄重疊模式
效果大概如下圖,以後待續。。。
參考:
chaoc寫的樣式和主題
官方文件:Action Bar guide