SwipeToLoadLayout--小白也能輕鬆定製自己的重新整理效果
阿新 • • 發佈:2019-01-06
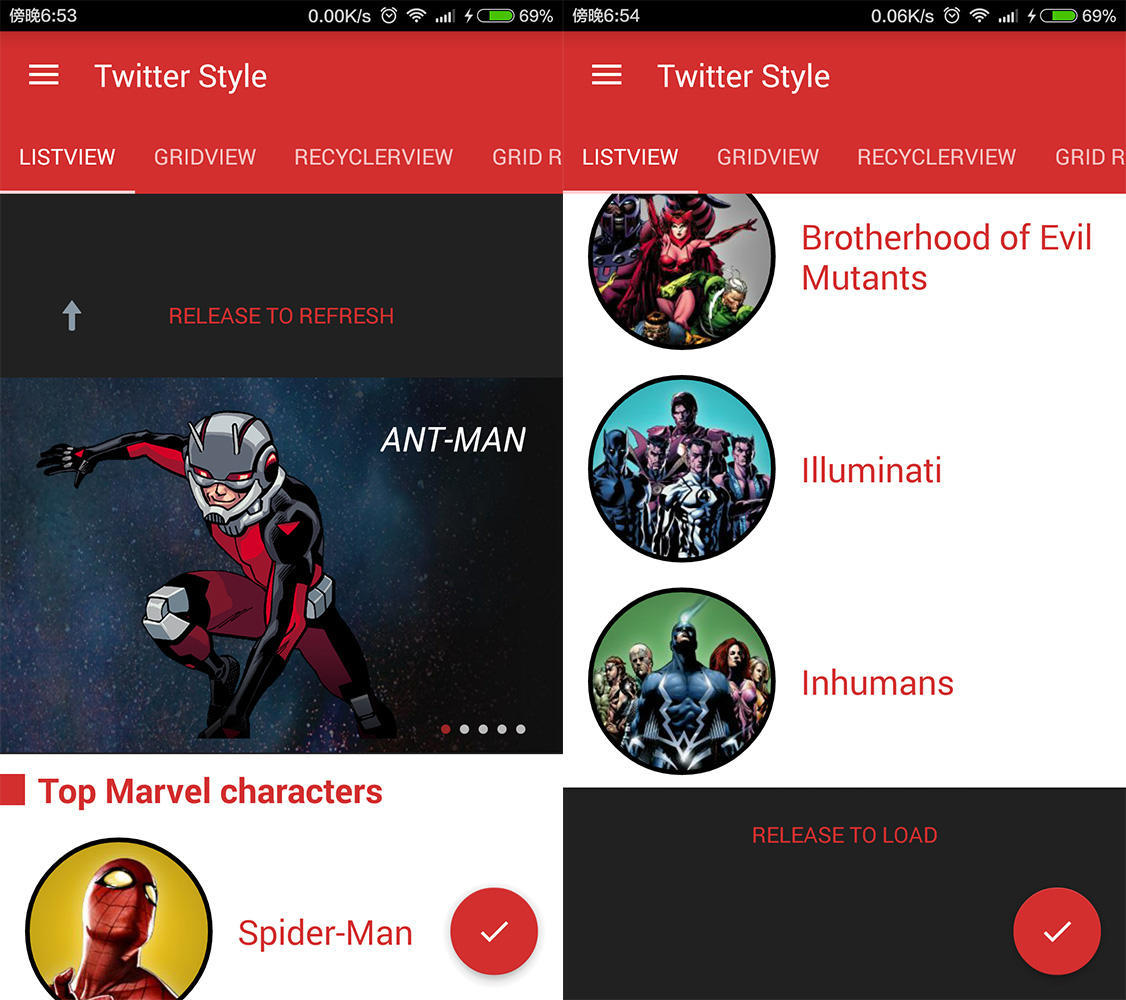
剛開始接觸android的時候,就想著如果能定製一款屬於自己的重新整理效果,肯定會是一件很酷的事情,當然了,github上已經有了很多很炫酷的重新整理效果,各種漂亮,但在專案中總要講究個實用性,有些重新整理效果是不錯,但在實戰中就會顯得很不搭,無賴只能捨棄,XListView實用,PullToRefresh也實用,用了這麼久,是真不想用,在當時是很酷,可這些專案也早就沒人維護,重新整理效果有些過時,修改起來也不是那麼容易,專案中經常要趕進度,so,也一直將就著用,google 提供的SwipeRefreshLayout效果也不賴,但卻很侷限,樣式侷限,子佈局還一定得是可以滑動的佈局(如ListView,ScrollView),還沒提供上拉載入的效果,要用還得自己寫,還有一點不知道google怎麼搞的,SwipeRefreshLayout居然和RecyclerView衝突(連續下拉,重新整理樣式會一團糟,還會卡住),自家控制元件還弄成這樣,真是的。說了那麼一堆,來看看今天的主角SwipeToLoadLayout,獻上兩張截圖:
Xml中使用
注意,swipetoloadlayout中佈局包裹的View id是指定的,不能亂改,否則找不到 <item name="swipe_target" type="id" />重新整理目標
<item name="swipe_refresh_header" type="id" />重新整理頭部
<item name="swipe_load_more_footer" type="id" />重新整理尾部
程式碼中呼叫
-
首先看效果,框架中幫我們實現了幾個主流的重新整理效果,Twitter style,JD style,google style,Yalantis style,demo也下載下來看了,真不錯,還支援各種自定義,自定義頭部和尾部,頭部還分classic,above,blow,scale四種類型,還有自動重新整理的效果,體驗也很流暢。
-
再看程式碼,重新整理,載入各一個介面實現,頭部和尾部也都是用介面實現,遵循設計模式的依賴倒轉原則原則(針對抽象而不是針對具體程式設計),所以才能具備那麼高可塑性,我們要做的就是實現接口裡面的內容就可以輕鬆寫一個重新整理效果,就像使用baseAdapter一樣,無論什麼資料,什麼樣式,都可以輕鬆實現。
- 接著看功能,支援各種View和ViewGroup(ListView,ScrollView,RecyclerView,GridView,WebView,Linearlayout,RelativeLayout,FrameLayout,ImageView,TextView等)的重新整理和載入,還支援自動重新整理,手動重新整理,自動載入,手動載入,禁止重新整理,禁止載入等操作,完全滿足需求。
最後,說的這麼好,有沒有經過測試呢?當然了,口說無憑,帶大家實現一個。
1、如何整合
Step 1. Add the JitPack repository in your build.gradle at the end of repositories:Step 2. Add the dependency in the formrepositories { maven { url "https://jitpack.io" } }
dependencies {
compile 'com.github.Aspsine:SwipeToLoadLayout:v1.0.0'
}2,開始自定義重新整理效果
swipeToLoadLayout提供了一套介面,重新整理的頭部自定義一個View實現SwipeTrigger和SwipeRefreshTrigger就行了,重新整理的尾部自定義一個View實現SwipeLoadMoreTrigger和SwipeTrigger,頭部實現程式碼:
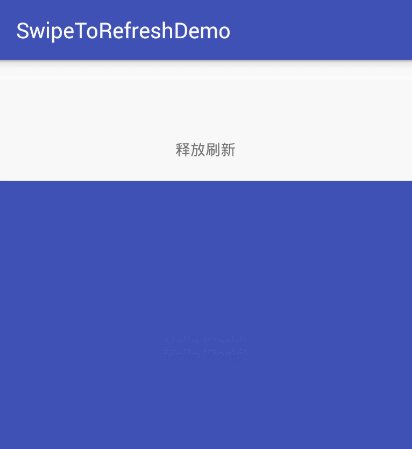
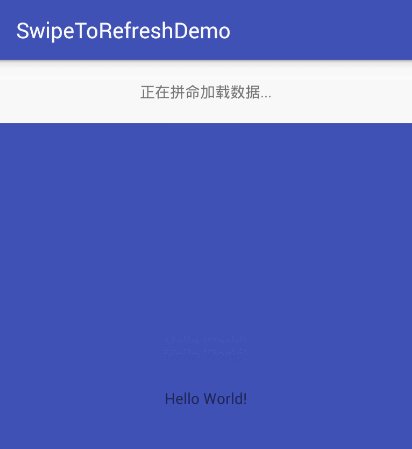
public class CustomRefreshHeadView extends TextView implements SwipeRefreshTrigger, SwipeTrigger { public CustomRefreshHeadView(Context context) { super(context); } public CustomRefreshHeadView(Context context, AttributeSet attrs) { super(context, attrs); } public CustomRefreshHeadView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override public void onRefresh() { setText("正在拼命載入資料..."); } @Override public void onPrepare() { } @Override public void onSwipe(int i, boolean b) { setText("釋放重新整理"); } @Override public void onRelease() { } @Override public void complete() { setText("重新整理成功"); } @Override public void onReset() { } }
Xml中使用
注意,swipetoloadlayout中佈局包裹的View id是指定的,不能亂改,否則找不到 <item name="swipe_target" type="id" />重新整理目標
<item name="swipe_refresh_header" type="id" />重新整理頭部
<item name="swipe_load_more_footer" type="id" />重新整理尾部
<?xml version="1.0" encoding="utf-8"?>
<com.aspsine.swipetoloadlayout.SwipeToLoadLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/swipeToLoad"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.yyydjk.swipetorefreshdemo.MainActivity">
<com.yyydjk.swipetorefreshdemo.CustomRefreshHeadView
android:id="@+id/swipe_refresh_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="20dp" />
<TextView
android:id="@+id/swipe_target"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:gravity="center"
android:text="Hello World!" />
</com.aspsine.swipetoloadlayout.SwipeToLoadLayout>程式碼中呼叫
CustomRefreshHeadView refreshHeadView = new CustomRefreshHeadView(this);
refreshHeadView.setPadding(20,20,20,20);
refreshHeadView.setGravity(Gravity.CENTER);
refreshHeadView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT));
swipeToLoadLayout.setRefreshHeaderView(refreshHeadView);就這麼簡單,看下演示效果,做的醜了點,以後有時間弄個精緻點的