【JS】基礎篇之帶你走進JavaScript的運算子
前言
每一種語言都有相對應的運算子,今天我們來看一下JS中的運算子。
巨集觀把控
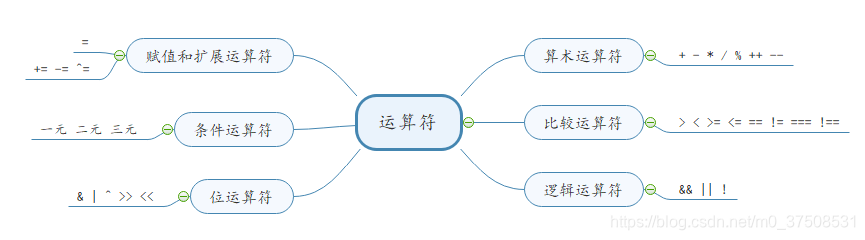
先來一張圖簡單瞭解一下JS中都有哪些運算子:

算術運算子
1.“+”兩邊的運算元不是number型別的話,做連線操作;
2.除“+”以外的其他算術運算子,如果兩邊的運算元不是number型別的話,會通過Number()函式,預設進行轉化,如果轉化不成功,最終的運算結果是NaN。舉例:
var num1 = 10; var str1 = "15"; var str2 = "18"; var str3 = "18abc"; var r = num1 - str1; //-5 r = str1 - str2; //-3 r = str2 - str3; //NaN
比較運算子
1.運算子兩端,如果有一個數是number型別的話,那麼另外一個會自動通過Number()進行轉換,然後在進行比較,如果轉化失敗,結果為false。舉例:
console.log("11">10); //true
console.log("abc">10); //false
2.如果運算子兩端都是字串的話,則比較每位字元的Unicode碼,再決定大小,舉例:
console.log("張三丰">"張無忌"); //false
計算時,先比較“張”的Unicode碼,顯然是一樣的,然後是“三”和“無”的Unicode碼,通過"三".charCodeAt()
console.log("3">"10"); //true
邏輯運算子
這裡涉及到一個短路邏輯,短路&&(當第一個表示式為假的時候,第二個表示式沒有必要執行了,結果肯定是假),短路||(當第一個表示式為真的時候,第二個表示式沒有必要執行了,結果肯定是真)
位運算子
1.位運算子是將數字轉換成二進位制後進行運算;只做整數運算,如果是小數的話,則去掉小數位再運算
按位 與 &
1.語法:a & b
2.特點:將 a 和 b 先轉換為二進位制,按位比較,對應位置的數字都為1的話,那麼該位的整體結果為1,否則就為0
3.舉例:5 & 3 結果:1
4.使用場合:任意數字與1做按位與操作,可以判斷奇偶性,結果為1,則為奇數,否則為偶數
按位 或 |
1.語法:a | b
2.特點:將 a 和 b 先轉換為二進位制,按位比較,對應位置的數字,至少有一位為1的話,那麼該位的整體結果為1,否則就為0
3.舉例:5 | 3 結果:7
4.使用場合:任何小數與0 做 按位或 操作,可以快速轉換為整數(並非四捨五入)
按位 異或 ^
1.語法:a ^ b
2.特點:將a 和 b 先轉換為二進位制,按位比較,對應位置的數字,相同時則整體結果為0,不同時則為1
3.舉例:5 ^ 3 結果:6
4.使用場合:快速交換兩個數字(整數) a ^= b,b ^= a,a ^= b
條件運算子
就是平常瞭解到的一元運算子、二元運算子、三元運算子。
賦值和擴充套件運算子
1.賦值運算子就是平常的=;
2.擴充套件運算子就是+=、-=、^=等,如
a = a+1;
可以寫為:
a += 1;
運算子優先順序

總結
這就是我們常見和常用的運算子,由這些運算子連線起來的式子就是表示式,不知道小編講解的是否清楚,有什麼疑問歡迎留言。
