angularjs之ui-bootstrap的使用
阿新 • • 發佈:2019-01-07
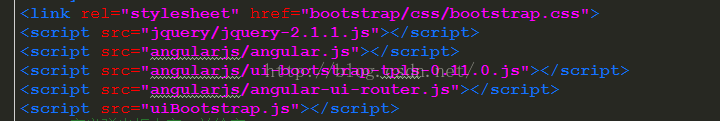
1.新建uiBootstrap.html頁面,引入依賴的js和css類庫
模組,引入依賴的模組
/**3.定義dialog彈出視窗的模板
* Created by zhong on 2015/9/7.
*/
var uiModule = angular.module("uiModule",["ui.bootstrap","ui.router"]);
});
UiController
,並宣告一個用於開啟dialog彈出框的函式openDialog
uiModule.controller("UiController",function($scope,$modal){
//開啟dialog的函式
$scope.openDialog = function(){
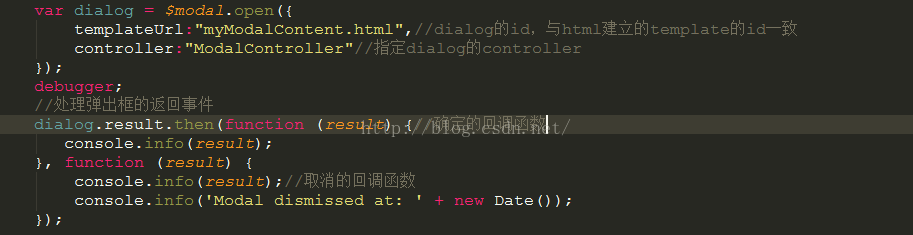
$modal.open({
templateUrl:"myModalContent.html",//dialog的id,與html建立的template的id一致
controller:"ModalController"//指定dialog的controller
});
};
})
5.定義dialog彈出框的
ModalController
這個controller中宣告彈出框中確認和取消按鈕的單擊事件的處理函式
controller("ModalController"5.在uiBootstrap.html檔案中新增一個按鈕,用於開啟視窗,function($scope, $modalInstance){
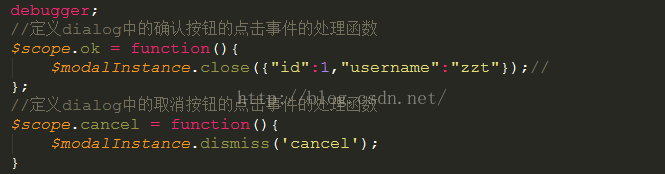
//定義dialog中的確認按鈕的點選事件的處理函式
$scope.ok = function(){
$modalInstance.close();//
};
//定義dialog中的取消按鈕的點選事件的處理函式
$scope.cancel = function(){
$modalInstance.dismiss('cancel');
}
});
<div ng-controller="UiController">
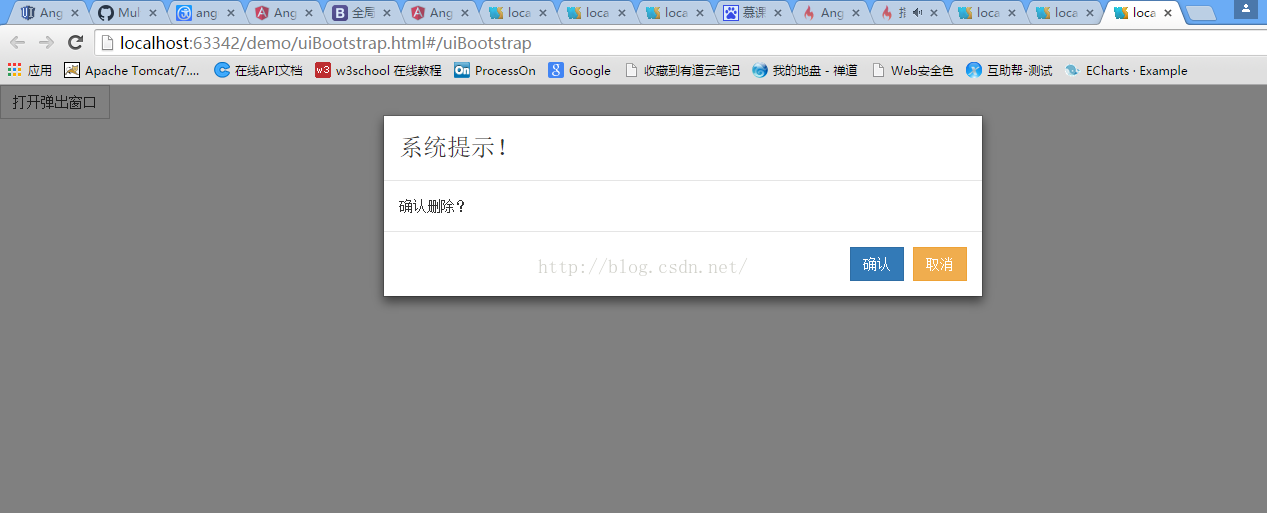
<button ng-click=6.效果"openDialog()" class="btn btn-default">開啟彈出視窗</button>
</div>
補充: