HTML5移動端資料圖表元件調研
charts.js
技術:基於HTML5 canvas
型別:6種圖表型別(折線圖,條形圖,雷達圖,餅圖,柱狀圖和極地區域區)
量級:獨立包,不依賴第三方 JavaScript 庫,小於 5KB
大小:Chart.min.js-50.201 kb
特性:顏色,字型,邊框和它們的尺寸都可以定製,圖表可以動畫的形式載入,非常炫
相容:支援canvas的所有現代瀏覽器和大部分手機瀏覽器,自動針對retina螢幕做縮放
其他:圖表如果使用動畫效果,在PC端流暢,但是在移動端效果產生抖動延遲現象;如果不使用動畫效果在移動端則正常顯示
推薦指數:★★★★☆
分析:移動端表現佳,課通過自適應寬度來使得圖表寬度與裝置螢幕適配。適當縮小圖表,合理展示資料。相容能力強,API使用不復雜。
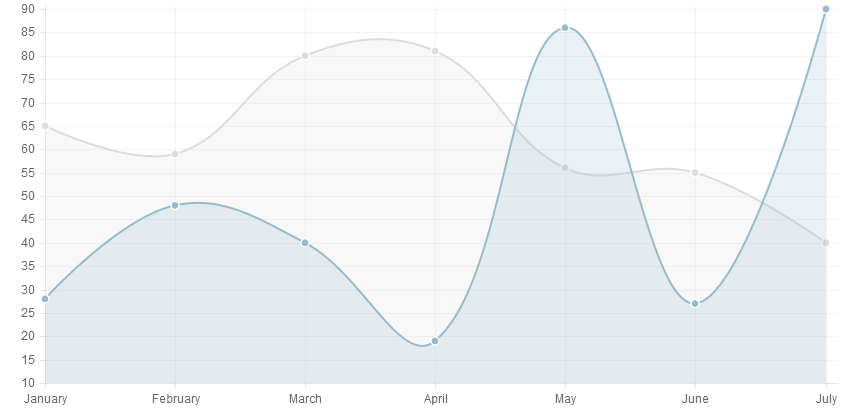
例子:曲線圖
PC端
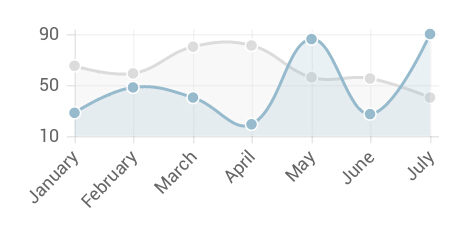
手機端
echarts.js
用途:商業級資料圖表,百度元件
技術:底層基於(一個全新的輕量級canvas類庫)
型別:支援折線圖(區域圖)、柱狀圖(條狀圖)、散點圖(氣泡圖)、K線圖、餅圖(環形圖)、雷達圖(填充雷達圖)、和絃圖、力導向佈局圖、地圖、儀表盤、漏斗圖等11類圖表,同時提供標題,詳情氣泡、圖例、值域、資料區域、時間軸、工具箱等7個可互動元件,支援多圖表、元件的聯動和混搭展現。
量級:輕量級,純Javascript的圖表庫
特性:提供直觀,生動,可互動,可高度個性化定製的資料視覺化圖表。創新的拖拽重計算、資料檢視、值域漫遊等特性大大增強了使用者體驗,賦予了使用者對資料進行挖掘、整合的能力。
相容:可以流暢的執行在PC和移動裝置上,相容當前絕大部分瀏覽器(IE6/7/8/9/10/11,chrome,firefox,Safari等)
大小:echarts-plain.js – 449KB
推薦指數:★★☆☆☆
其他:文件說支援移動端但是目前在UC及QQ瀏覽器上都顯示空白,微信上能顯示圖形,但是介面處理的不好,縮小太嚴重導致資料分不清。基礎庫檔案太大。
分析:引入元件過大(449K)。需指定圖表高度,使得圖表不能只適應螢幕,手機端需要滾屏檢視。能把圖表生成圖片。
ichart.js
技術:基於HTML5的圖形庫,使用純javascript語言, 利用HTML5的canvas標籤繪製各式圖形
特性:為您的應用提供簡單、直觀、可互動的體驗級圖表元件。是WEB/APP圖表展示方面的解決方案
型別:餅圖、環形圖、折線圖、面積圖、柱形圖、條形圖
量級:輕量級,不依賴任何其他庫,只和瀏覽器相關,一個完全獨立的輕量級js元件
大小:ichart.1.2.min.js – 94.5 KB
相容:跨平臺,在現代的主流瀏覽器中運用自如
其他:基於Apache License 2.0協議的開源專案
推薦指數:★★★☆☆
分析:程式通過程式碼指定圖表的高寬,所以可通過判斷裝置的寬度來實現自適應,但是如果裝置寬度過小,還是會導致資料重疊顯示情況。使用不靈活。
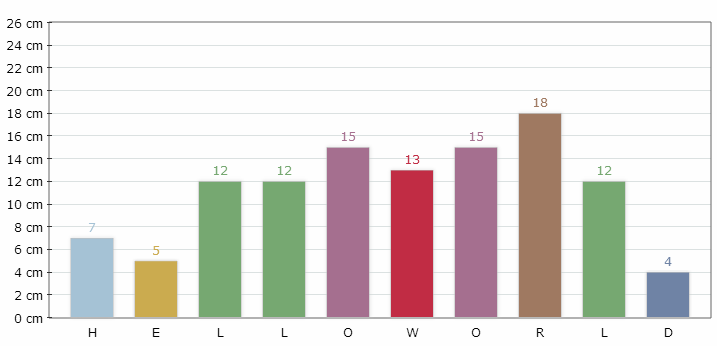
例子:柱形圖,PC端與手機端顯示一致,手機端並不會縮放,需要頁面滾動
Canvasjs
技術:HTML 5 & JavaScript 圖表庫,基於 Canvas 元素
相容:Graphs 可以通過裝置渲染,包括 iPhone,iPad,Android,Windows Phone,Microsoft Surface,Desktops 等等。它允許使用者建立適用於所有裝置,不影響 web 應用程式的功能和可維護性的富儀表盤。
型別:基本資料圖表格式
量級:輕量級
大小:canvasjs.min.js – 176KB
推薦指數:★☆☆☆☆
特性:有著非常漂亮的主題和超過傳統的 Flash 和 SVG 圖表 10x 倍以上的速度——生成輕量級,漂亮和響應式的儀表圖
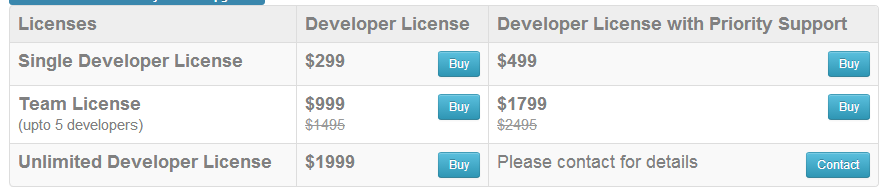
其他:收費
Highcharts
技術:純javascript編寫的圖表庫
型別:直線圖、曲線圖、面積圖、柱狀圖、餅圖、散點圖等多達18種不同型別的圖表
相容:支援目前所有的現代瀏覽器,包括IE6 +、iPhone/iPad、Android。在標準(W3C標準)瀏覽器中使用SVG技術渲染圖形,在遺留的IE瀏覽器中使用VML技術來繪圖
大小:highcharts.js – 149KB
資料:支援多種資料形式,可以是Javascript陣列、json檔案、json物件和表格資料等,這些資料來源可以是本地、不同頁面,甚至是不同網站
特性:可以設定圖表的縮放,讓你更方便檢視圖表資料。功能強大、開源、美觀、圖表豐富、相容絕大多數瀏覽器的純js圖表庫
分析:依賴於jQuery,通過樣式控制自適應(min-width、max-width),在手機端表現良好。元件大小(150KB),
其他:支援移動端,根據頁面寬度定義圖表寬度。需要商業授權
推薦指數:★★★★☆
分析:移動端表現佳,能根據解析度做相應的處理使得資料美觀展示。
工具
分析
從移動端的圖表資料顯示需求來看,由於移動端螢幕偏小,不能展示太多的資料,所以拋棄一些複雜資料顯示形式。一般用到的格式為表格、曲線圖、柱形圖、餅圖等。從以上幾個元件分析來看,較適合的元件為chartjs和highcharts。而前者chartjs更為輕量,後者highcharts略繁重,主要看業務需求做取捨。