簡單好用的HTML/CSS表格
阿新 • • 發佈:2019-01-07
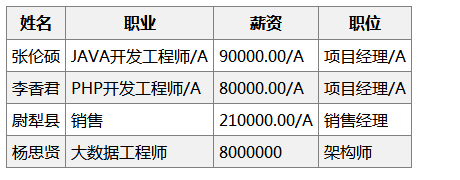
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS Tables</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <style type="text/css"> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f1f1f1; } table tr:nth-child(even) { background-color: #ffffff; } </style> <body> <table> <tr> <th>姓名</th> <th>職業</th> <th>薪資</th> <th>職位</th> </tr> <tr> <th>張倫碩</th> <td>JAVA開發工程師/A</td> <td>90000.00/A</td> <td>專案經理/A</td> </tr> <tr> <th>李香君</th> <td>PHP開發工程師/A</td> <td>80000.00/A</td> <td>專案經理/A</td> </tr> <tr> <th>尉犁縣</th> <td>銷售</td> <td>210000.00/A</td> <td>銷售經理</td> </tr> <tr> <th>楊思賢</th> <td>大資料工程師</td> <td>8000000</td> <td>架構師</td> </tr> </table> </body> </html>