學習html的心得總結
阿新 • • 發佈:2019-01-07
經過這幾天的學習,已經基本掌握製作靜態網站的方法。第一節,老師讓我們明白什麼是html,為什麼要學,該如何學習的三個問題給予我們回答。首先,什麼是HTML,html是一種超文字語言,html屬於前端技術,學好前端技術也有利於我們就業,但是前端技術,是垂直居中設定入門容易,精通難,需要下非常的功夫,才能學好這門技能。那如何學好html,一,學會翻看參考手冊,瞭解有些屬性。如(runoob.com)二.或者百度搜語法結構和佈局。三,學會使用F12查詢錯誤。四,多練習。我在學習過程中也出現了許多問題。如
一,居中問題。居中有兩種居中,一是水平居中和垂直居中
(一)水平居中 :
.header.header-center .header-nav ul li{ float: left; width: 98px; text-align: center; height: 50px; /*垂直居中*/ line-height: 50px;
2.塊元素居中:margin:auto
(二)垂直居中:
1.用line-height
.center.boss .center2 .center-top{ height: 57px; width: 291px;
二,間隙問題
display:inline-block將物件呈遞為內聯物件,但是物件的內容作為塊物件呈遞。旁邊的內聯物件會被呈遞在同一行內,允許空格。
.header .header-center .header-logo .logo-right .right2 ul li{ display: inline-block; width: 70px; color: #ff8842; border-right: 2px solid #A7AFC5; margin-right: 10px; cursor: pointer;三. 如何存一個網站的圖片
首先在網址開啟F12介面,然後左上角有按鈕,點選變成藍色後,在指引相應的你想要下載的圖片地址,前面是本網頁的地址加上圖片的地址。

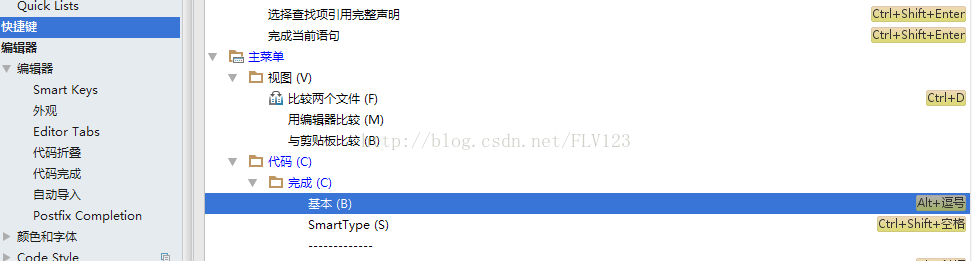
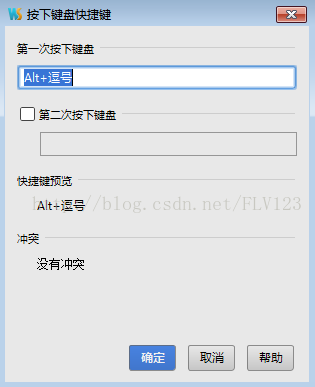
四,設定幫助快捷鍵
五.overflow: hidden;這個屬性的作用是隱藏溢位,父塊沒有設定指定的高寬,當子塊設定為浮動後,原本包裹子塊的父塊的高度塌陷消失,這時給父塊設定overflow:hidden就能清楚浮動造成的影響,使父塊重新包裹子塊。
.header .header-center .header-logo .logo-right .right2{ overflow: hidden; margin: 20px 0;