提高效率方法--如何轉載別人文章
1.參考部落格原址:https://blog.csdn.net/qq_41652274/article/details/79248848
2.參考部落格原址:http://blog.csdn.net/bolu1234/article/details/51867099
一、轉載CSDN部落格頁面。
1.chrome流浪器開啟文章連結,右擊網頁點選【檢查】 
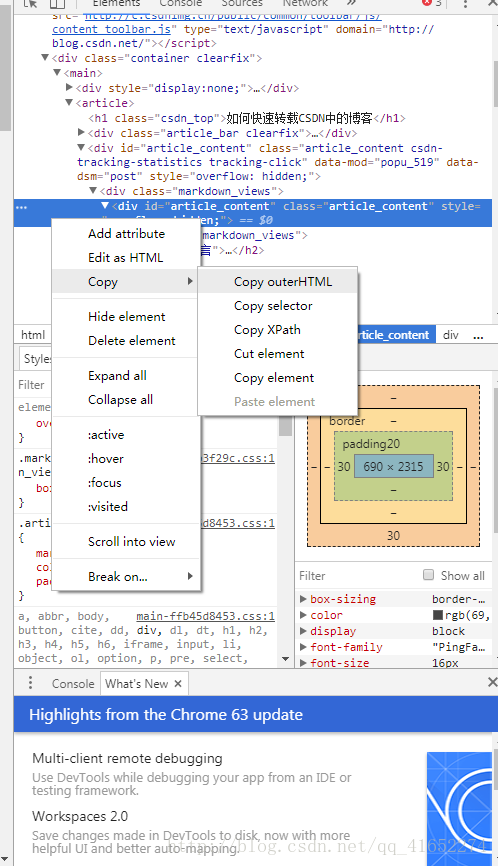
2.點選檢查後,頁面右側出現html程式碼,如下圖 
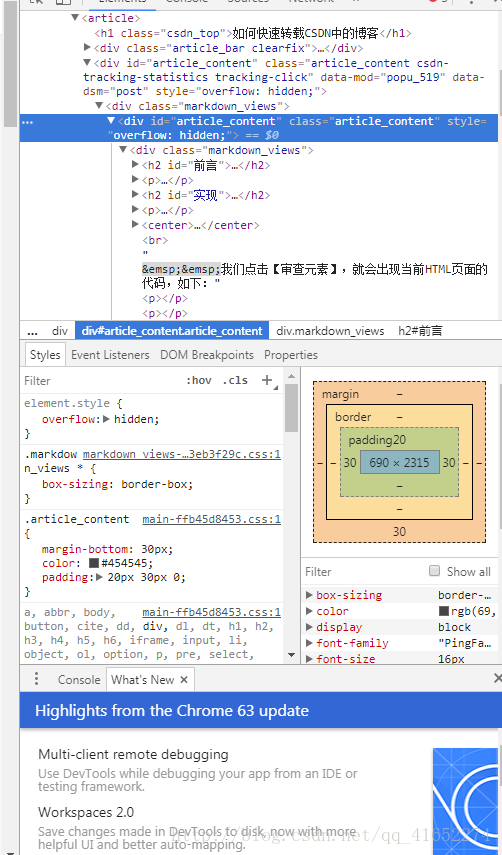
3..如果需要轉載全文,則在html程式碼下側點選選中article_content 即可,會在程式碼框中自動選中article_content相關程式碼 
4.在選中html的article_content程式碼處右鍵,點選【Copy】,再點選【Copy outerHTML】即可,至此,部落格內容的html程式碼複製完成
5.新建部落格,在markdown編輯器中貼上以上html程式碼。
!!!注意:是markdown編輯器,CSDN部落格預設的是html編輯器,在部落格設定中修改成markdown編輯器。在html編輯器中是無法將html程式碼轉換成相應部落格內容。
如下圖:
二、部分參考
1.先採用上述方法markdown編輯器中貼上以上html程式碼,開啟參考文章連結。這樣直接複製右欄的參考文章的圖文比較方便。
2.用富檔案編輯器新建文章,把參考文章內容結合自己要整理的內容寫成總結文章即可。
markdown和HTML相關小知識Markdown
Markdown是一種純文字形式的標記語言,重點在易讀易寫,排版漂亮,是寫部落格的好工具,優點類似於word,但是更簡潔直觀。
Markdown在windows、Linux以及OS平臺都有許多支援的編輯器
HTML:
超文字標記語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於建立網頁的標準標記語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計令人賞心悅目的網頁、網頁應用程式以及移動應用程式的使用者介面[1]。網頁瀏覽器可以讀取HTML檔案,並將其渲染成視覺化網頁。HTML描述了一個網站的結構語義隨著線索的呈現,使之成為一種標記語言而非程式語言。 —— [維基百科]
HTML其實.txt文字類似,不同的是HTML中包含有標記的符號;
HTML標記的構成一般有兩種:單標記<…>或者雙標記
HTML文件結構如下: