ES6中Promise的用法
1、promise是一個建構函式,那就new一個出來
var p = new Promise(function(resolve,reject){
//做一些非同步操作
setTimeout(function(){
console.log("執行完成");
resolve("隨便什麼資料");
}, 2000);
});
①Promise函式中有兩個引數resolve(非同步操作執行成功後的回撥函式,將Promise的狀態置為fullfiled)和reject(非同步操作執行失敗後的回撥函式,將Promise的狀態置為rejected)
②在上邊的程式碼中,我們只是new了一個p物件,並沒有呼叫它,但是傳進去的函式就執行了,2秒後輸出“執行成功”,並且呼叫resolve方法。所以我們用promise的時候一般是包在一個函式中,在需要的時候去呼叫這個函式。
function test(){
var p = new Promise(function(resolve,reject){
//做一些非同步操作
setTimeout(function(){
console.log("執行完成");
resolve("隨便什麼資料"); //執行成功的回撥
}, 2000);
});
return p; //返回一個promise物件
}
test();
2、promise的用法(4種)
- resolve、reject的用法
- catch的用法
- all的用法
- race的用法
1)resolve、reject的用法
function getNumber(){
var p = new Promise(function(resolve,reject){
//做一些非同步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //0-10之間的隨機數
if(num <= 5){ //將num<=5作為成功狀態
resolve(num); //成功回撥
}else{
reject("數字太大"); //失敗回撥
}
}, 2000);
});
return p;
}
getNumber().then( //在getNumber中傳入resolve、reject的資料並返回p,能在then方法的data中拿到
function(data){ //成功回撥
console.log("resolved");
console.log(data);
},
function(data){ //失敗回撥
console.log("rejected");
console.log(data);
}
);
【注】then方法接受兩個引數,第一個對應resolve的回撥,第二個對應reject的回撥,多次執行這段程式碼,可隨機得出以下兩種結果

【重點】只有在promise函式中定義了resolve()或者reject才會執行then方法
2)catch方法的用法
用法①:和then的第二個引數一樣,指定reject的回撥
用法②:在執行resolve的回撥時,如果程式碼出錯,就會進入catch中,此時錯誤原因會傳入catch的data中
getNumber().then(
function(data){ //成功回撥
console.log("resolved");
console.log(data);
}
).catch(
function(data){ //失敗回撥
console.log("rejected");
console.log(data);
}
);
3)all的用法
提供了並行執行非同步操作的能力,並且在所有的非同步操作執行完後才執行回撥。
const p = New Promise(p1,p2,p3);
p的狀態由p1、p2、p3共同決定,分兩種情況
①只有p1、p2、p3的狀態都變成fulfilled,p的狀態才會變成fulfilled,此時p1、p2、p3的返回值組成一個數組,傳遞給p的回撥函式
②只要p1、p2、p3的狀態有一個變成rejected,那麼p的狀態也會變成rejected,此時第一個被rejected例項的返回值,會傳遞給p的回撥函式
Promise.all([p1,p2,p3]).then(()=>{
}).catch(()=>{
})
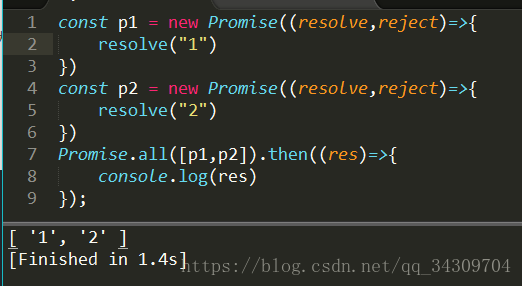
情況:①:
情況②:
const p1 = new Promise((resolve,reject)=>{
resolve("1")
})
const p2 = new Promise((resolve,reject)=>{
reject("2")
})
Promise.all([p1,p2]).then((res)=>{ //第一個reject例項的返回值傳遞給all的回撥函式
console.log(res)
}).catch((error)=>{
console.log(error)
});
//輸出:
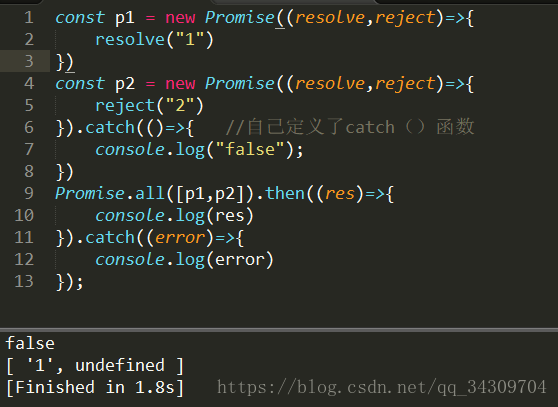
2【注意】如果作為引數的Promise例項,自定定義了catch,一旦他們被rejected,是不會呼叫Promise.all()後邊的catch()方法
而是呼叫then方法,被rejected的例項執行catch後返回undefiend
4)race的用法
用法類似all,不過all是以跑的慢的為準執行回撥,而race是以跑的快的為準執行回撥