zTree實現非同步載入資料(使用SPRING MVC4+mybatis3.8)
阿新 • • 發佈:2019-01-07
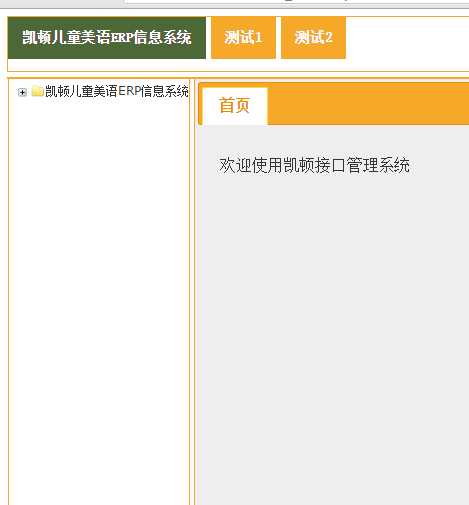
1.先看效果
圖一 初始化狀態
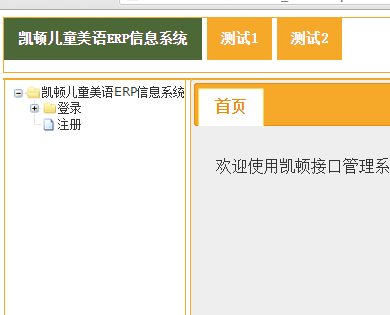
圖二 點選根節點(凱頓兒童美語ERP資訊系統)自動載入第一層子節點(登入、註冊等子節點)
圖三 點選登入子節點會自動載入第三層子節點
2.程式碼
建立一個html檔案interfaceManager.html,引入相關js檔案,css檔案
<link rel="stylesheet" href="../css/zTreeStyle/zTreeStyle.css"
type="text/css">
<script src="../js/jquery-ui-1.11.4/jquery.js"> 然後在interfaceManager.html檔案中定義一個div程式碼如下
<div id="menuTree"
style="width: 200px; border: 1px solid #f6a828; float: left;" 然後初始化zTree 程式碼在interfaceManager.js檔案中 程式碼如下
$(document).ready(function() {
var setting = {
async : {
enable : true,//是否非同步載入
url : '../interface/getTreeNodes.do',//載入資料的url
data : {
simpleData : {
enable : true,
idKey : "id",
pIdKey : "parentTid",
rootPId : '0'
}
},
autoParam : [ "id"],//非同步傳送請求時,表示自動傳指定屬性的引數值
dataFilter : function(treeId, parentNode, childNodes) {//這裡由於本人設定的節點屬性跟zTree不一致所以進行了過濾
if (!childNodes)
return null;
for (var i = 0, l = childNodes.length; i < l; i++) {
childNodes[i].count = childNodes[i].childrenCount;
if (childNodes[i].count && parseInt(childNodes[i].count) > 0) {
//當主節點 下面還有父節點時自動將isParent=true
//這樣點選父節點zTree會自動再載入其子節點的資料
childNodes[i].isParent = true;
}
childNodes[i].type = header_type;
}
return childNodes;
}
},
callback : {
beforeClick : beforeClick
}
};
});function beforeClick(treeId, treeNode) {// 表示若沒有子節點父節點不再載入
if (!treeNode.parent) {
return false;
} else {
return true;
}
}初始化zTree
$.fn.zTree.init($("#tree"), setting, [ {
'id' : '0',
"name" : '凱頓兒童美語ERP資訊系統',
'type' : 1,
'isParent' : true
} ]);後臺實現
先定義一個model類
/**
* kd_develop_interface.id (id)
*
* @ibatorgenerated 2016-01-11 13:48:05
*/
private String id;
/**
* kd_develop_interface.parent_tId (父節點id)
*
* @ibatorgenerated 2016-01-11 13:48:05
*/
private String parentTid;
/**
* kd_develop_interface.name (節點名稱/介面描述)
*
* @ibatorgenerated 2016-01-11 13:48:05
*/
private String name;Controller類
@Controller
@RequestMapping("/interface")
public class InterfaceInfoController {
@Autowired
private InterfaceInfoService interfaceInfoService;
@RequestMapping("/getTreeNodes")
@ResponseBody
public List<TreeNode> getTreeNodes(@RequestParam("id") String parentId) {
try {
return interfaceInfoService.getTreeNodes(parentId);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}@Component
public class InterfaceInfoService {
@Autowired
private KdDevelopInterfaceDao kdDevelopInterfaceDao;
public List<TreeNode> getTreeNodes(String parentId) {
Map<String, Object> params = new HashMap<String, Object>();
params.put("parentId", parentId);
List<TreeNode> treeNodes = kdDevelopInterfaceDao.getTreeNodes(params);
if (treeNodes != null) {
TreeNode treeNode = null;
for (int i = 0; i < treeNodes.size(); i++) {
treeNode = treeNodes.get(i);
if (null != treeNode.getChildrenCount() && treeNode.getChildrenCount() > 0) {
treeNode.setParent(true);
}
}
}
return treeNodes;
}
}sql
<select id="getTreeNodes" resultMap="TreeNodesMap" parameterType="map">
SELECT di.id,di.`name`,di.parent_tId,children_Count from kd_develop_interface di where di.parent_tId=#{父節點} order by id asc
</select>後期上傳原始碼