React Native之仿今日頭條首頁
今日頭條應用想必大家應該都不陌生,絕對稱得上今日之星。媒體上面已經所向披靡,PK掉微信公眾號是遲早的事情,我祝今日頭條再創輝煌!
首先我們先看下今日頭條的首頁:
這裡提到一個開源框架:react-native-scrollable-tab-view,類似於安卓中的ViewPagerIndicator+ViewPager等,下面我簡單介紹下如何應用以及如何來拓展實現我們想要的效果.
首先我們先把框架拉進來:npm install react-native-scrollable-tab-view --save 。雖說安卓現在用gradle來整合第三方框架方便的許多,但感覺還是react相對簡單方便。然後我們就可以引用框架的相關元素。
<ScrollableTabView initialPage={0} scrollWithoutAnimation={true} renderTabBar={()=><ScrollableTabBar underlineColor='#ce3d3a' activeTextColor='#fff' inactiveTextColor='rgba(255, 255, 255, 0.7)' underlineHeight={0} textStyle={{ fontSize: 15 }} tabStyle={{ paddingBottom: 0 }} backgroundColor='#ce3d3a' tabStyle={{paddingLeft:12,paddingRight:12}} />} > <View tabLabel='推薦' style={styles.itemLayout}><Text >推薦板塊</Text></View> <View tabLabel='頭條號' style={styles.itemLayout}><Text>頭條號板塊</Text></View> <View tabLabel='熱點' style={styles.itemLayout}><Text >熱點板塊</Text></View> <View tabLabel='視訊' style={styles.itemLayout}><Text >視訊板塊</Text></View> <View tabLabel='上海' style={styles.itemLayout}><Text >上海板塊</Text></View> <View tabLabel='社會' style={styles.itemLayout}><Text >社會板塊</Text></View> <View tabLabel='圖片' style={styles.itemLayout}><Text >圖片板塊</Text></View> <View tabLabel='娛樂' style={styles.itemLayout}><Text >娛樂板塊</Text></View> <View tabLabel='科技' style={styles.itemLayout}><Text >科技板塊</Text></View> <View tabLabel='汽車' style={styles.itemLayout}><Text >汽車板塊</Text></View> </ScrollableTabView>
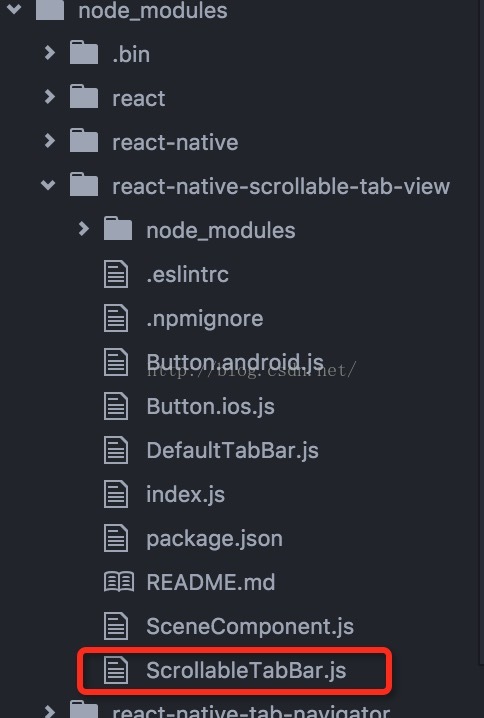
至此,我們就簡單了實現了整個框架,但是右上角的新增和搜尋按鈕如何加上去呢,這就使得我們不得不拓展第三方的框架,首先我們先了解下加入的框架內部結構:
我們要做的就是在ScrollableTabBar.js中的render方法相應的位置加入我們的自定義的按鈕元件.
下面我們就自定義新增和搜尋兩個按鈕的TitleButton元件.相對比較簡單.
render(){ return( <View style={[styles.titleBar,this.props.style]}> <TouchableOpacity style={{flex:1}} onPress={()=>alert('add')}> <Image resizeMode='contain' style={styles.search} source={require('../images/add_channel_titlbar.png')}/> </TouchableOpacity> <TouchableOpacity style={{flex:1}} onPress={()=>alert('search')}> <Image style={[styles.search,{width:30,height:30,}]} source={require('../images/white_search_titlebar.png')}/> </TouchableOpacity> </View> ); }
接下來我們開啟第三方框架中ScrollableTabBar,將我們的TitleButton元件加入進去。注意佈局是position,其實就達到覆蓋在原有的元件上面。
return <View
style={[styles.container, {backgroundColor: this.props.backgroundColor, }, this.props.style]}
onLayout={this.onContainerLayout}
>
<ScrollView
ref={(scrollView) => { this._scrollView = scrollView; }}
horizontal={true}
showsHorizontalScrollIndicator={false}
showsVerticalScrollIndicator={false}
directionalLockEnabled={true}
bounces={false}
>
<View
style={[styles.tabs, {width: this.state._containerWidth, }, this.props.tabsContainerStyle]}
ref={'tabContainer'}
onLayout={this.onTabContainerLayout}
>
{this.props.tabs.map((tab, i) => this.renderTabOption(tab, i))}
<Animated.View style={[tabUnderlineStyle, dynamicTabUnderline, ]} />
</View>
</ScrollView>
<TitleButton style={{height:49,position:'absolute',top:0,right:0}}/>
</View>;效果圖:

Tips:在安卓手機上操作有卡頓現象,但在ios上面操作挺流暢的,不過整體來說還是不錯的,希望Fackbook儘快完善React,使其的效能儘可能的流暢!!!
RN開發群:527459711.歡迎大夥加入.