android控制元件屬性padding
在寫android應用時,我們肯定會寫佈局檔案,在寫佈局檔案時,我們經常會使用控制元件的padding屬性.總以為它很簡單,也就沒有詳細的去了解它,今天在寫佈局檔案時,突然發現它並沒有那麼簡單,所以決定去詳細的瞭解一下它.
使用android studio中建立一個專案,直接執行,我們看到的效果如下:
可以看到"Hello World!"字串距離螢幕的左邊、上邊,都有一些距離。開啟應用的佈局檔案,我們可以看到如下程式碼,
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android父控制元件是個RelativeLayout,子控制元件是個TextView。父控制元件設定了paddingBottom、paddingLeft、paddingRight、paddingTop,四個padding屬性。為了好區分父控制元件和子控制元件,我們給它們設定不同的背景顏色。="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.ysy.mypaddingpropertydemo.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!"/> </RelativeLayout>
執行效果如下:
我們可以看到,padding值的作用是:讓控制元件裡的內容距控制元件邊上有一定的距離;這時候,我就想父控制元件設定的是paddingBottom、paddingTop、paddingLeft、paddingRight都為16dp,而目前的效果是隻看到子控制元件距上邊和左邊是16dp,而下邊和右邊則肯定不是16dp了,這是什麼原因呢?我們可以看看佈局檔案中的程式碼,TextView的寬高預設設定的是wrap_content,包裹內容;我想這裡應該是因為子控制元件的大小不能填充父控制元件,導致子控制元件只能距左邊和上邊為16dp了,這裡我們可以設定子控制元件TextView的寬高為match_parent,看看效果:
現在我們就可以看到,子控制元件距父控制元件的上下左右的邊上的距離都為16dp了。
現在我們將父控制元件paddingBottom、paddingTop、paddingLeft、paddingRight這四個屬性改為一個padding屬性,因為這四個屬性設定的值都為16dp,和設定padding屬性為16dp是一樣的效果。這時,我們增大設定的值為100dp看看效果:
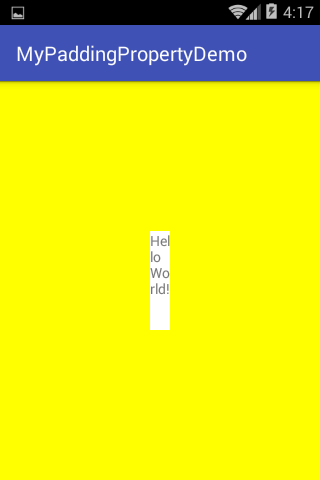
可以看到子控制元件被我們縮小了,我就在想,如果我一直增大padding的值,會出現什麼效果呢,當我將值增大到150dp時,TextView中的內容變成豎直的了,效果如下:
再將padding值增大到160dp時,整個TextView就都看不到了,(我建立的模擬器的大小是320*480的,當我將padding值設定為160dp時,左邊右邊的距離都為160dp了,就佔據了整個螢幕,所以就看不到TextView了)。
總結:
1)padding值設定的是控制元件裡的內容距控制元件邊上的距離。
2)當控制元件裡面的內容不能佔據整個控制元件時,padding是以左上角為準設定。
3)當paddingBottom、paddingTop、paddingLeft、paddingRight設定的值相同時,可以使用padding屬性代替。
4)當padding值設定的大小大於等於螢幕的寬度的一般時,或者paddingLeft+paddingRight大於等於螢幕的寬度時,控制元件中的內容會被擠的顯示不出來。(這裡預設認為手機螢幕的寬度小於手機螢幕的高度)