IOS 如何通過瀏覽器開啟App
阿新 • • 發佈:2019-01-07
前言:
隨著App的開發,花樣也越來越多了。現如今,是一個商家猖獗的時代,處處都是他們投放的廣告。廣泛的推廣他們的產品或者服務,他們就在網上投放大量的網頁,其中網頁裡面有一些特殊或者炫彩的按鈕,或者文字。當瀏覽使用者點選他們,他們就會進入這個商家的App裡面,開啟商家指定的頁面。如果沒有安裝商家的App.他們提示您,去相應的位置下載他們的App。那麼如何從網頁調起您的App呢?
第一步:配置您的App。
1、我們要到您的App。(我找的App如下)
2、開啟 看美App的開發專案的 info.plist 頁面,並按圖設定。(如下:圖)
第二:我們編寫 HTML 網頁模擬商家網頁。
1、網頁內容程式碼
<!DOCTYPE html> <html> <head> <title>IOS 通過瀏覽器開啟App(看美)</title> <meta charset="utf-8"> <style type="text/css"> .back{ position:absolute; top:50px;left:360px;float:left; } </style> </head> <body> <div class="back"> <p> <font size="20px"> 白日依山盡<br> 黃河入海流<br> <a href="KanMeiApp://kanmei.zsj.com" >開啟看美APP</a><br> 生活多回味<br> </font> </p> </div> </body> </html>
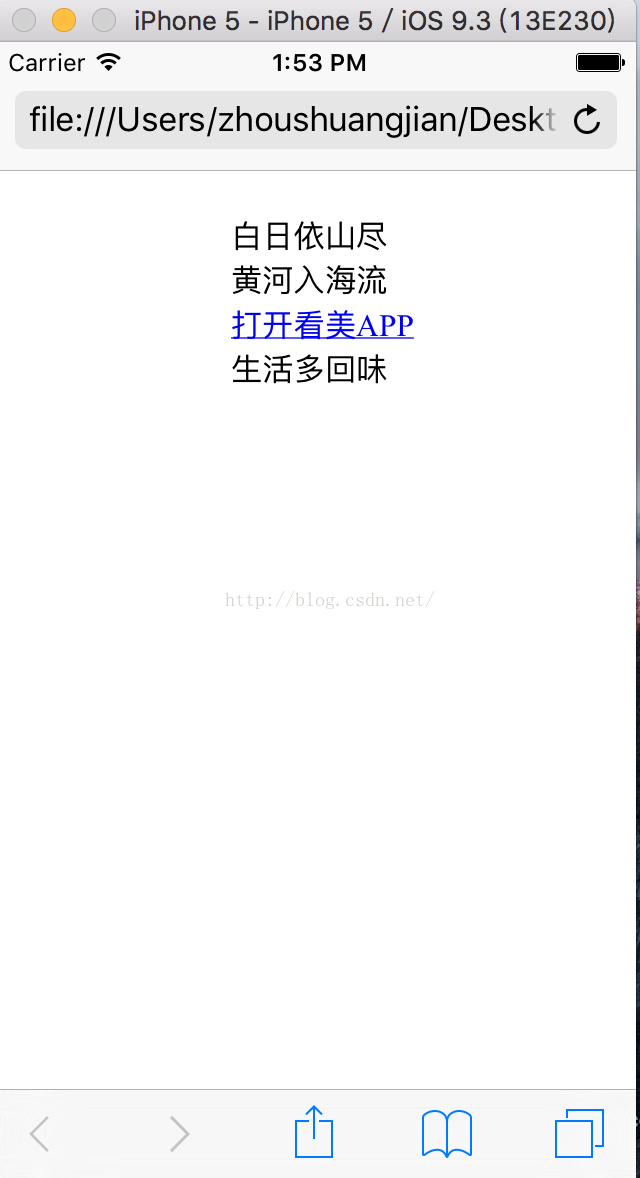
效果:
第三:找到您寫的HTML檔案。(我的如下)
找到後,開啟你的手機。這裡我們使用模擬器替代。
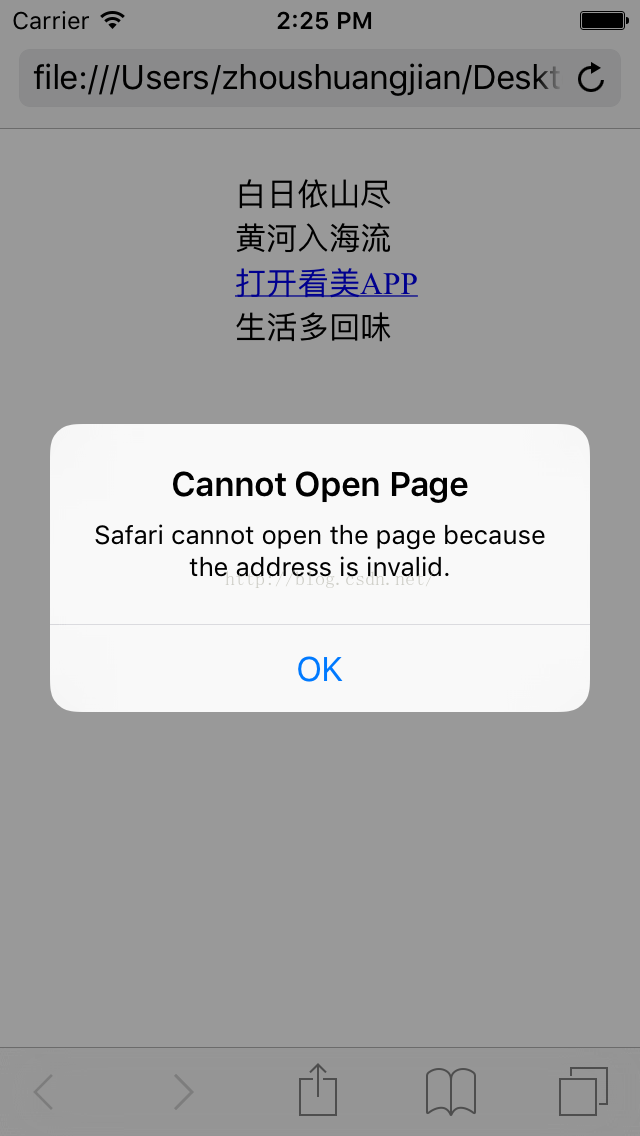
開啟,模擬器裡面的瀏覽器(safari),並把您寫的HTML 直接拖入進去。結果如下圖:
第四:提示
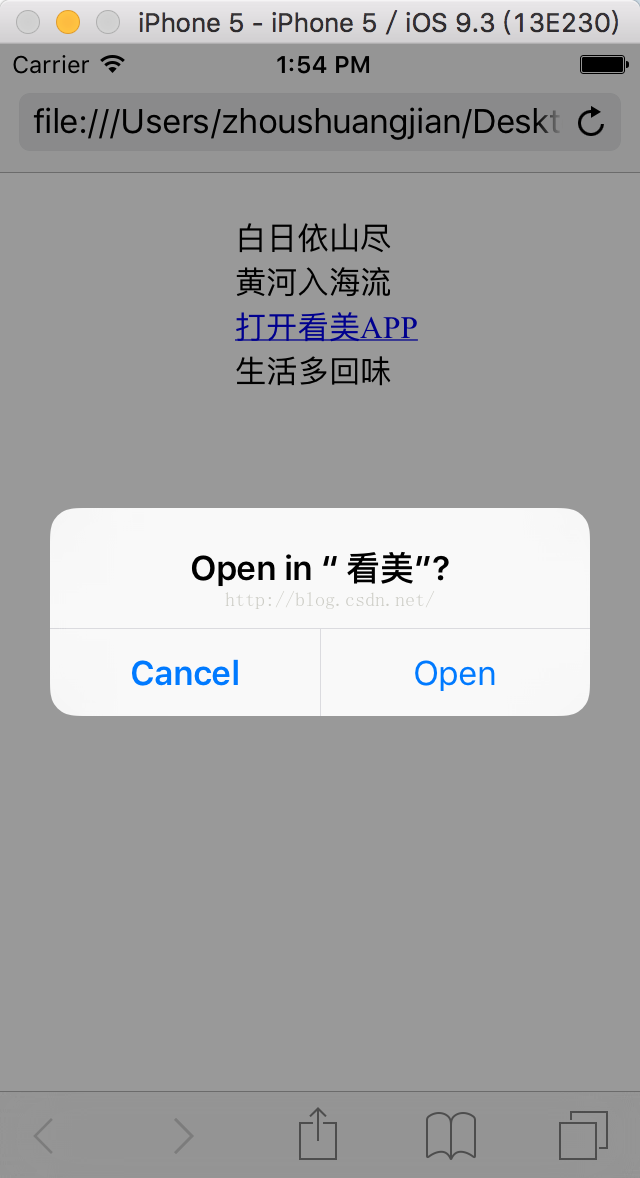
1、如果你的模擬器裡面沒有安裝(看美)App。這瀏覽器將開啟失敗。並提示如下:

2、我們就去安裝我們的app(看美)
。
並雙擊,Home鍵,確保,我們要啟動的App。處於關閉狀態。
第六:您現在就可以,回到網頁,點選藍色字型(開啟看美App),會有下面提示。
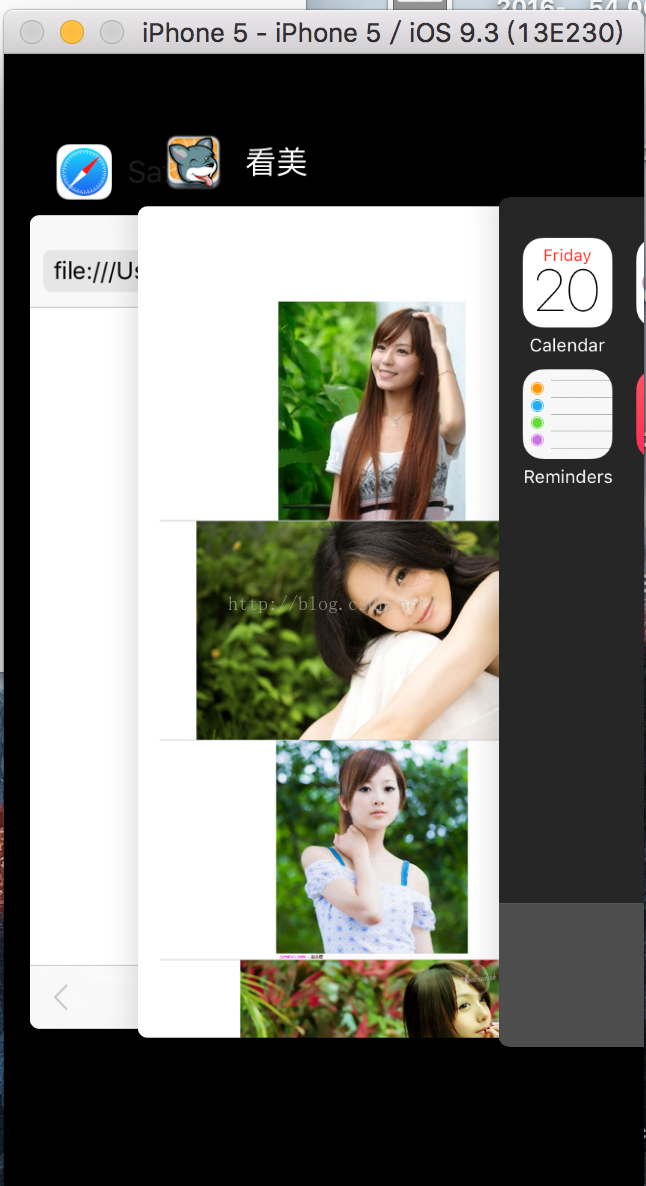
我們點選Open,就可以啟動我們的App了。
看圖片的頭部還有 back to safari 的字型。可能有的小夥班會說,這是一個網頁什麼的。那我麼在雙擊home鍵。檢視,後臺開啟的專案。