用vue來開發小程式專案詳解,極大方便了開發者
阿新 • • 發佈:2019-01-07
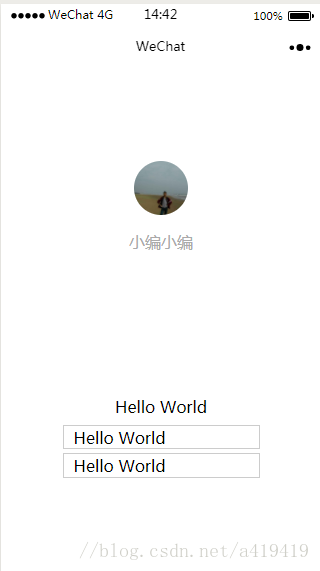
案例圖:

五分鐘教程:
通過 Vue.js 命令列工具 vue-cli,你只需在終端視窗輸入幾條簡單命令,即可快速建立和啟動一個帶熱過載、儲存時靜態檢查、內建程式碼構建功能的小程式專案:
# 全域性安裝 vue-cli
$ npm install --global vue-cli
# 建立一個基於 mpvue-quickstart 模板的新專案
$ vue init mpvue/mpvue-quickstart my-project
# 安裝依賴
$ cd my-project
$ npm install
# 啟動構建
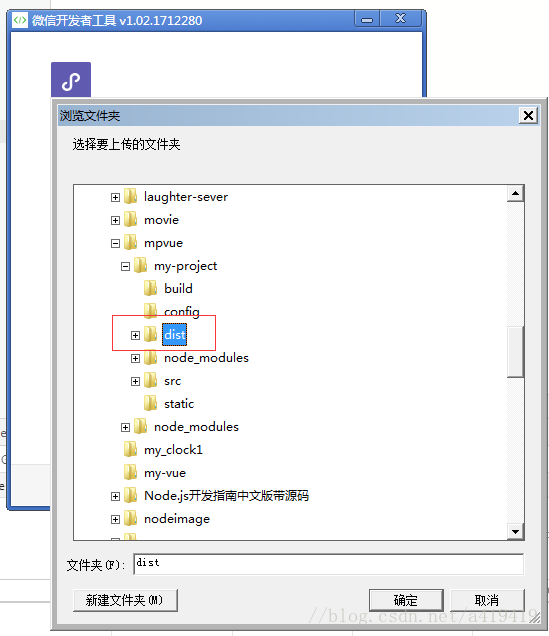
$ npm run dev接下來,你只需要啟動微信開發者工具,引入專案即可預覽到你的第一個 mpvue 小程式。
注意引入的是dist資料夾:
工作原理:
1.mpvue 保留了 vue.runtime 核心方法,無縫繼承了 Vue.js 的基礎能力
2.mpvue-template-compiler 提供了將 vue 的模板語法轉換到小程式的 wxml 語法的能力
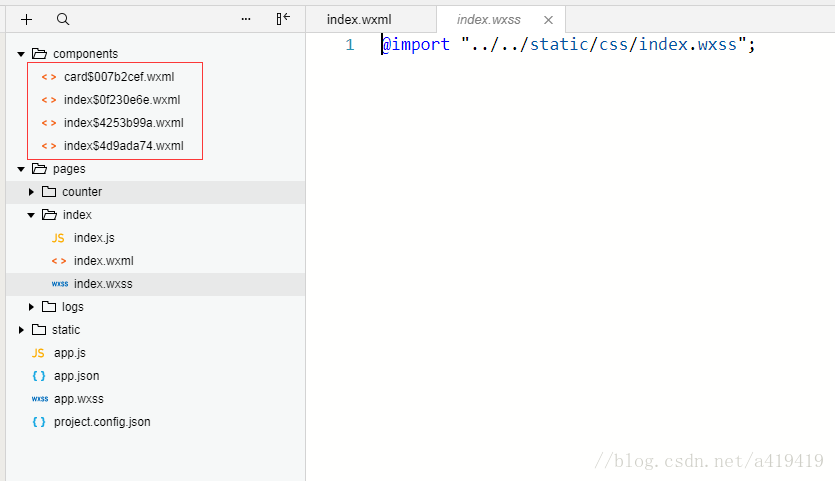
3.修改了 vue 的建構配置,使之構建出符合小程式專案結構的程式碼格式: json/wxml/wxss/js 檔案
http://mpvue.com/mpvue/#_2
主要是修改了components檔案裡的,然後在對應的資料夾中import出來: