jqGrid 條件編輯、條件樣式、自定義錯誤驗證處理
阿新 • • 發佈:2019-01-07
可以利用jqGrid的isCellEditable函式實現表格行或單元格的條件編輯,利用colMode的formatter實現表格行或單元格的條件樣式,重寫info_dialog實現驗證錯誤資訊自定義顯示。一個DEMO,看看具體如何實現。
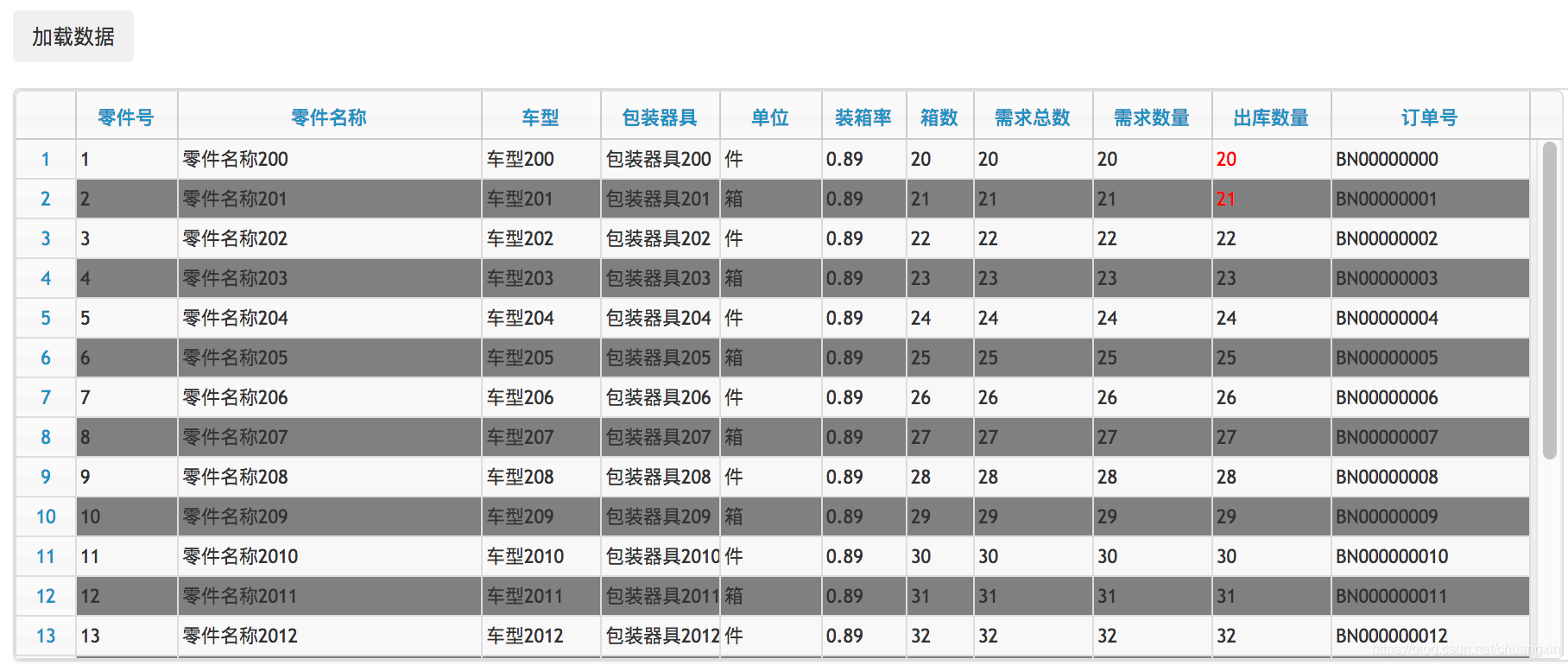
1、頁面截圖

2、頁面程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jggrid-單元格條件編輯</title>
<link rel="stylesheet" href 3、程式碼說明
表格行或單元格條件編輯:
表格構建時,實現isCellEditable函式。
function isCellEditable(cellname, iRow, iCol){
// 設定某一行是否允許編輯
var rows = $("#orders").jqGrid("getRowData");
// console.log(rows[iRow - 1]);
return (rows[iRow - 1]['unit'] == "箱")
&& (cellname!='box_count' || cellname=='box_count' && rows[iRow - 1]['car_type_name'] == '車型501');
}
1)單位為“箱”的行可以編輯;
2)非box_count欄位,或box_count欄位 並且 car_type_name== '車型501’也可以編輯。
如案例所示:
1)第1、3行不可編輯,單位為件,不滿足可編輯要求;
2)第2行,箱數、需求總數都可以編輯;
3)第4行,箱數不可編輯,需求總數可以編輯;
條件樣式
條件樣式通常2種情形:單元格條件樣式、表格行條件樣式,兩者實現完全不同。
單元格條件樣式,可以用formatter,如案例的出庫數量:
{label: "出庫數量", name: "out_count", width: 70, formatter: outCountFormatter, sorttype: "number"},
function outCountFormatter(data, options, row) {
return (data < 22) ? "<span style='color:red'>" + data + "</span>" : data;
} // 出庫數<22紅色字顯示
表格行條件樣式:
1)表格構建時,註冊gridComplete事件處理處理函式,表格資料清空、載入完畢會呼叫gridComplete事件處理函式。
2)在gridComplete中遍歷表格行,設定tr的css,如:
gridComplete: function() {
var rowIds = $("#orders").jqGrid("getDataIDs");
for(var i = 0, l = rowIds.length; i<l; i++) {
var rowData = $("#orders").jqGrid("getRowData", rowIds[i]);
if(rowData && rowData.unit == '箱') {
$("#" + rowIds[i]).css("background", "gray");
}
}
}
自定義錯誤資訊顯示
1)在colModel中設定編輯規則
{label: “出庫數量”, name: “out_count”, width: 70, formatter: outCountFormatter}
2)outCountFormatter自定義驗證函式實現,出庫數必須是數字,大於等於10
function totalCountRules(value, colname) {
if(value != parseFloat(value) || value < 10) {
return [false, colname + "必須為數值, >=10!"];
}
return [true, ""];
}
當出庫數,輸入5時,顯示jqgrid自帶錯誤資訊,如下圖所示。

重寫info_dialog實現自定義錯誤資訊顯示,如下:
$.jgrid && ($.jgrid.info_dialog = function(caption, content,c_b, modalopt) {
alert(content);
});