easyui-datagrid 資料出不來(樣式引起的bug)
阿新 • • 發佈:2019-01-07
今天任務是需要從另一個專案中將某幾個功能頁面移植到現有的專案中。
這是比較繁瑣的功能。
理解要移植功能的邏輯。(業務邏輯,涉及到的表和儲存過程)
頁面樣式
這麼是我遇到的一個問題之一;
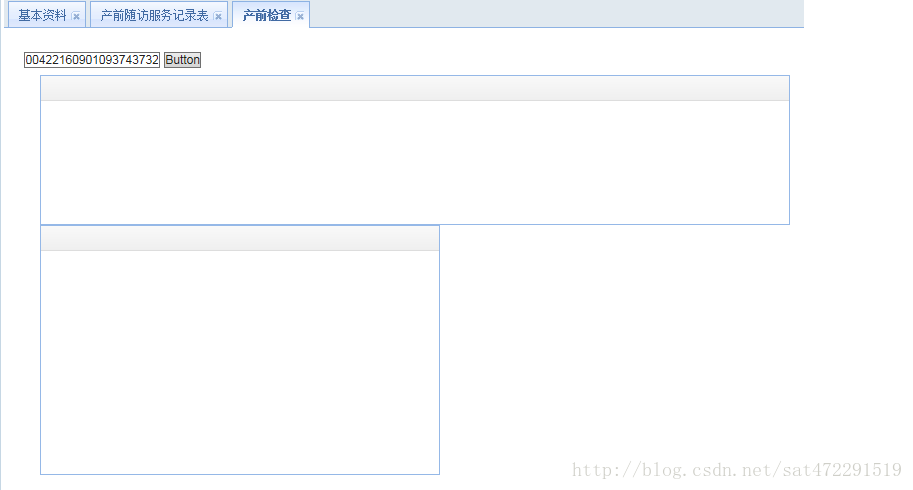
我需要展現一個easyui的列表。但是資料一直出不來,我換了很多種方式。
get.post,load方法中處理。我檢查的引數,請求方法。檢視返回的JSON格式。以前參考以前自己寫的程式碼發現並沒有問題。
於是我引入DEMO。來對比我的列表
新增引用
<link href="../../Scripts/jquery-easyui-1.5-new/demo/demo.css" rel="stylesheet" 這是一個寫死的列表所謂的展示DEMO
<table 這是我需要展現的列表
<table id="proList" class="easyui-datagrid">
</table> $('#proList').datagrid({
columns: [[
{ field: 'FBKH', title: 'FBKH', width: 100 },
{ field: 'JIUZHENJLLSH', title: 'JIUZHENJLLSH', width: 100 },
]],
width: 750,
height: 150,
data: [
{ FBKH: 'value11', JIUZHENJLLSH: 'value12' },
{ FBKH: 'value21', JIUZHENJLLSH: 'value22' }
]
});
$.post("../../UserCntrols/AJAXHandler.ashx", { "type": "getCqjcList", "FBKH": $('#txtFbkh').val() }, function (r, s) {
//alert(r + ":" + s);
if (s == "success") {
//top.$.messager.alert("提示", "操作成功!", "info", function () { shuaxin(); });
return;
}
else {
top.$.messager.alert("提示", "操作,失敗請重試!", "info");
return;
}
});最終DEMO 也是無法展現,我想的頁面應該有個全域性的東西影響到什麼東西了。
我試著逐步刪除不必要的程式碼來查詢問題
<link href="../../Styles/Document/base.css" rel="stylesheet" type="text/css" />
<link href="../../Styles/Document/record.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/sys/PageCommon.js" type="text/javascript"></script><link href="../../Styles/Document/record.css" rel="stylesheet" type="text/css" />TABLE
{
font-size: 9pt;
border-collapse: collapse;
border-spacing: 0;
width: 100%;
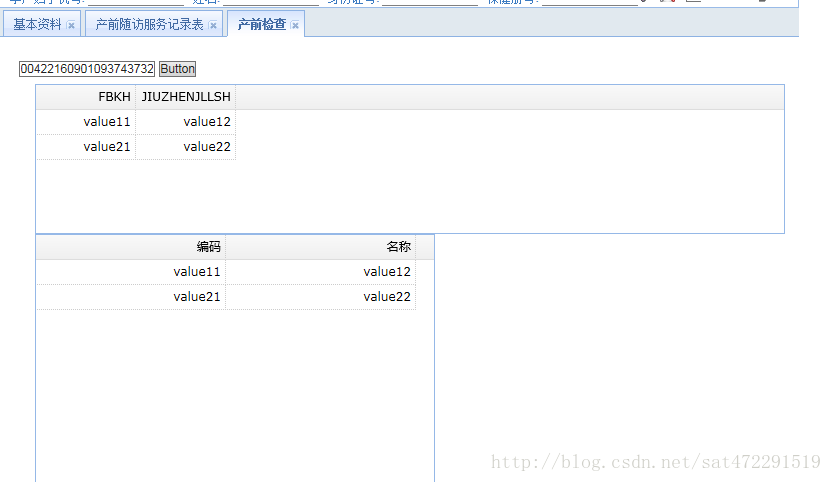
}最終確定了罪魁禍首。
width: 100%;TABLE
{
font-size: 9pt;
border-collapse: collapse;
border-spacing: 0;
/*width: 100%; 和easyui-datagrid產生衝突 導致列表有資料顯示空白資料*/
}