markdownpad2使用 | markdownpad2 Rending Error | markdownpad2程式碼換行 | markdownpad2樣式設定
阿新 • • 發佈:2019-01-07
1、下載markdownpad2
http://markdownpad.com/download.html
2、win10下載外掛 Awesomium 1.6.6 SDK,(解決markdownpad2 Rending Error),之後重啟電腦。
http://markdownpad.com/download/awesomium_v1.6.6_sdk_win.exe
3、輸入註冊碼key:
GBPduHjWfJU1mZqcPM3BikjYKF6xKhlKIys3i1MU2eJHqWGImDHzWdD6xhMNLGVpbP2M5SN6bnxn2kSE8qHqNY5QaaRxmO3YSMHxlv2EYpjdwLcPwfeTG7kUdnhKE0vVy4RidP6Y2wZ0q74f47fzsZo45JE2hfQBFi2O9Jldjp1mW8HUpTtLA2a5/sQytXJUQl/QKO0jUQY4pa5CCx20sV1ClOTZtAGngSOJtIOFXK599sBr5aIEFyH0K7H4BoNMiiDMnxt1rD8Vb/ikJdhGMMQr0R4B+L3nWU97eaVPTRKfWGDE8/eAgKzpGwrQQoDh+nzX1xoVQ8NAuH+s4UcSeQ==
4、設定樣式(解決程式碼區塊無法換行)(切合CSDN風格)
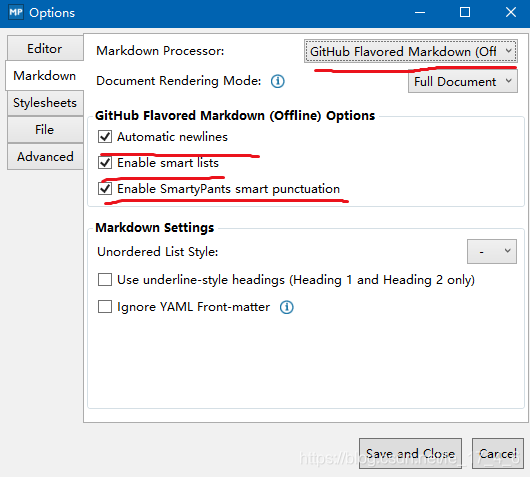
Tools -> Options -> Markdown

- 設定Markdown Processor為Github Flavored Markdown (offline)
(設定markdown處理器為github風格(離線)) - 設定選項
- 自動換行
- 自動列表
- 自動標點符號
5、轉載一個樣式
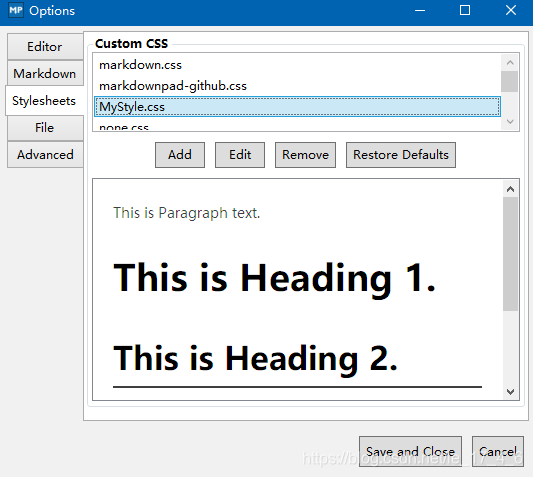
在Tools -> Options ->Stylesheets -> Add


css:
/* reset ==============================================================*/ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; } /* body ===========================================================*/ body { font-family: 'microsoft yahei', Helvetica, arial, freesans, clean, sans-serif; font-size: 14px; line-height: 1.8; /*color: #333;*/ color: #3f3f3f; background-color: #fff; padding: 20px; max-width: 960px; margin: 0 auto; max-width: 1000px; word-break: break-word !important; word-break: break-all; } body>*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* blocks =========================================================*/ p, blockquote, ul, ol, dl, table, pre { margin: 7px 0; } /* headers =============================================================================*/ h1, h2, h3, h4, h5, h6 { font-family: 'PingFang SC', 'Microsoft YaHei', SimHei, Arial, SimSun; margin: 20px 0 10px; padding: 0; font-weight: bold; -webkit-font-smoothing: antialiased; } h1 tt, h1 code, h2 tt, h2 code, h3 tt, h3 code, h4 tt, h4 code, h5 tt, h5 code, h6 tt, h6 code { font-size: inherit; } h1 { font-size: 36px; color: #000; } h2 { font-size: 32px; border-bottom: 2px solid #3F3F3F; color: #000; font-weight: bold; -webkit-font-smoothing: antialiased; } h3 { font-size: 28px; font-weight: bold; -webkit-font-smoothing: antialiased; } h4 { font-size: 24px; } h5 { font-size: 20px; } h6 { color: #777; font-size: 16px; } body>h2:first-child, body>h1:first-child, body>h1:first-child+h2, body>h3:first-child, body>h4:first-child, body>h5:first-child, body>h6:first-child { margin-top: 0; padding-top: 0; } a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4, a:first-child h5, a:first-child h6 { margin-top: 0; padding-top: 0; } h1+p, h2+p, h3+p, h4+p, h5+p, h6+p { margin-top: 10px; } /* links =============================================================*/ a { color: #4183C4; text-decoration: none; } a:active, a:hover, a:hover, a:visited { /*color: #ca0c16;*/ text-decoration: underline; } /* lists ============================================================*/ ul, ol { padding-left: 30px; } ul li>:first-child, ol li>:first-child, ul li ul:first-of-type, ol li ol:first-of-type, ul li ol:first-of-type, ol li ul:first-of-type { margin-top: 0px; } ul ul, ul ol, ol ol, ol ul { margin-bottom: 0; } dl { padding: 0; } dl dt { font-size: 14px; font-weight: bold; font-style: italic; padding: 0; margin: 15px 0 5px; } dl dt:first-child { padding: 0; } dl dt>:first-child { margin-top: 0px; } dl dt>:last-child { margin-bottom: 0px; } dl dd { margin: 0 0 15px; padding: 0 15px; } dl dd>:first-child { margin-top: 0px; } dl dd>:last-child { margin-bottom: 0px; } /* code =============================================================*/ p code { color: #b52a1d; } pre, code, tt { /*font-size: 13px;*/ font-family: Consolas, "Liberation Mono", Courier, monospace; } code, tt { margin: 0 2px; padding: 0px 8px; white-space: nowrap; border: 1px solid #eaeaea; background-color: #f8f8f8; border-radius: 3px; color: #bb2209; } pre>code { margin: 0; padding: 0; white-space: pre; border: none; background: transparent; /* css-3 white-space: pre-wrap; */ white-space: -moz-pre-wrap; /* mozilla, since 1999 */ white-space: -pre-wrap; /* opera 4-6 */ white-space: -o-pre-wrap; /* opera 7 */ word-wrap: break-word; /* internet explorer 5.5+ */ overflow: auto; word-break: break-all; word-wrap: break-word; color: #3f3f3f; } pre { background-color: #F9F9F9; border: 1px solid #ccc; font-size: 13px; line-height: 19px; overflow: auto; padding: 6px 10px; border-radius: 3px; } pre code, pre tt { background-color: transparent; border: none; } kbd { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; background-color: #DDDDDD; background-image: linear-gradient(#F1F1F1, #DDDDDD); background-repeat: repeat-x; border-color: #DDDDDD #CCCCCC #CCCCCC #DDDDDD; border-image: none; border-radius: 2px 2px 2px 2px; border-style: solid; border-width: 1px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; line-height: 10px; padding: 1px 4px; } /* quotes =====================================================*/ blockquote { padding: 15px 20px; border-left: 10px solid #F1F1F1; background-color: #F9F9F9; border-radius: 0 5px 5px 0; } blockquote>:first-child { margin-top: 0px; } blockquote>:last-child { margin-bottom: 0px; } /* horizontal rules =====================================================*/ hr { clear: both; margin: 15px 0; height: 0px; overflow: hidden; border: none; background: transparent; border-bottom: 4px solid #ddd; padding: 0; } /* tables ==============================================================*/ table { font-family: Helvetica, arial, freesans, clean, sans-serif; padding: 0; border-collapse: collapse; border-spacing: 0; font-size: 1em; font: inherit; border: 0; } tbody { margin: 0; padding: 0; border: 0; } table tr { border: 0; border-top: 1px solid #CCC; background-color: white; margin: 0; padding: 0; } table tr:nth-child(2n) { background-color: #F8F8F8; } table tr th, table tr td { font-size: 1em; border: 1px solid #CCC; margin: 0; padding: 0.2em 0.3em; } table tr th { font-weight: bold; background-color: #F0F0F0; } /* images ============================================*/ img { max-width: 1000px; } strong, b { padding: 0 4px; }
6、實況如下